2018.12.5更新‘JetBrains WebStorm 2018.3.1破解版,从WebStorm 2018.3后,激活机制发生变化,这里带来全新激活方式,欢迎关注闪电下载吧
1、在本站下载并解压,如图所示,得到WebStorm-2018.3.exe安装程序和JetBrains crack破解文件夹

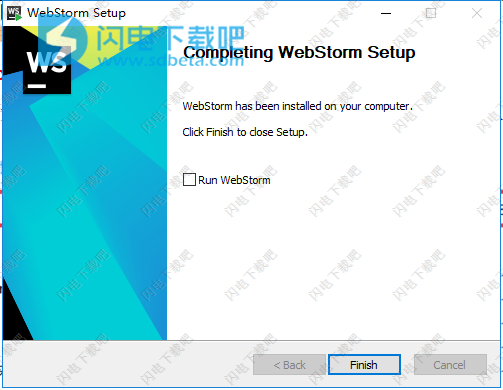
2、双击WebStorm-2018.3.exe运行,按照提示安装完成,如图所示,点击finish退出向导

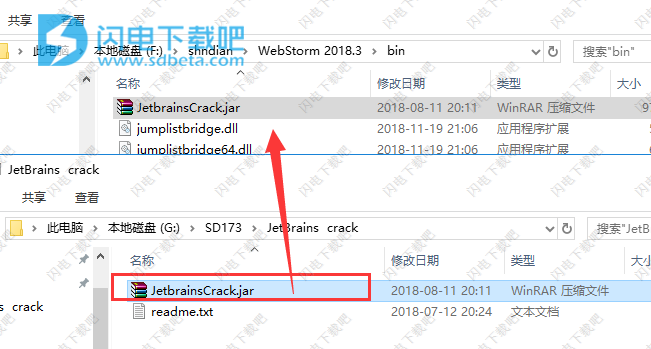
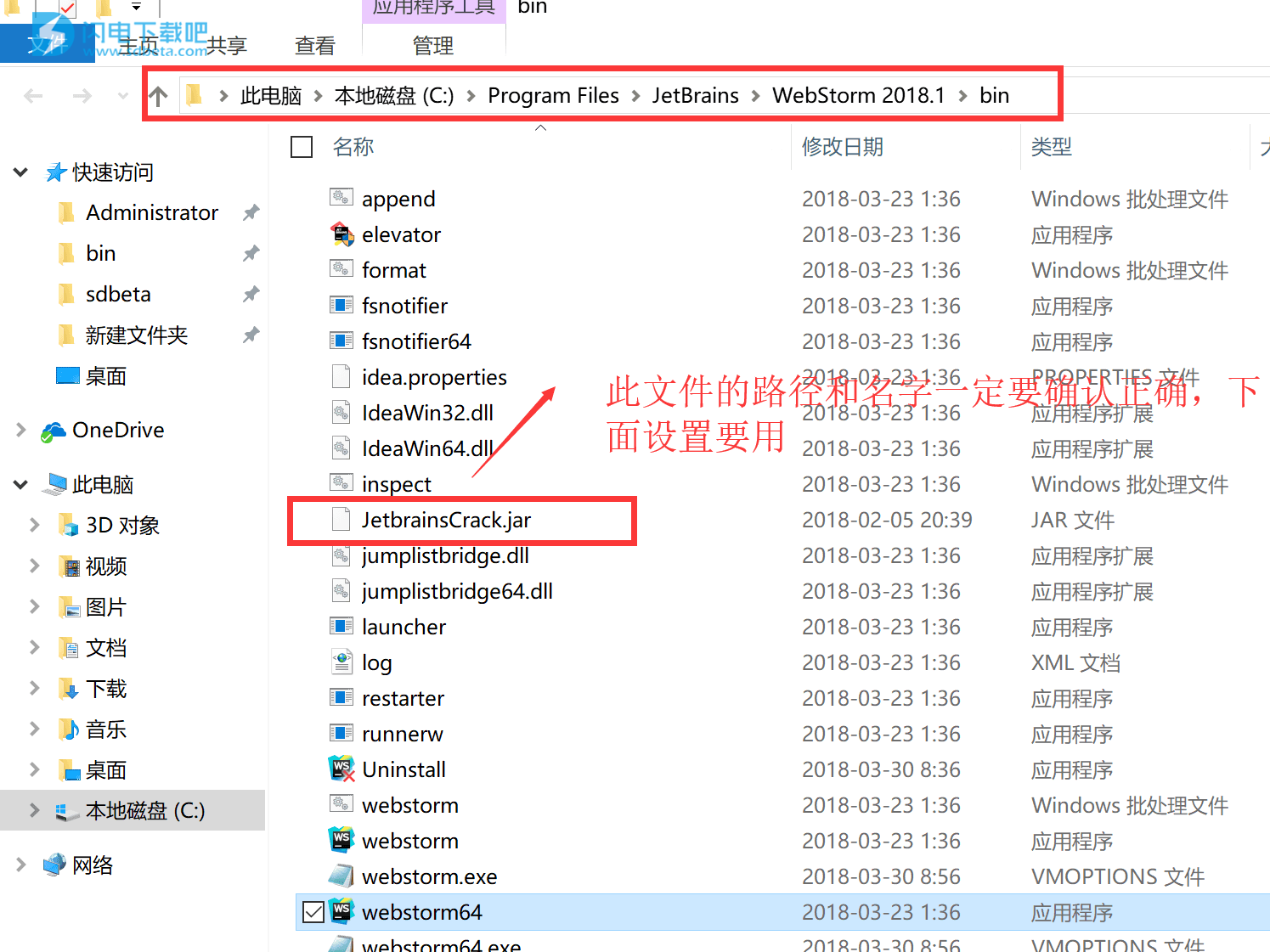
3、先不要运行,将crack破解文件夹中的 JetbrainsCrack.jar复制到软件安装目录下的bin文件夹内

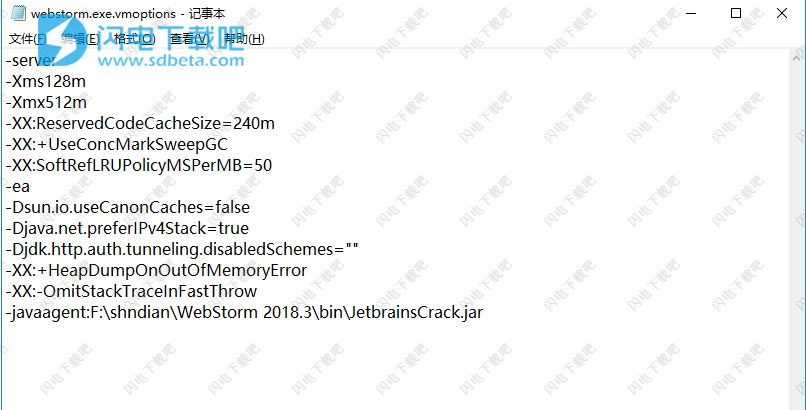
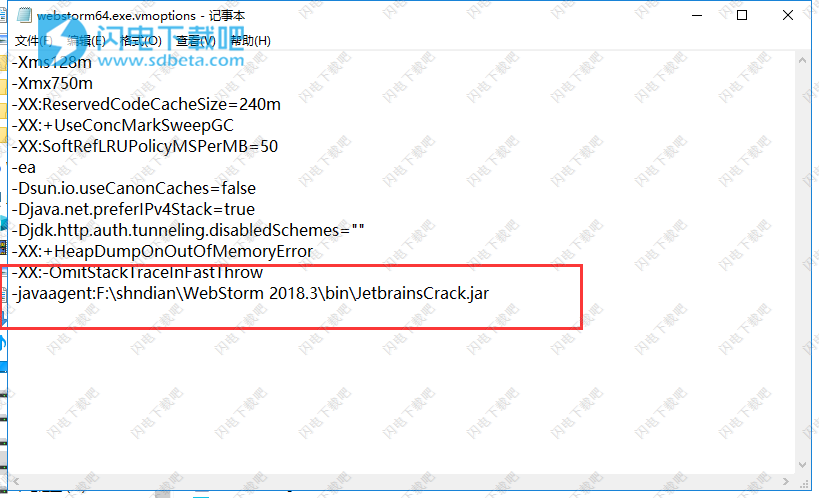
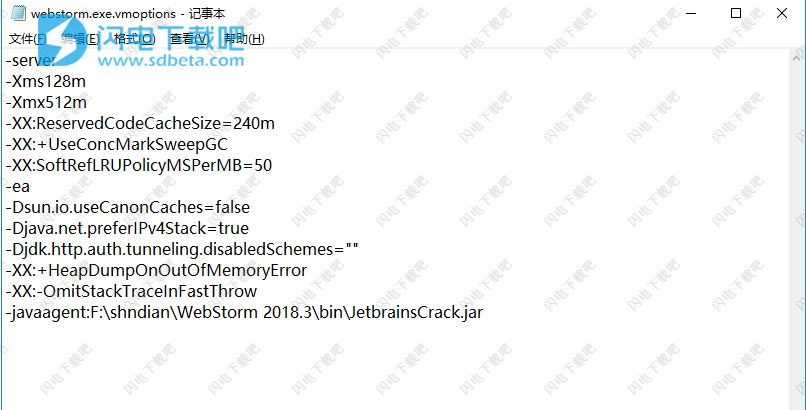
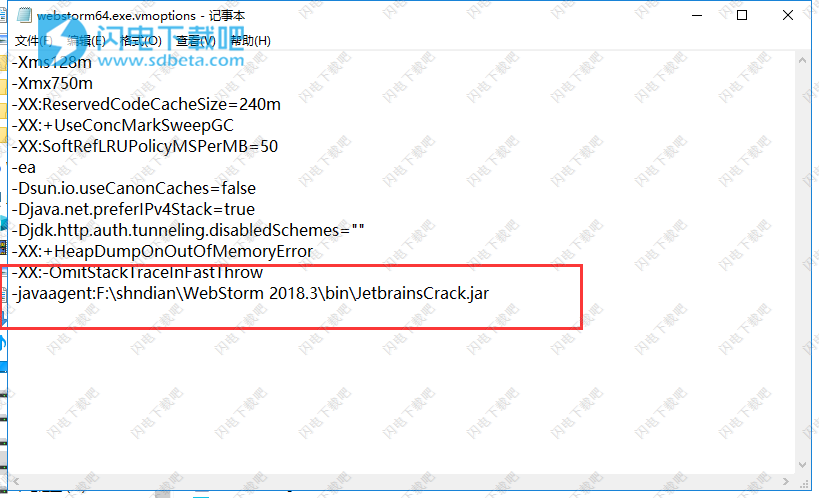
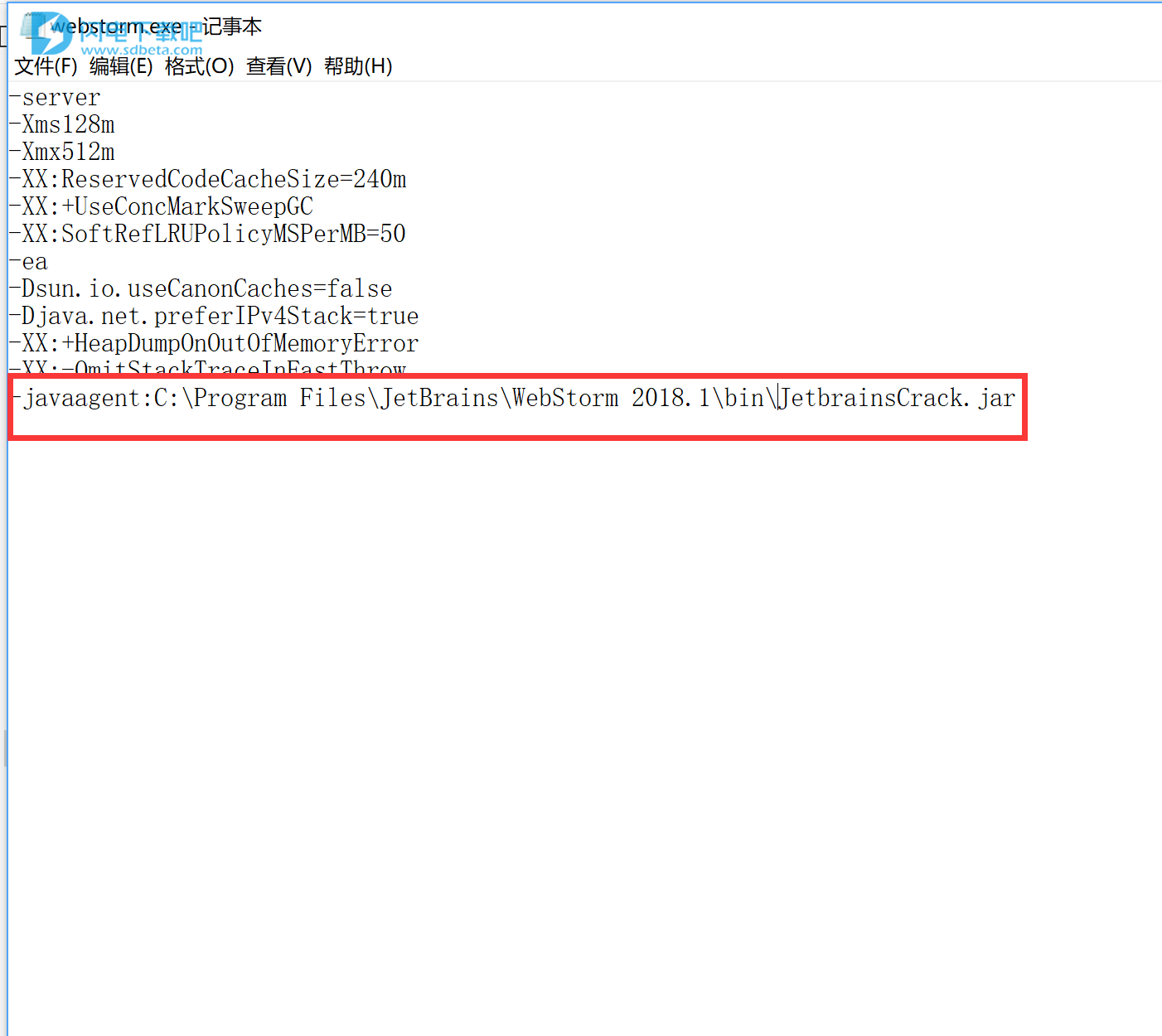
4、然后我们在安装目录中的bin文件夹内找到WebStorm.exe.vmoptions和WebStorm64.exe.vmoptions,右键以记事本方式打开,在最后的空白出添加以下内容,两个都添加
例如:-javaagent:F:\shndian\WebStorm 2018.3\bin\JetbrainsCrack.jar。(-javaagent:+路径名称+JetbrainsCrack.jar)注意:“-javaagent:C:\ Program Files \ ...” - 没有空格!然后保存



5、运行软件,选择activate-activation code,输入任意注册码,比如:www.sd124.com



5、运行软件,选择activate-activation code,输入任意注册码,比如:www.sd124.com
6、如果显示错误消息:“打开zip文件或缺少JAR清单时出错:JetbrainsCrack.jar”,请在“bin / * [idea | clion | ...] [64] .vmoptions”文件中修改jar文件路径到绝对路径。

7、破解完成,运行就是破解版了

7、破解完成,运行就是破解版了

WebStorm2018安装激活教程
1.本站下载压缩包,解压后双击WebStorm-2018.2.exe安装,点next继续
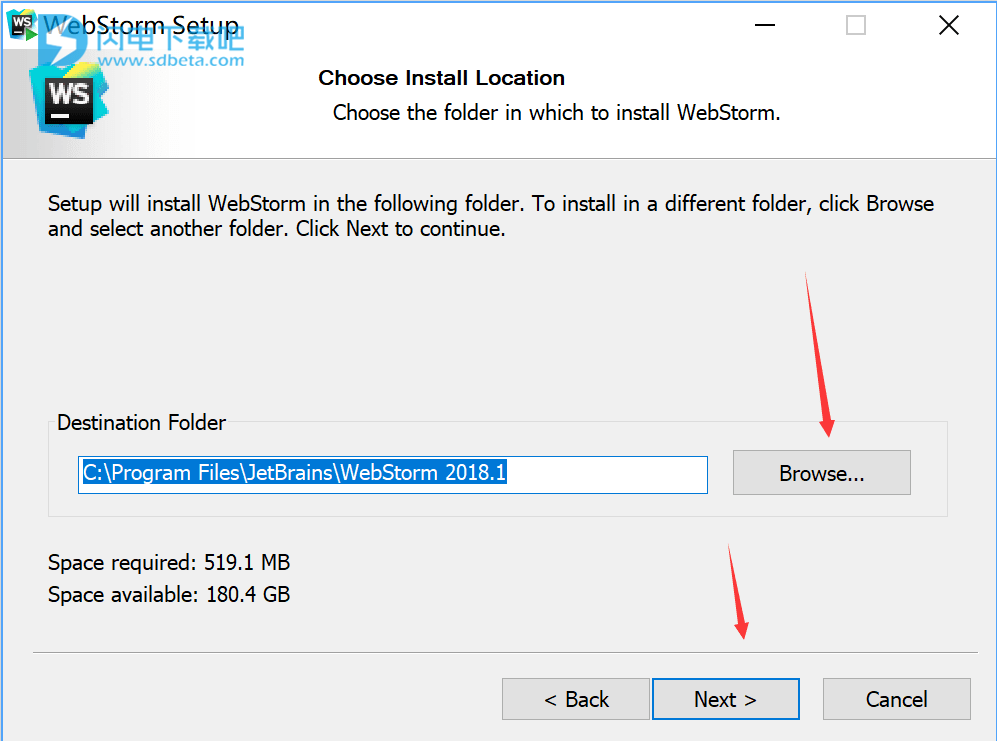
2.选择号安装目录,继续点next

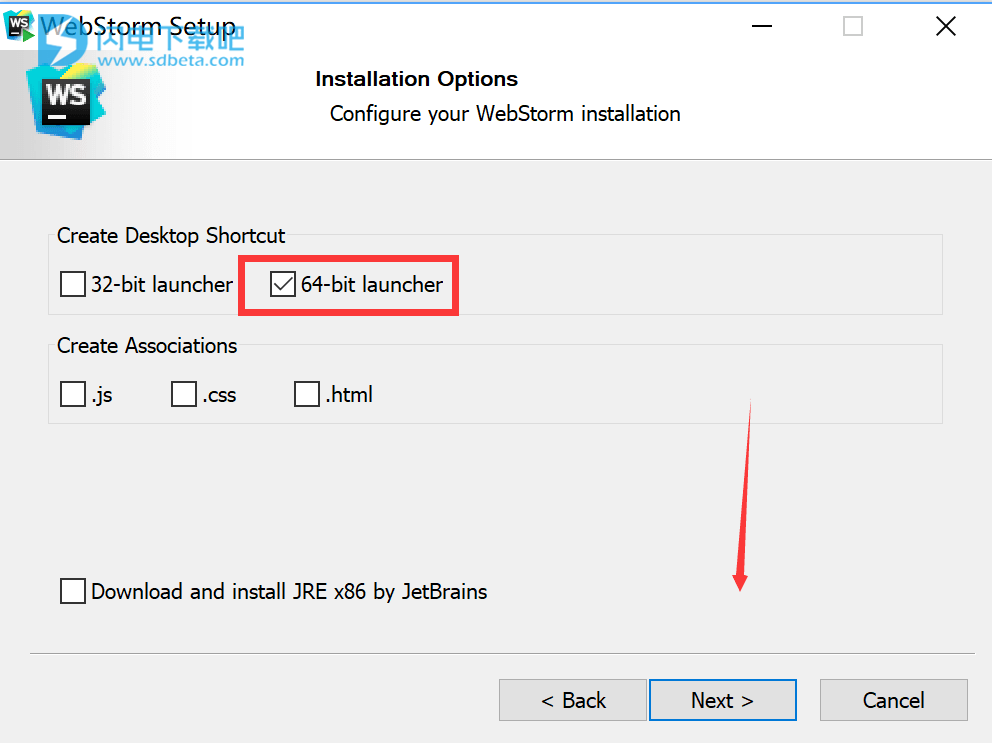
3.选择安装32位还是64位,创建桌面快捷方式,下面的关联文件自己选择下

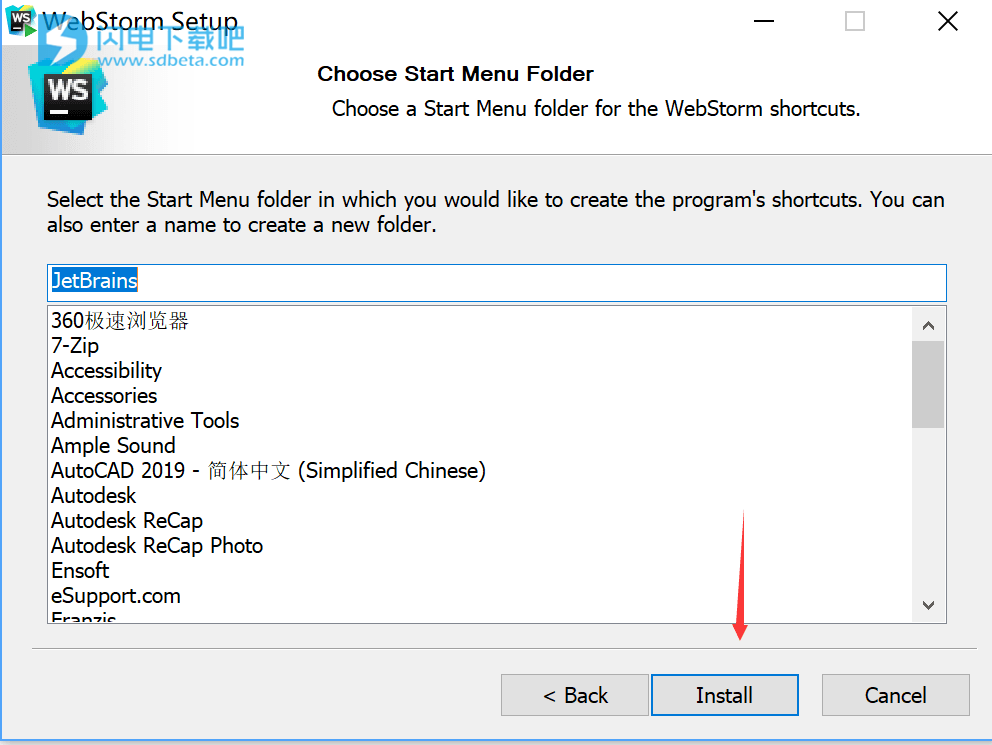
4.点install开始安装

5.安装中

6.安装完成,不要打开软件

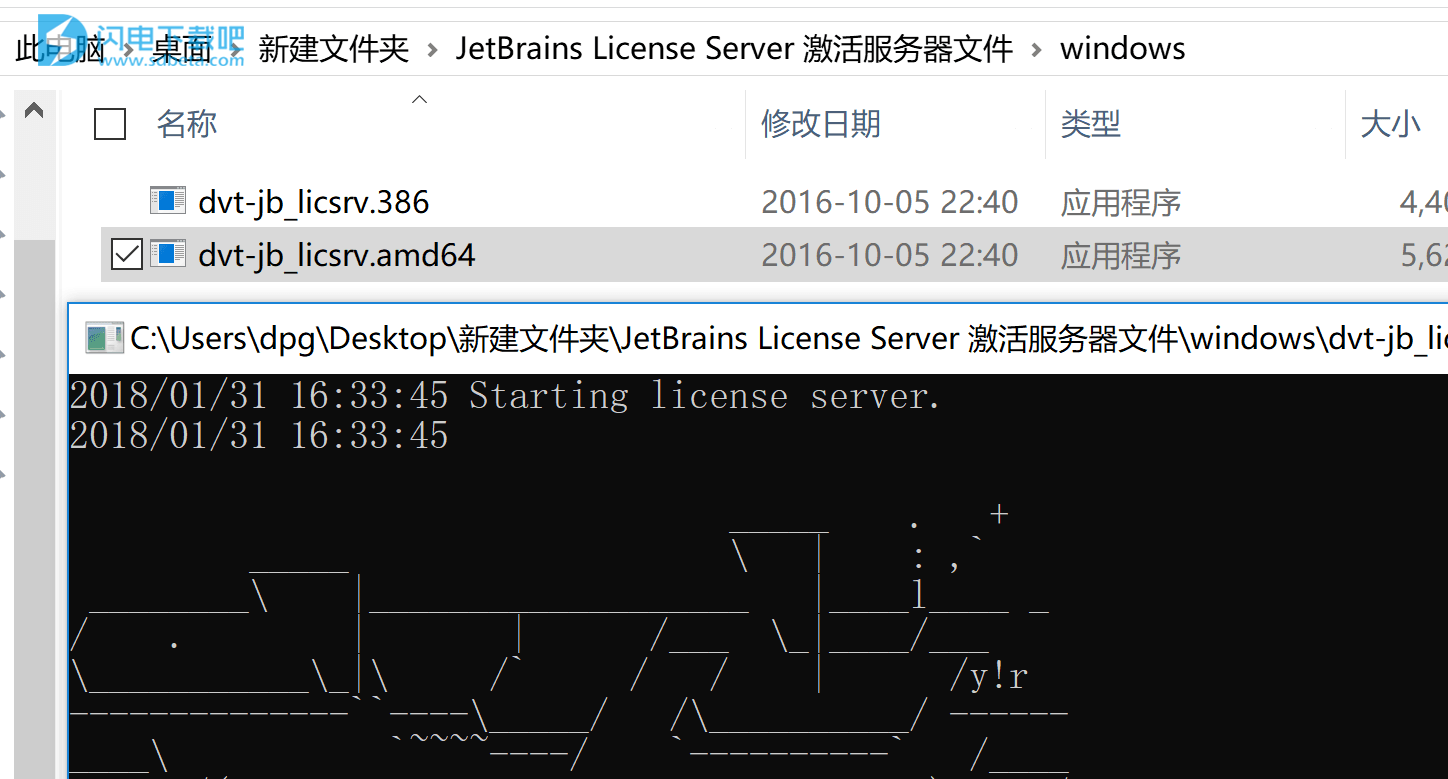
7.回到压缩包,在安装包中找到JetBrains License Server.rar破解文件,解压,找到匹配平台和版本的补丁运行,我们选择windows的64位,右键选择管理员身份运行,如图所示,获取服务器地址http:/127.0.0.1:1337

8.运行桌面快捷方式JetBrains WebStorm2018,弹出注册窗口,选择“License server项”,输入:http:/127.0.0.1:1337,点击Activate即可

9.完成破解激活,打开软件试试吧

以上通过授权服务器激活,容易失效
下面小编介绍用过JetbrainsCrack.jar文件破解,长久有效
JetbrainsCrack.jar破解方法
1.在第6步完成安装后,我们先将JetbrainsCrack.jar文件复制到安装目录(默认:C:\Program Files\JetBrains\WebStorm 2018.2\bin)
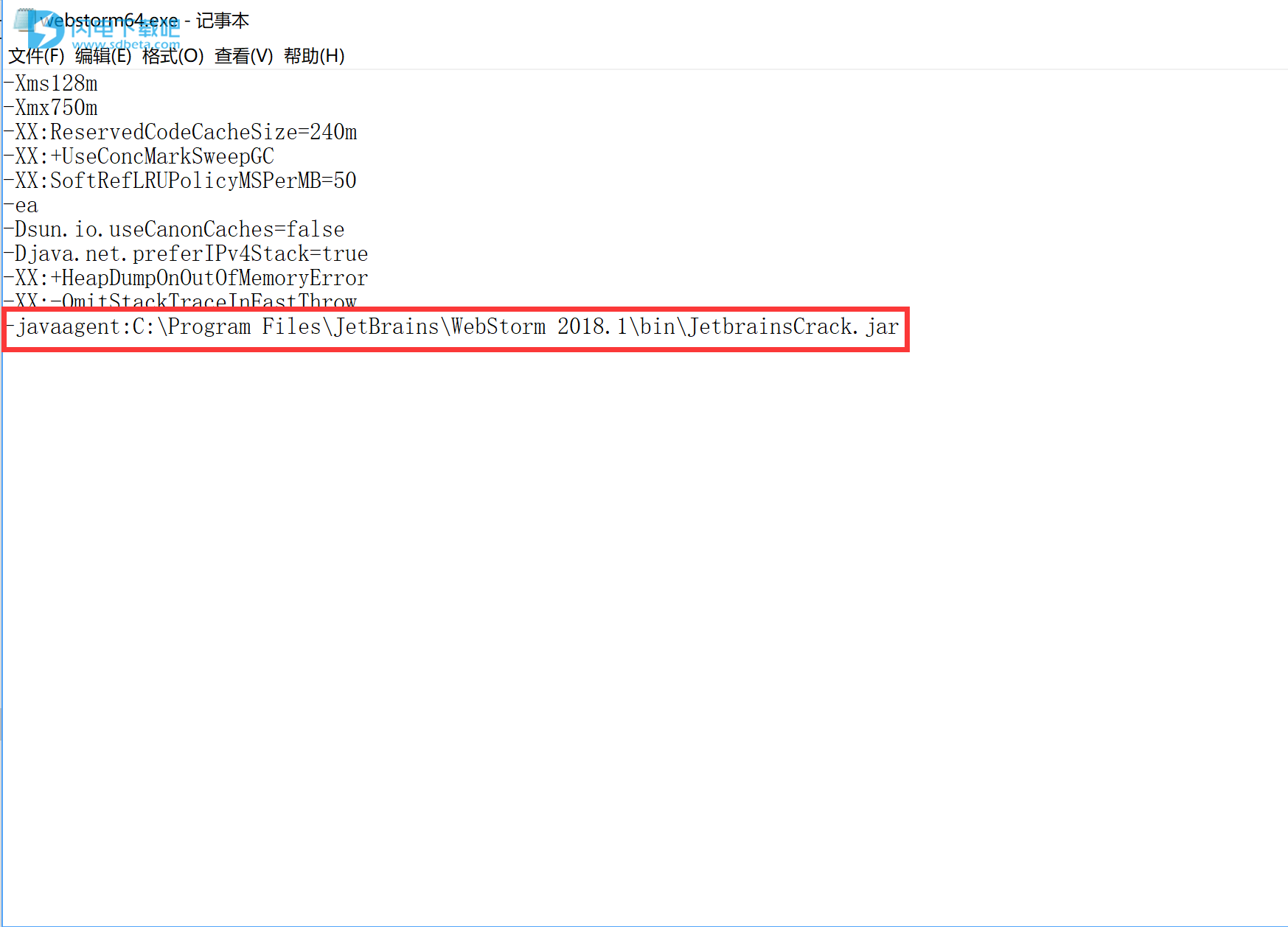
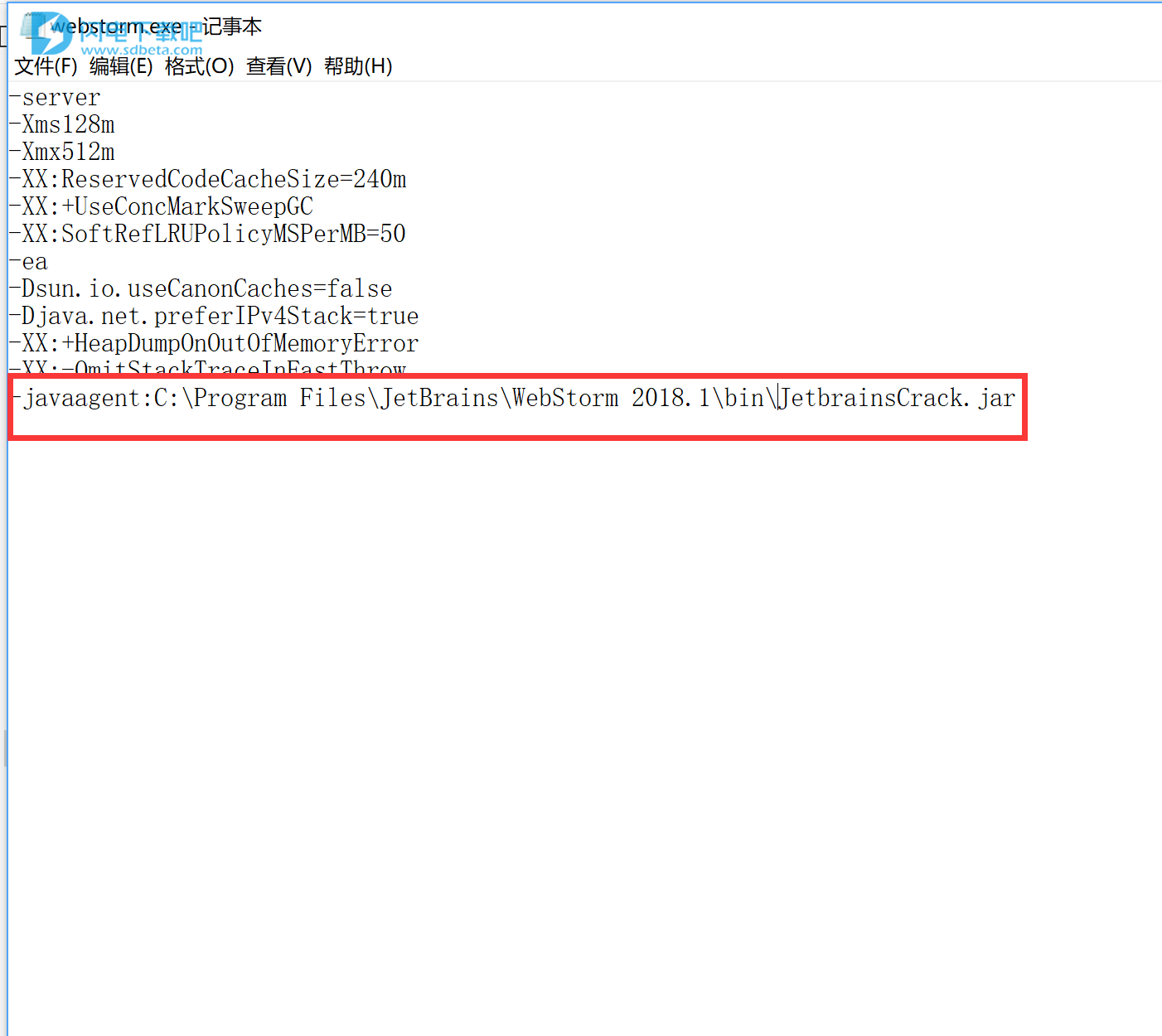
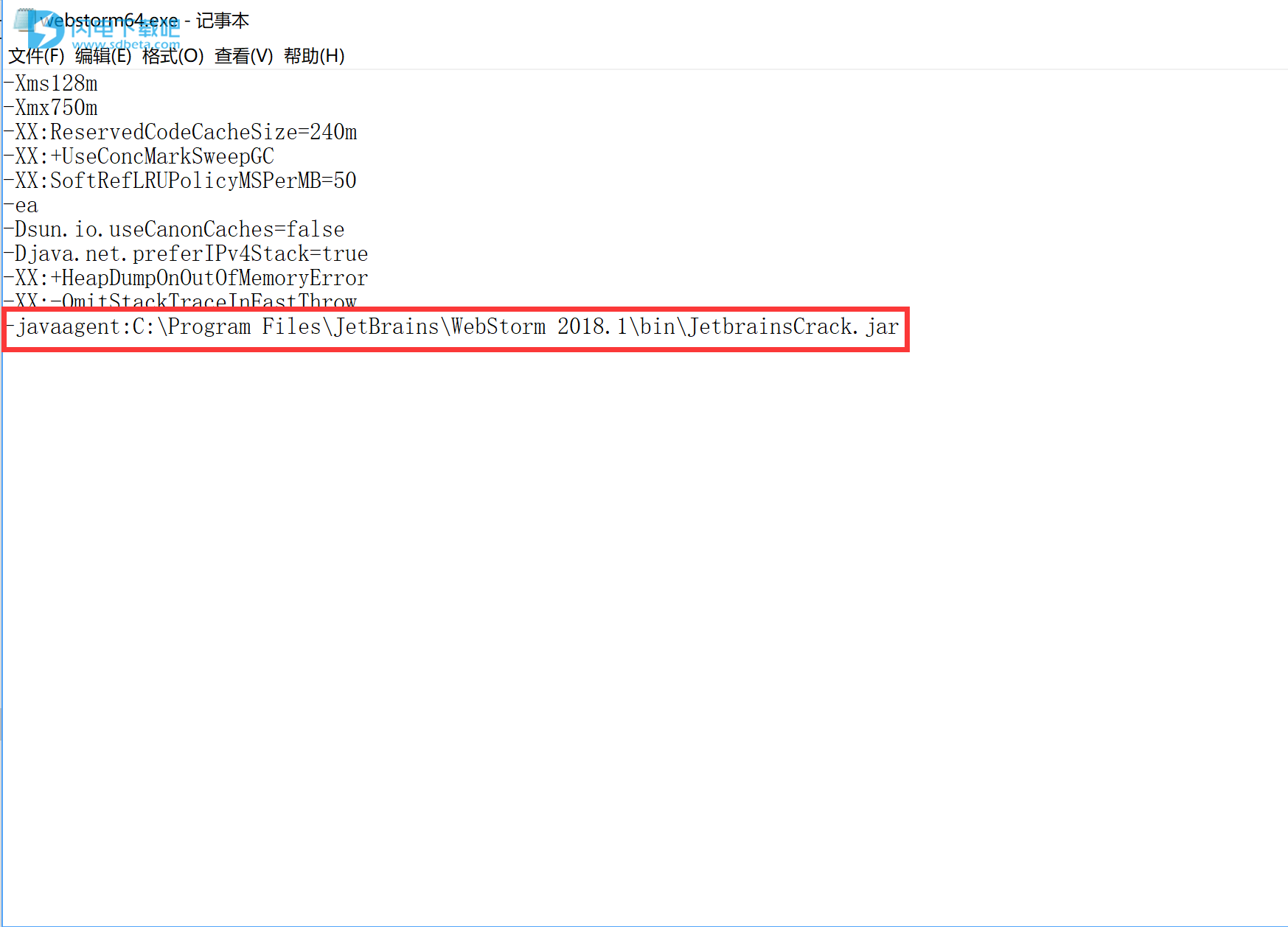
2.在C:\Program Files\JetBrains\WebStorm 2018.1\bin目录下面找到WebStorm.exe.vmoptions和WebStorm64.exe.vmoptions,然后用记事本的方式打开,在结尾添加一行:
C:\Program Files\JetBrains\WebStorm 2018.1\bin\JetbrainsCrack.jar


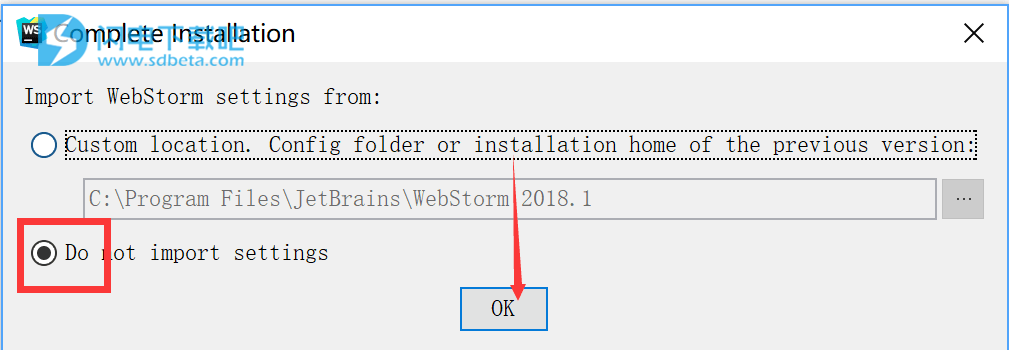
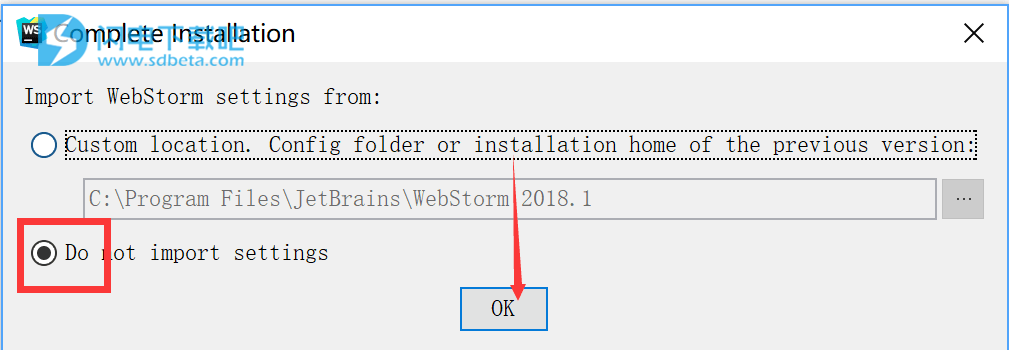
3.我们来打开桌面上的JetBrains WebStorm 2018.1,勾选“Do not import settings”,点击“OK”

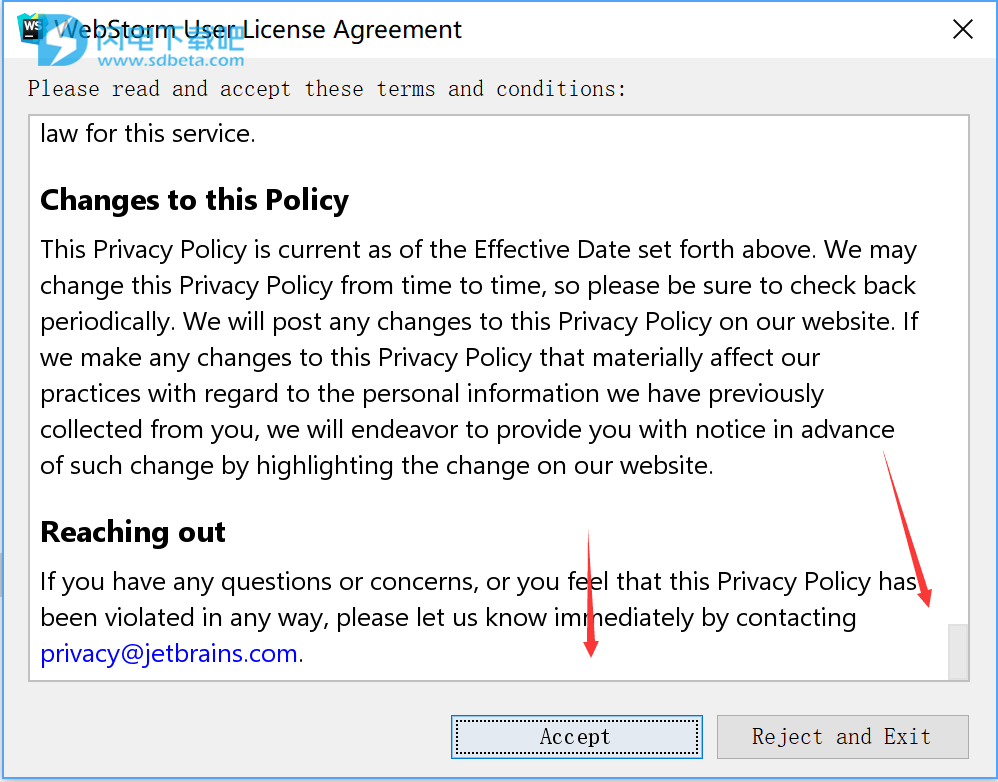
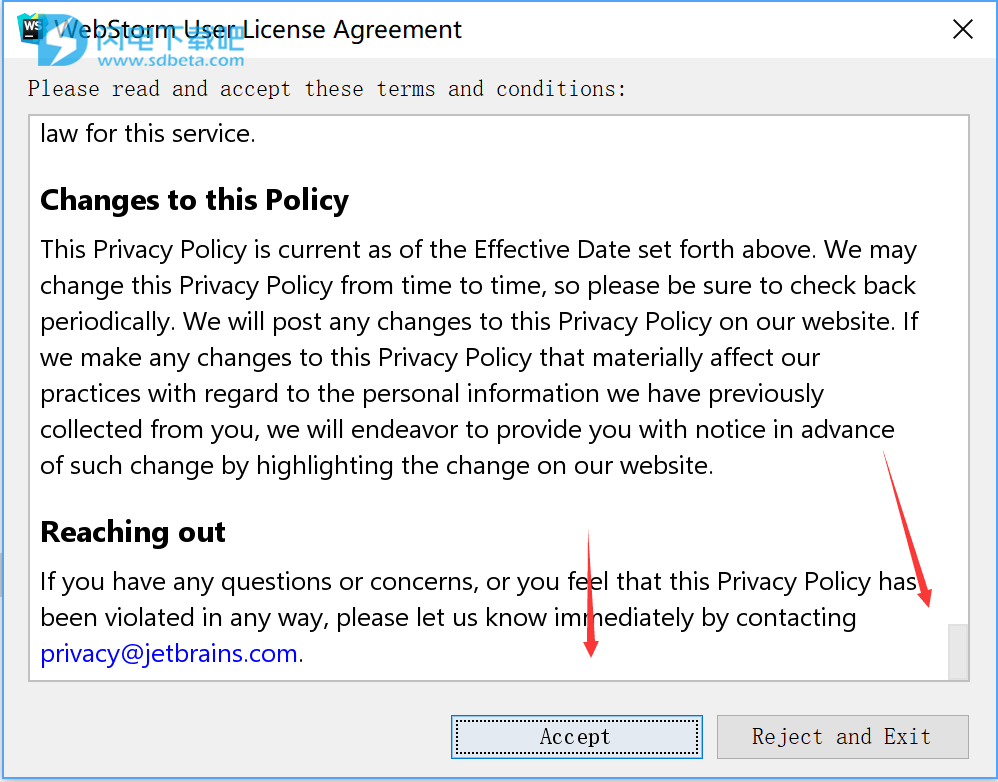
4.将协议下拉最下面,点accept

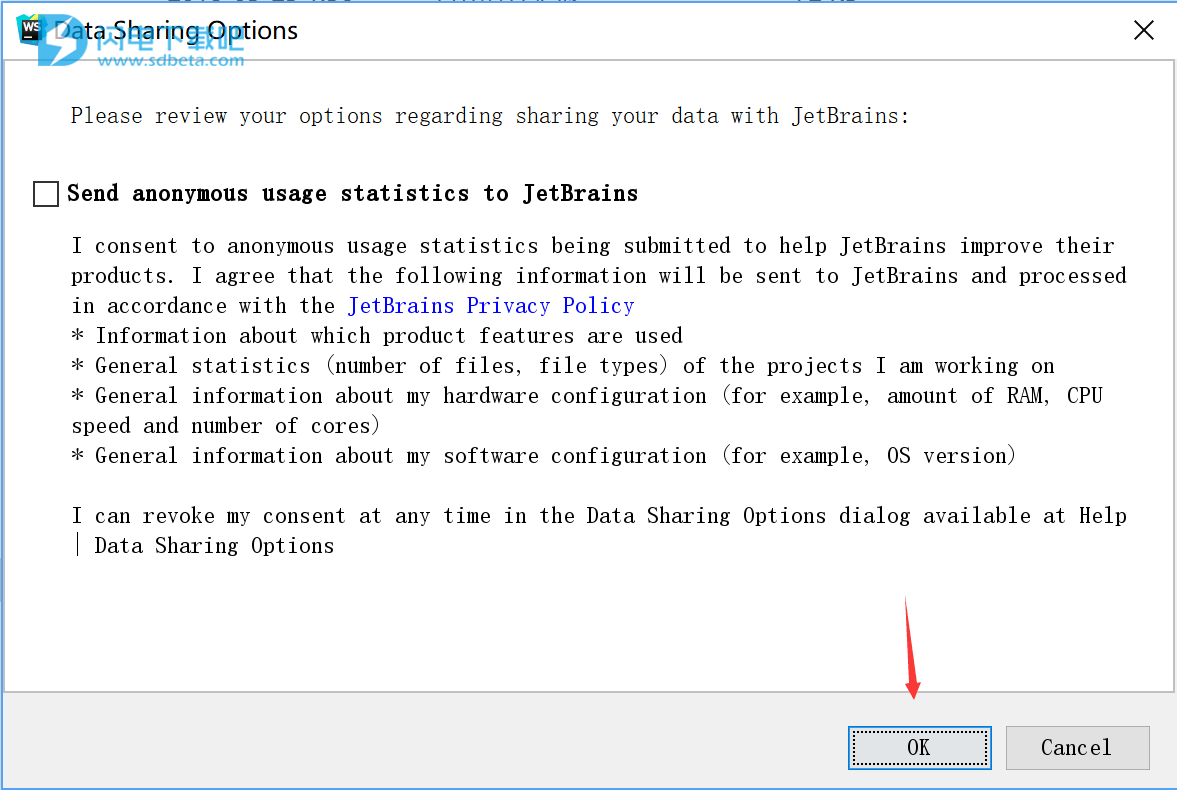
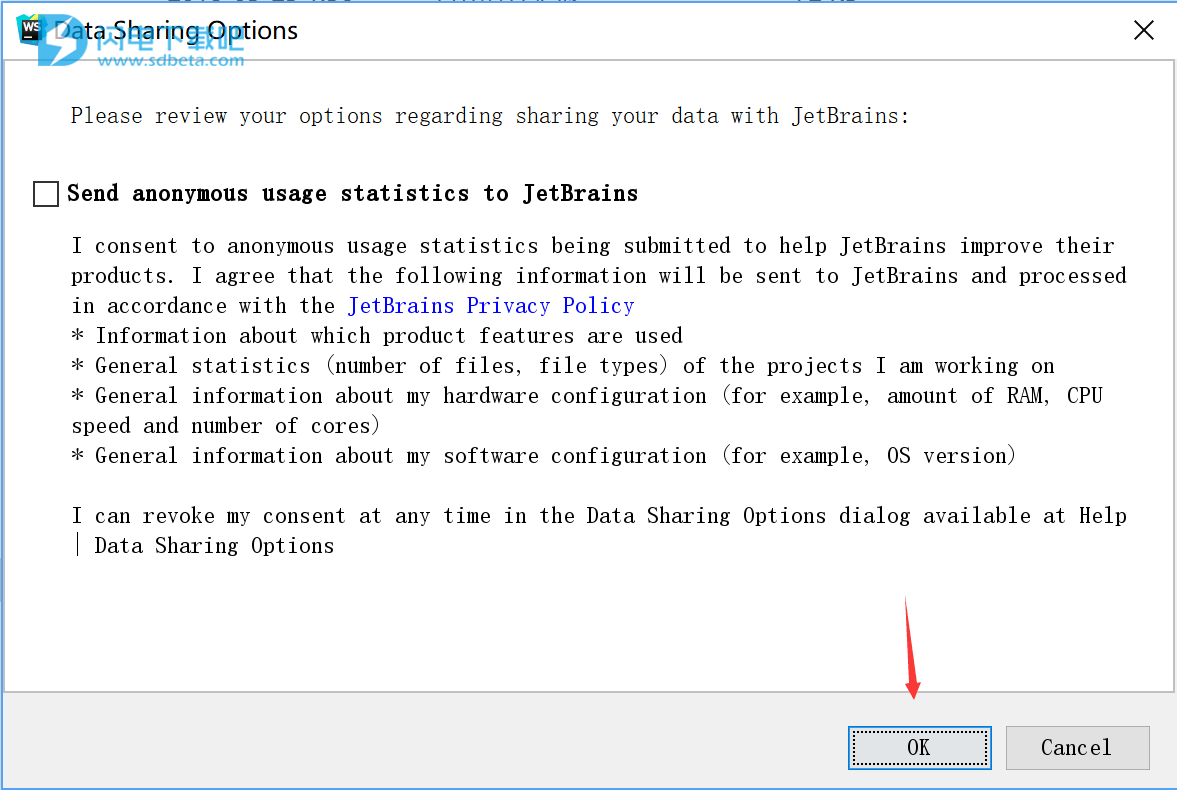
5.默认,点ok,上面的不要选择

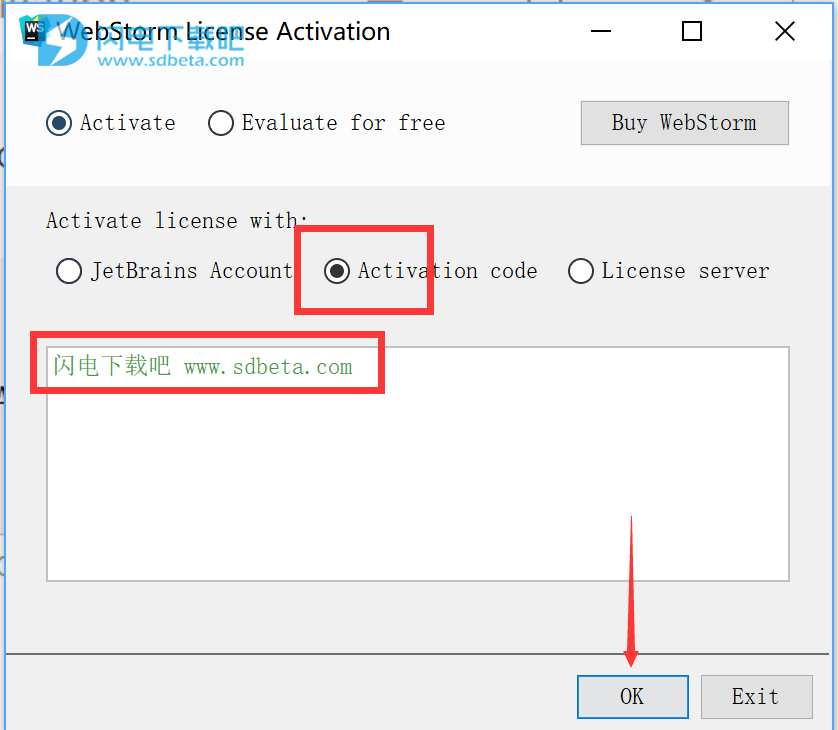
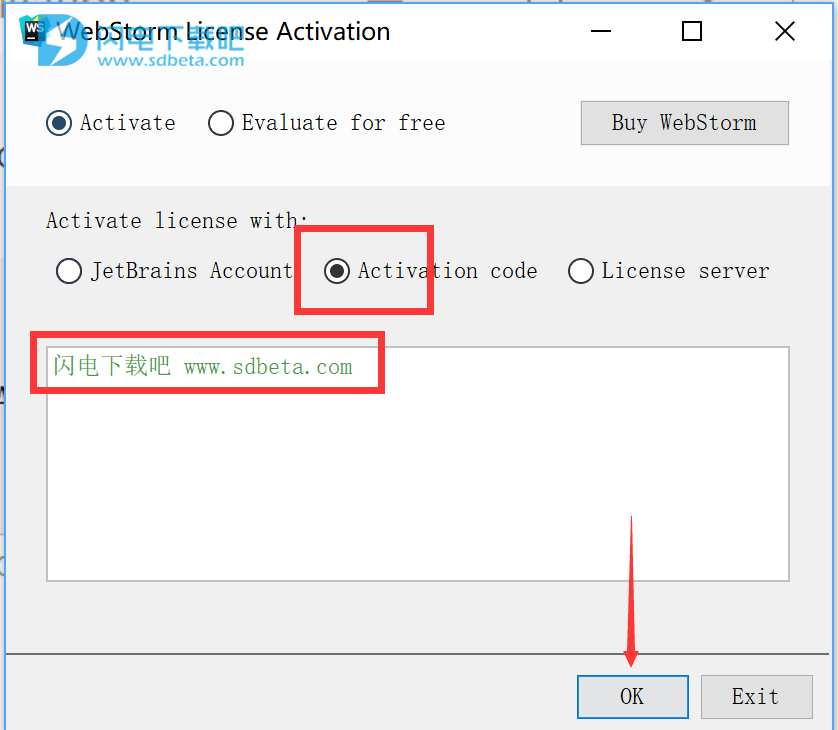
6.先勾选“Activate”,然后勾选“Activation code”,在下面的方框里输入“闪电下载吧 www.sd124.com”,然后点击“OK”。

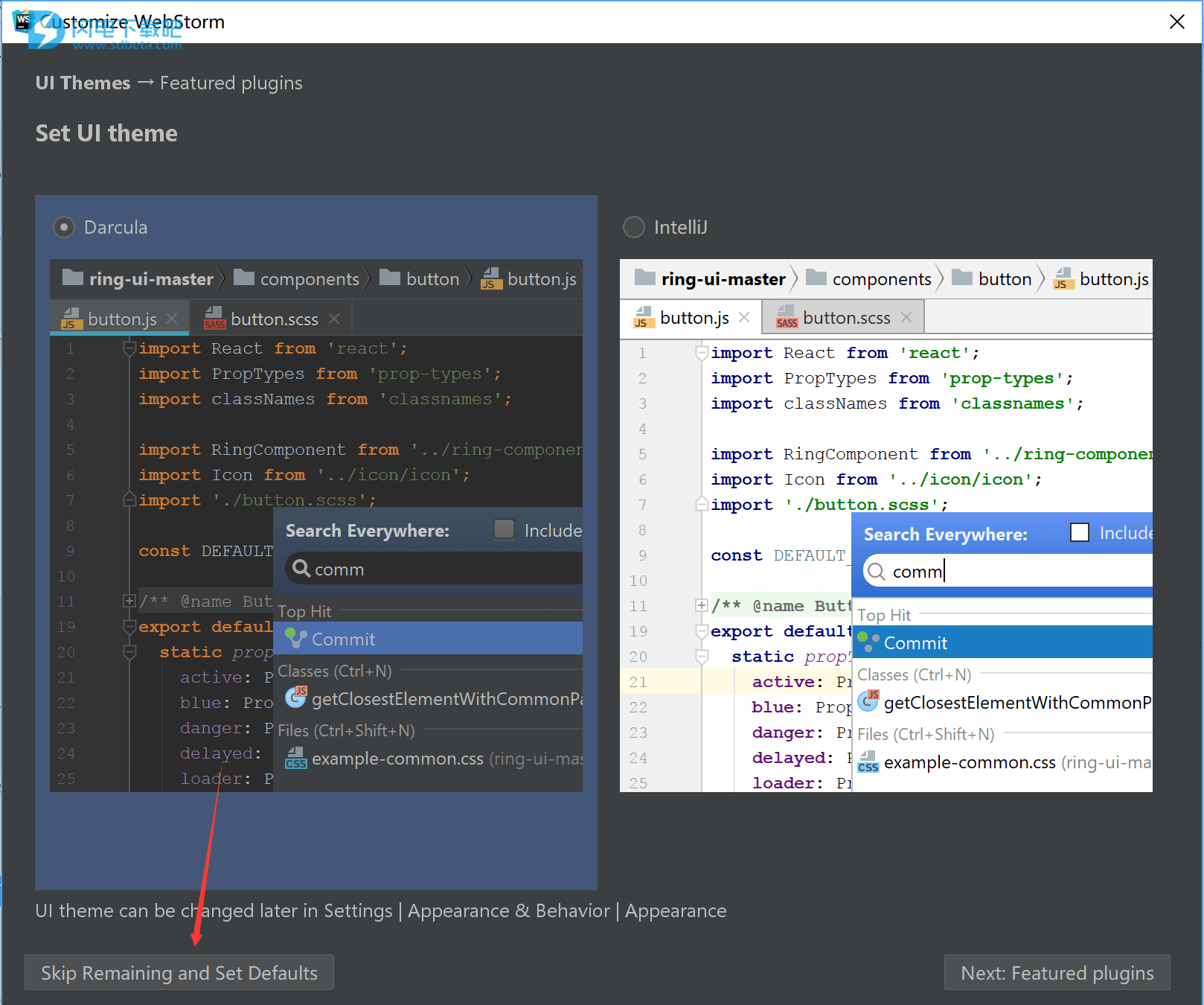
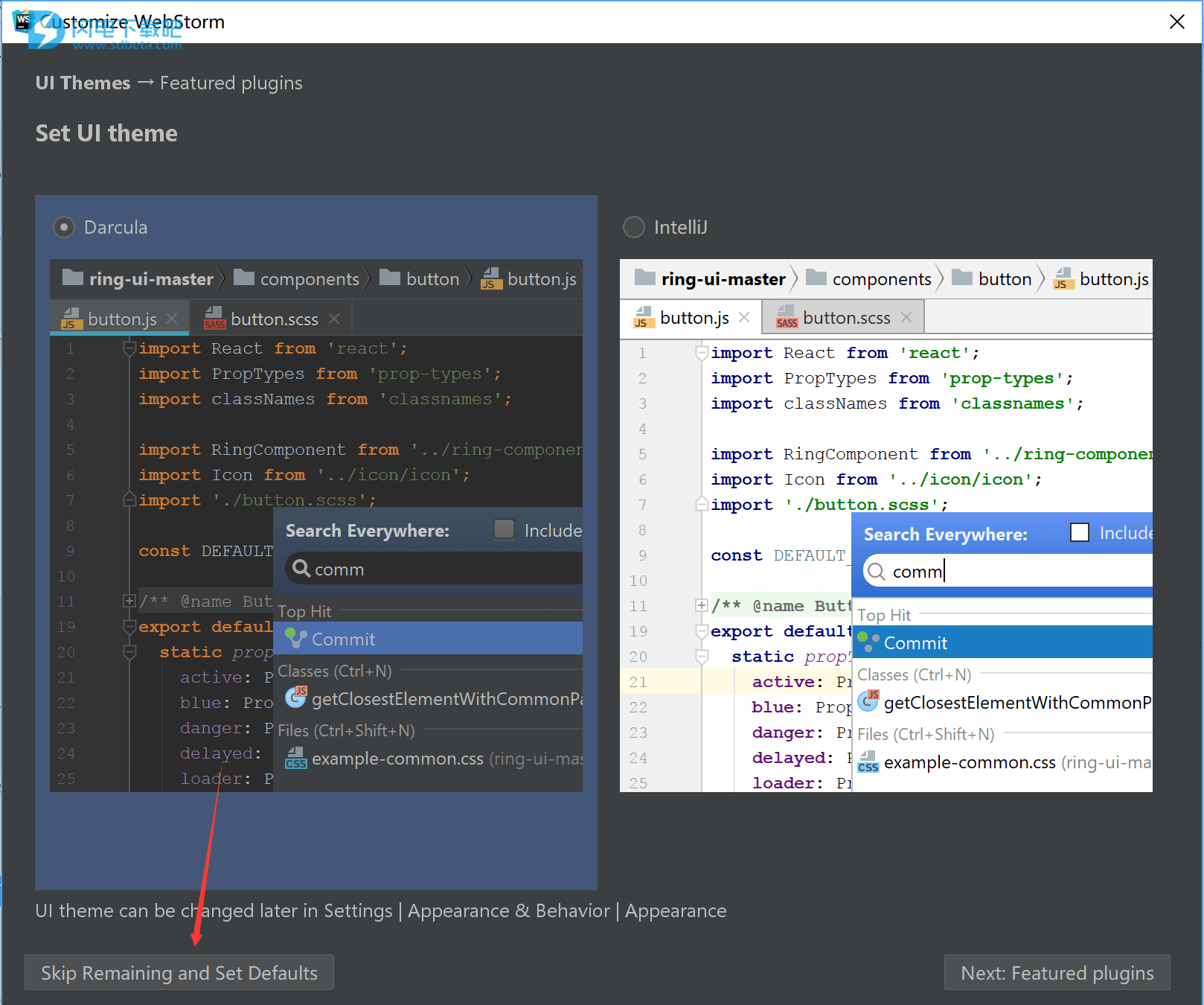
7.点skip进入软件

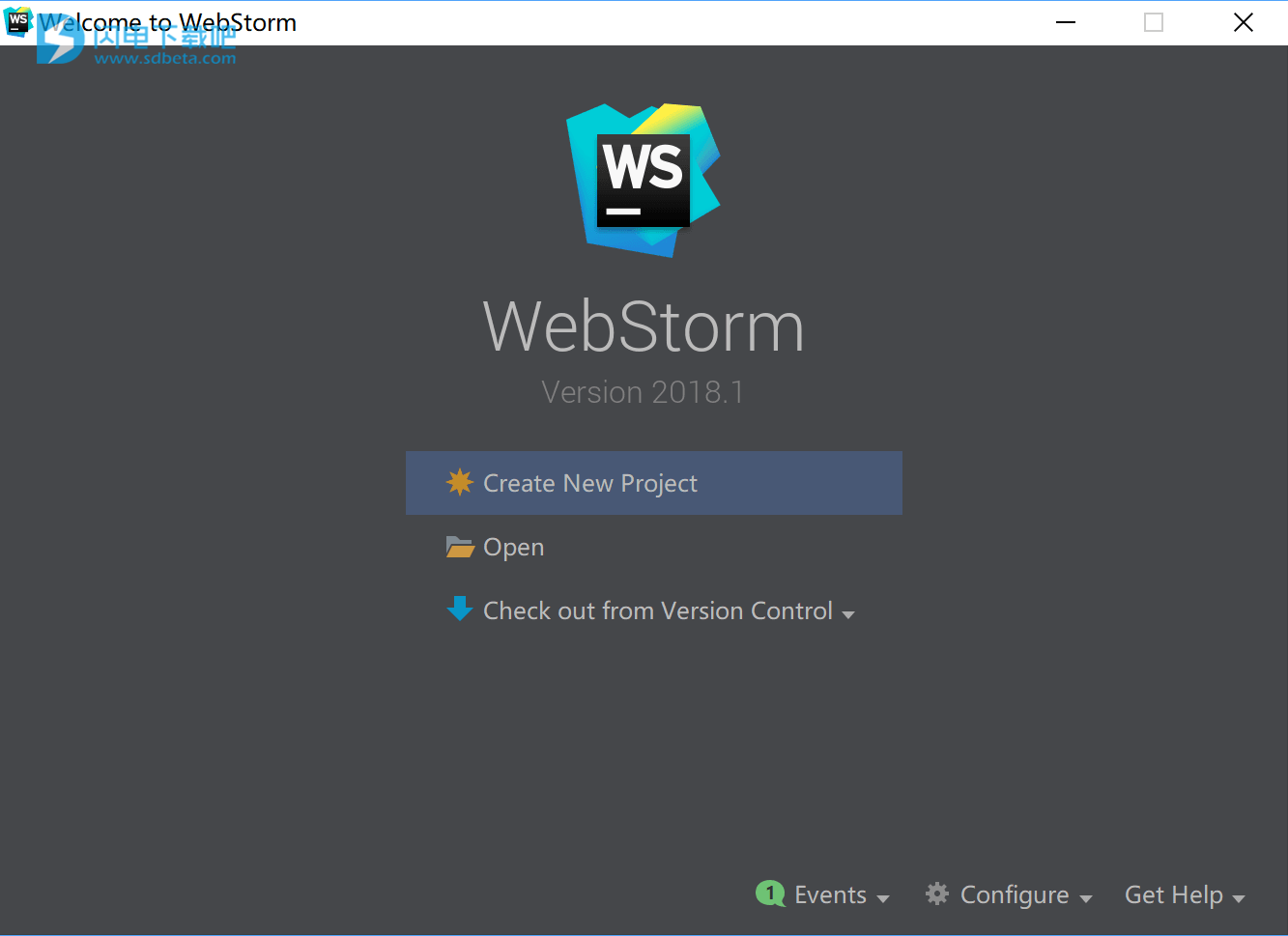
8.进入欢迎界面

9.进入主界面,说明破解成功



3.我们来打开桌面上的JetBrains WebStorm 2018.1,勾选“Do not import settings”,点击“OK”

4.将协议下拉最下面,点accept

5.默认,点ok,上面的不要选择

6.先勾选“Activate”,然后勾选“Activation code”,在下面的方框里输入“闪电下载吧 www.sd124.com”,然后点击“OK”。

7.点skip进入软件

8.进入欢迎界面

9.进入主界面,说明破解成功

汉化方法
找到安装目录\lib目录,双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。即可完成汉化!新功能介绍
JavaScript和TypeScript

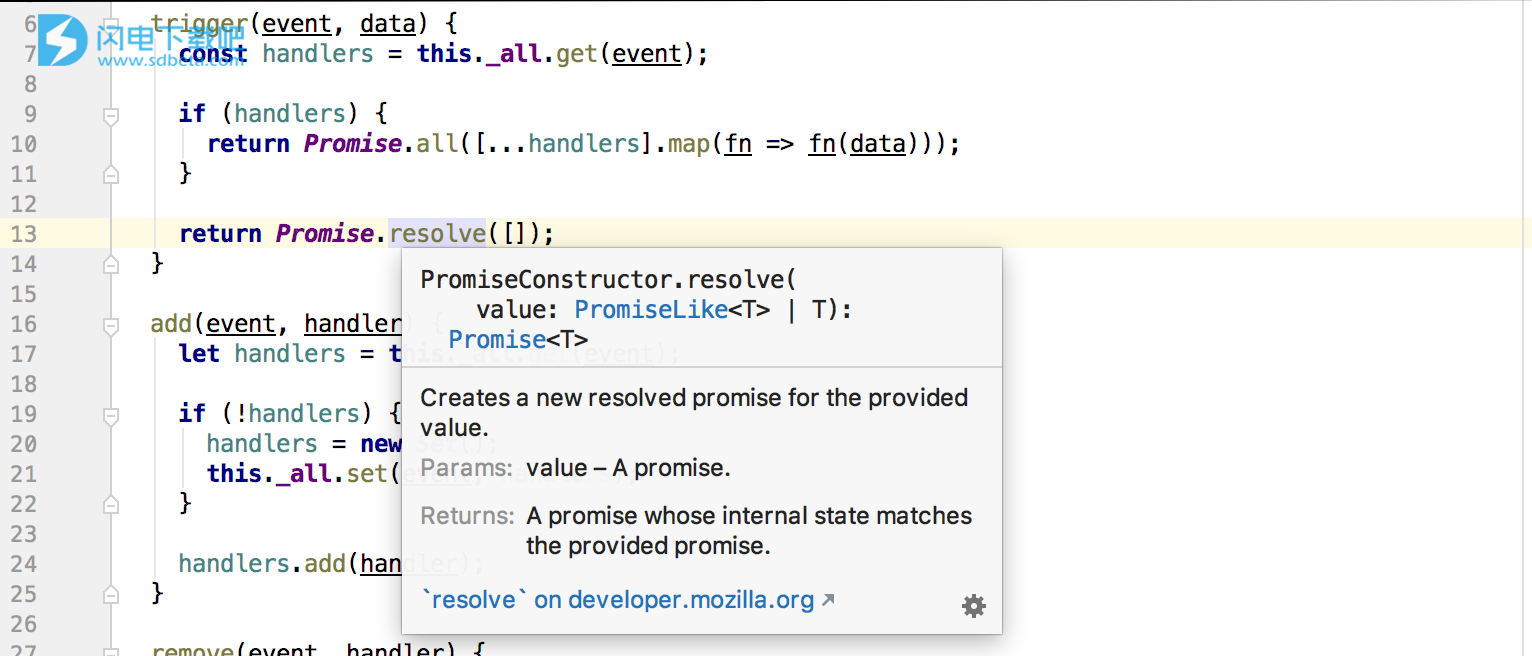
新的文档UI
满足新的,更紧凑和轻便的文档弹出窗口!
它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。它还使用JSDoc评论中的Markdown。

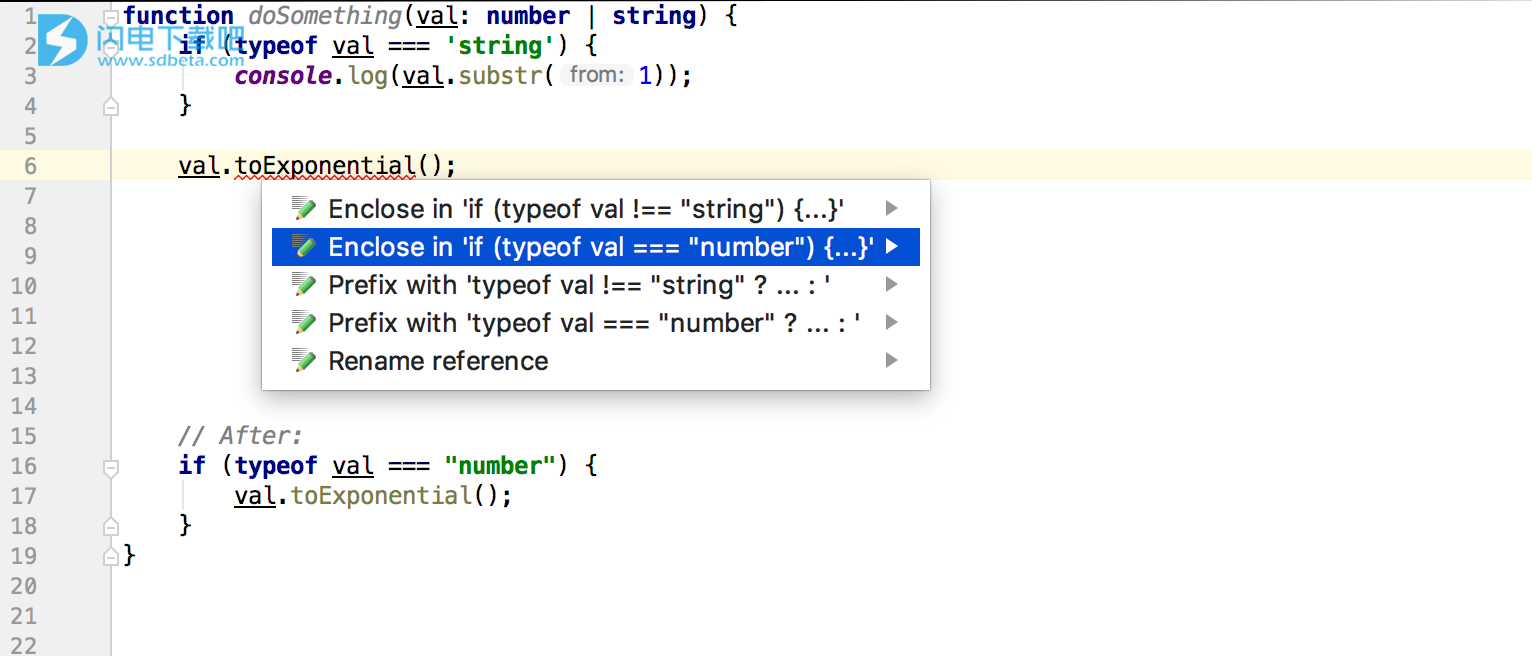
TypeScript改进
除了支持最新的TypeScript 2.7功能之外,此更新还改进了“实施成员”操作,并 为未解决的属性添加了带有类型防护快速修复的新环绕声。
WebStorm现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。

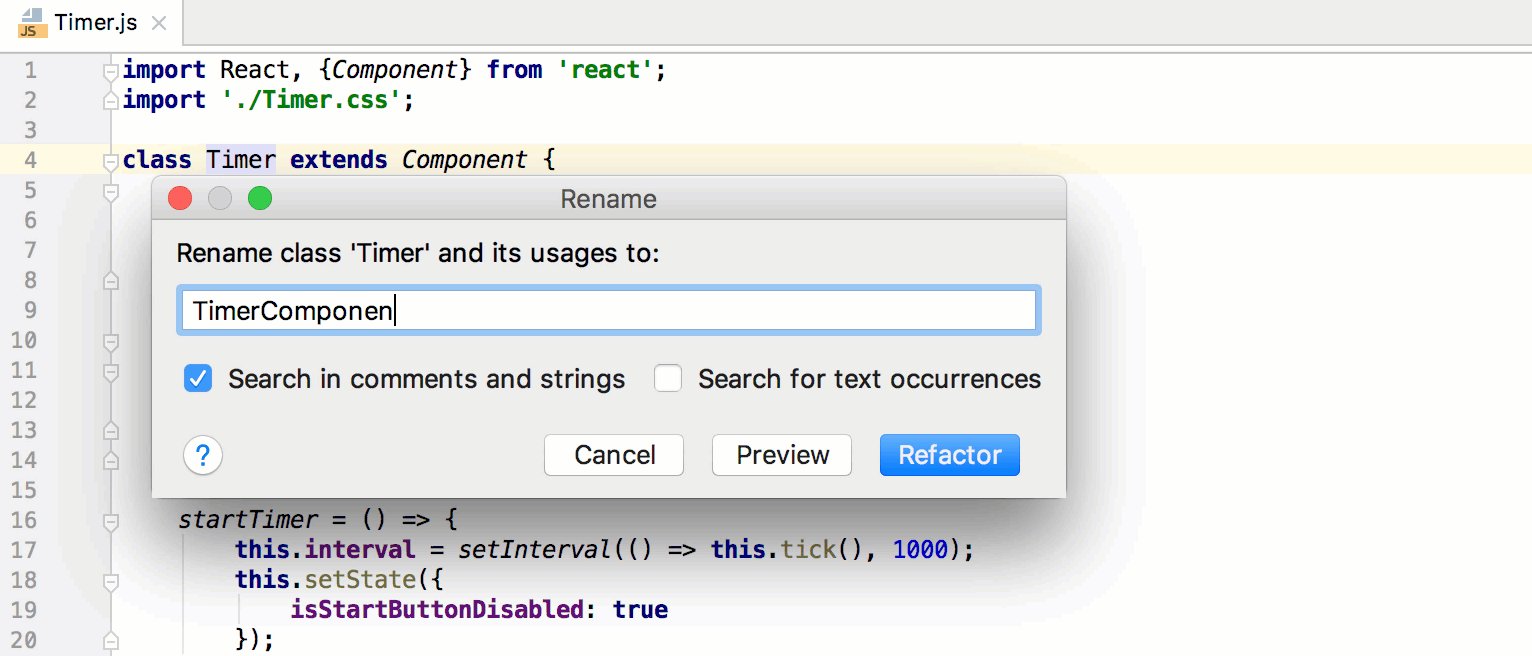
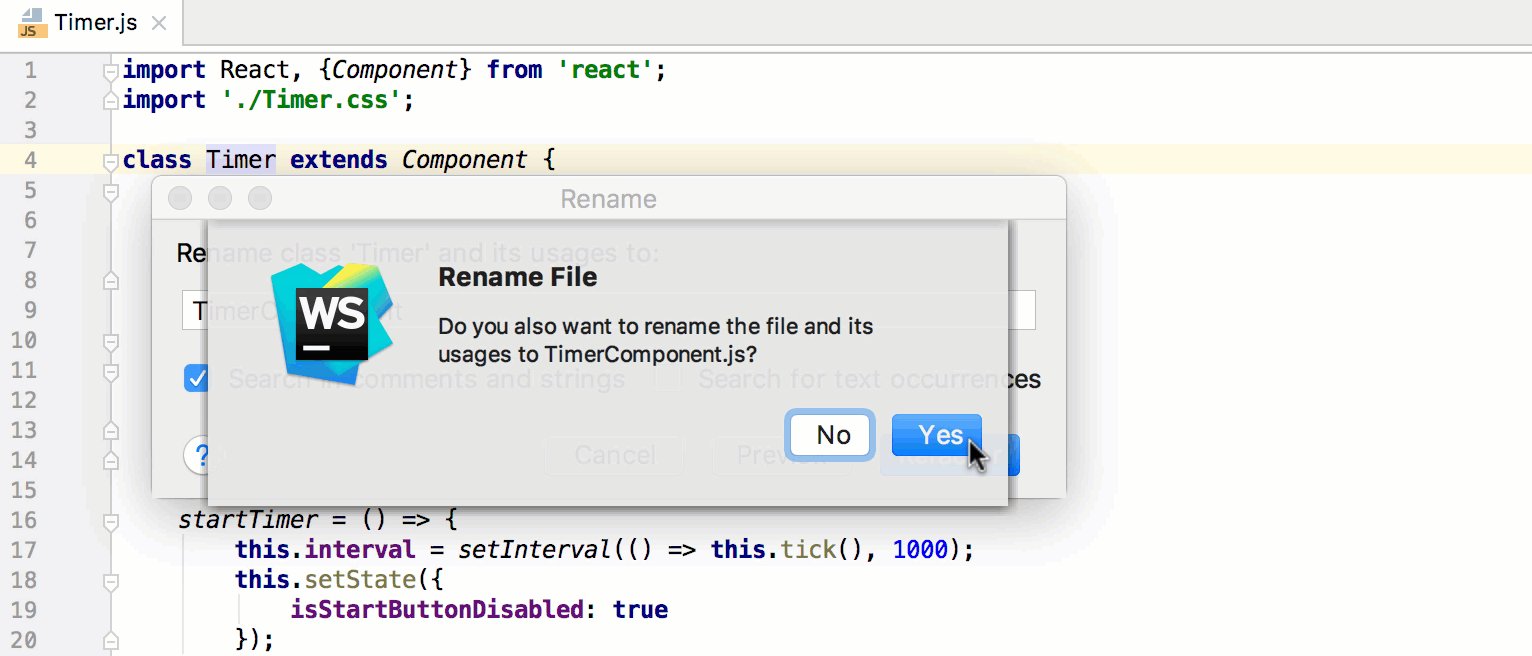
一起重命名类和文件
现在如果你为一个类运行重构 - 重命名,WebStorm也会建议重命名该文件及其用法,如果它与该类具有相同的名称。
如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
代码样式

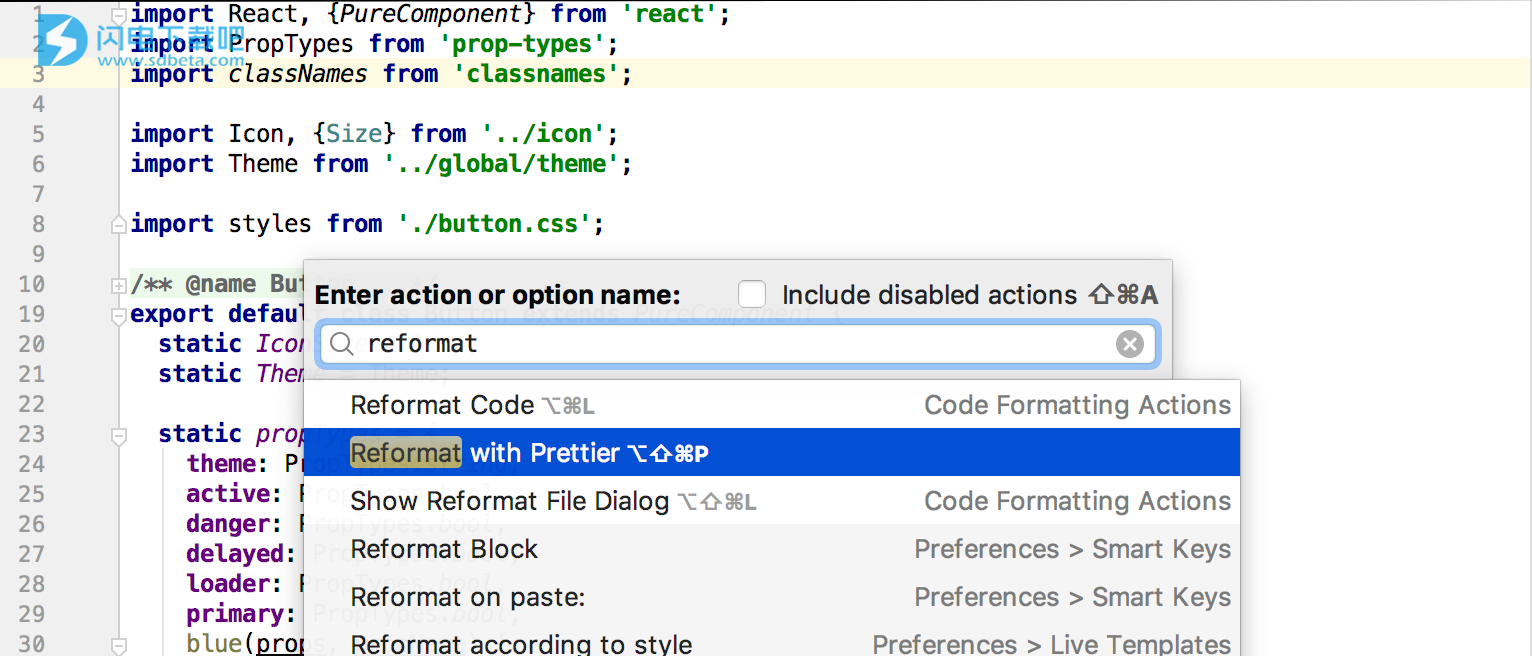
用更漂亮的格式重新格式化
通过使用新的格式化菜单(Alt-Shift-Cmd / Ctrl-P),您可以使用Prettier格式化所选代码,文件或整个目录。
请注意,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
构架

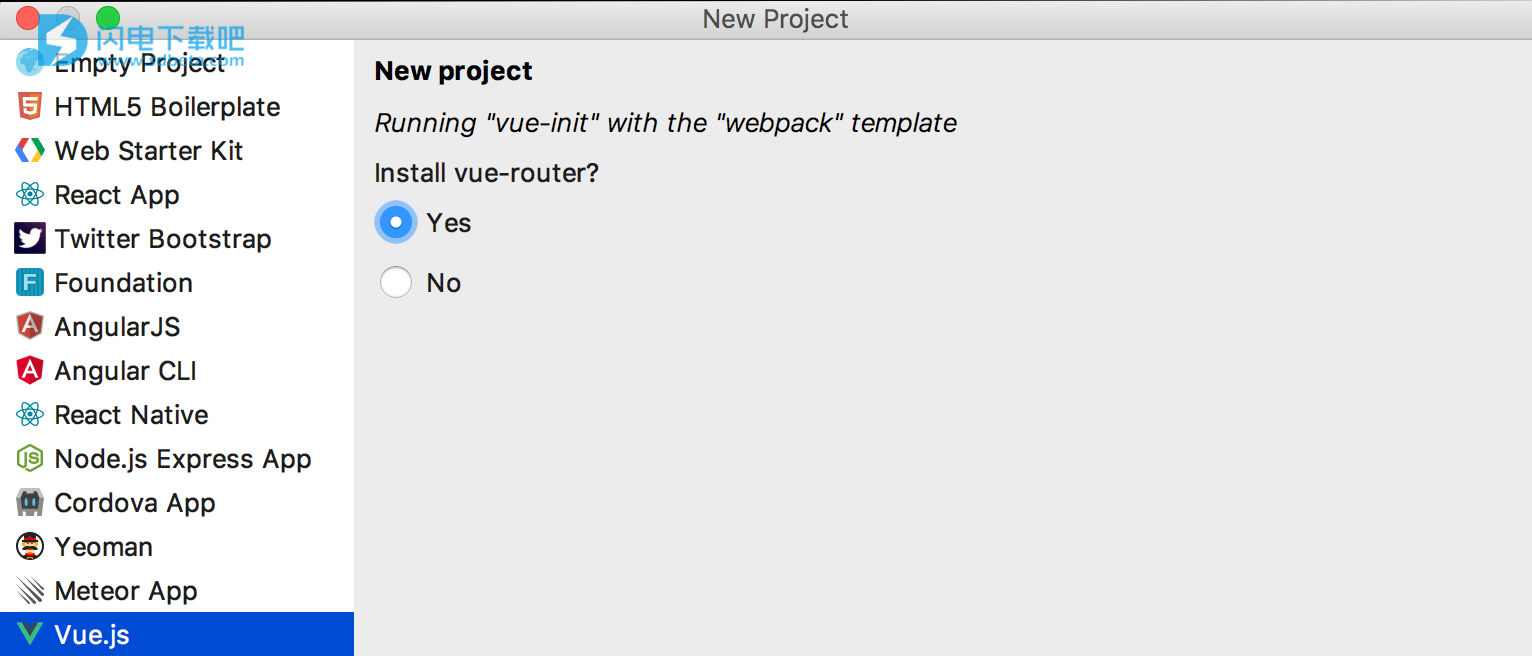
创建一个新的Vue项目
您现在可以使用Vue CLI在WebStorm中创建新的Vue项目。
通过运行来安装它npm install -g vue-cli,然后在IDE的欢迎屏幕上按Create New Project - Vue.js,并回答关于您想要在新项目中使用的模板和工具的问题。

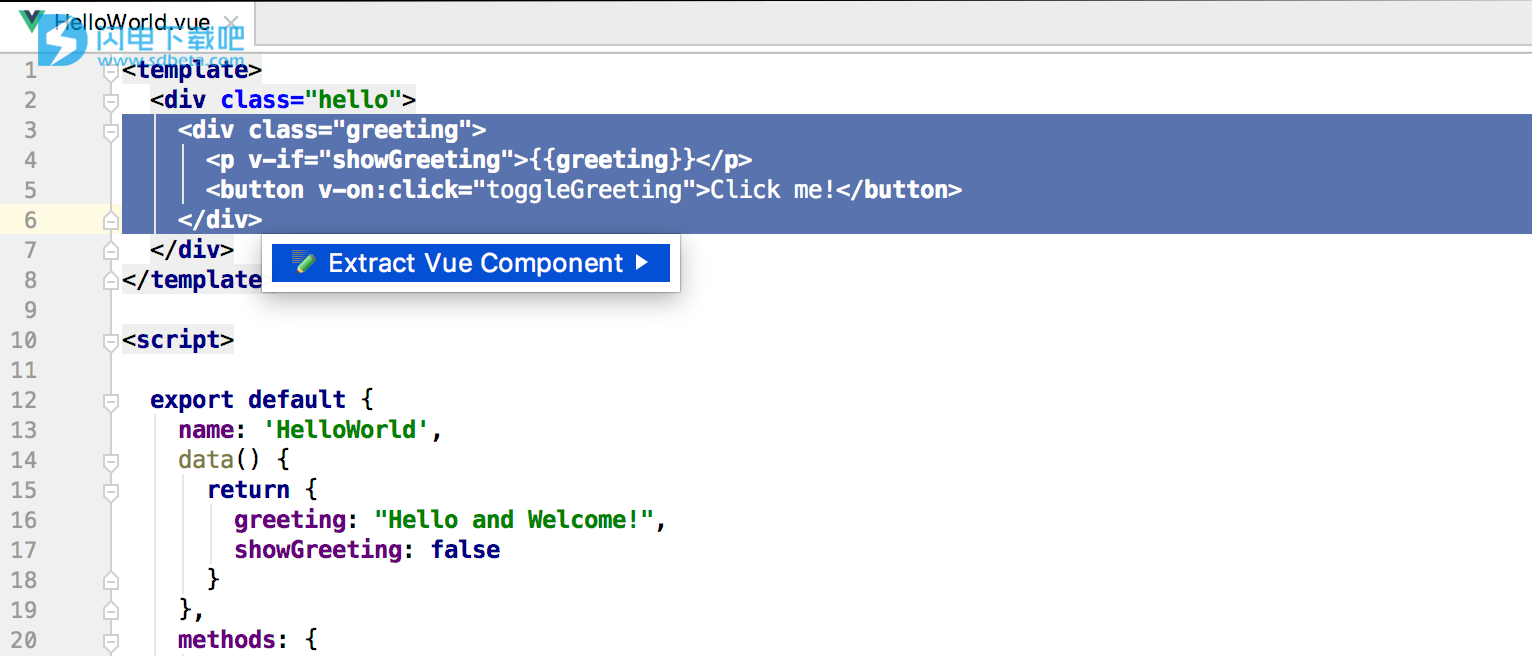
提取一个Vue组件
从现有的Vue组件中创建一个新的Vue组件,不进行任何复制和粘贴 - 选择模板的一部分并使用Refactor - Extract或按Alt-Enter并选择Extract Vue Component。
WebStorm将创建一个新的单文件组件,为其添加一个导入,并将所有数据和方法与道具一起传递给它。
工具

调试React Native应用程序
通过更新的React Native配置,WebStorm现在支持更多的运行和调试场景:您现在可以单独配置bundler的启动方式,并将调试器附加到已经在设备上构建并启动的应用程序。
此外,您现在可以在IDE中调试使用Expo的应用程序。

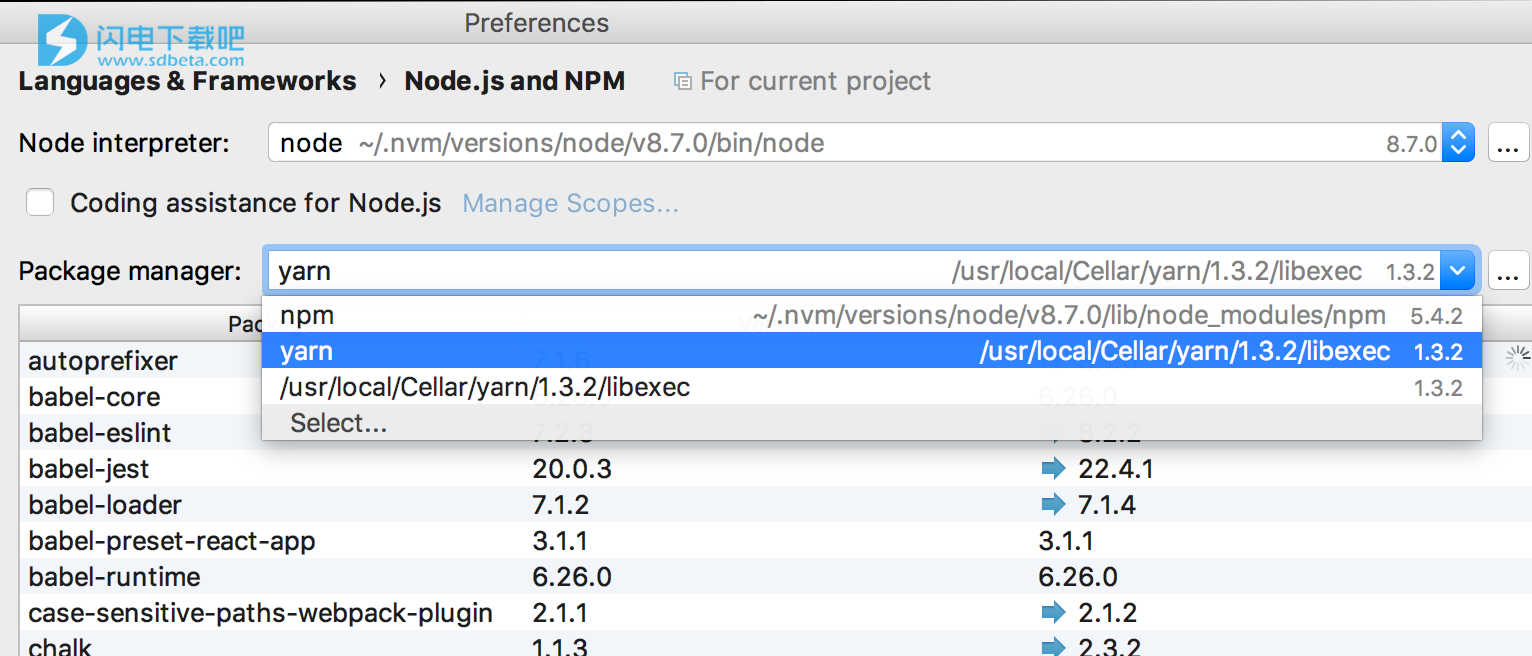
配置包管理器
在WebStorm中配置包管理器变得更加容易- 在Node.js和npm首选项中,您可以在npm和Yarn之间进行选择,然后使用它来安装依赖关系并运行脚本。
如果你用yarn.lock文件打开一个新项目,如果安装了WebStorm,它将使用Yarn。

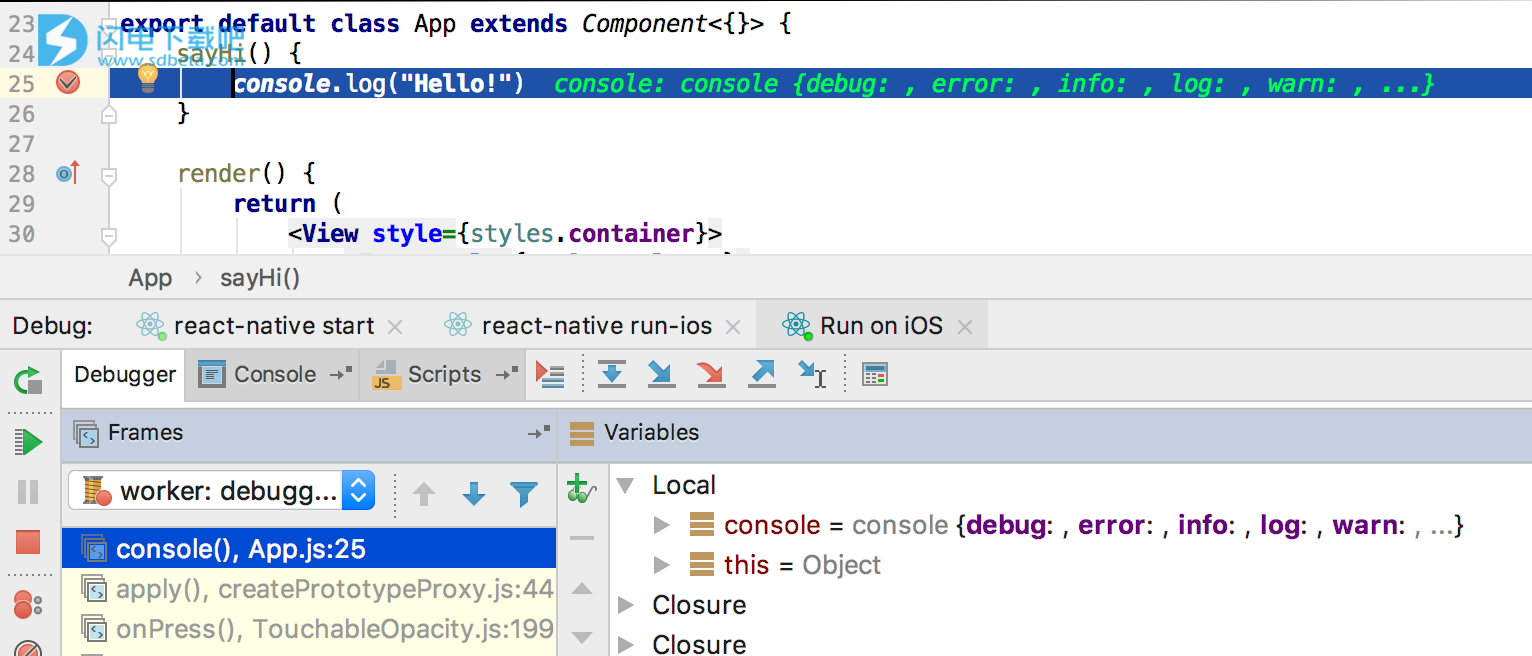
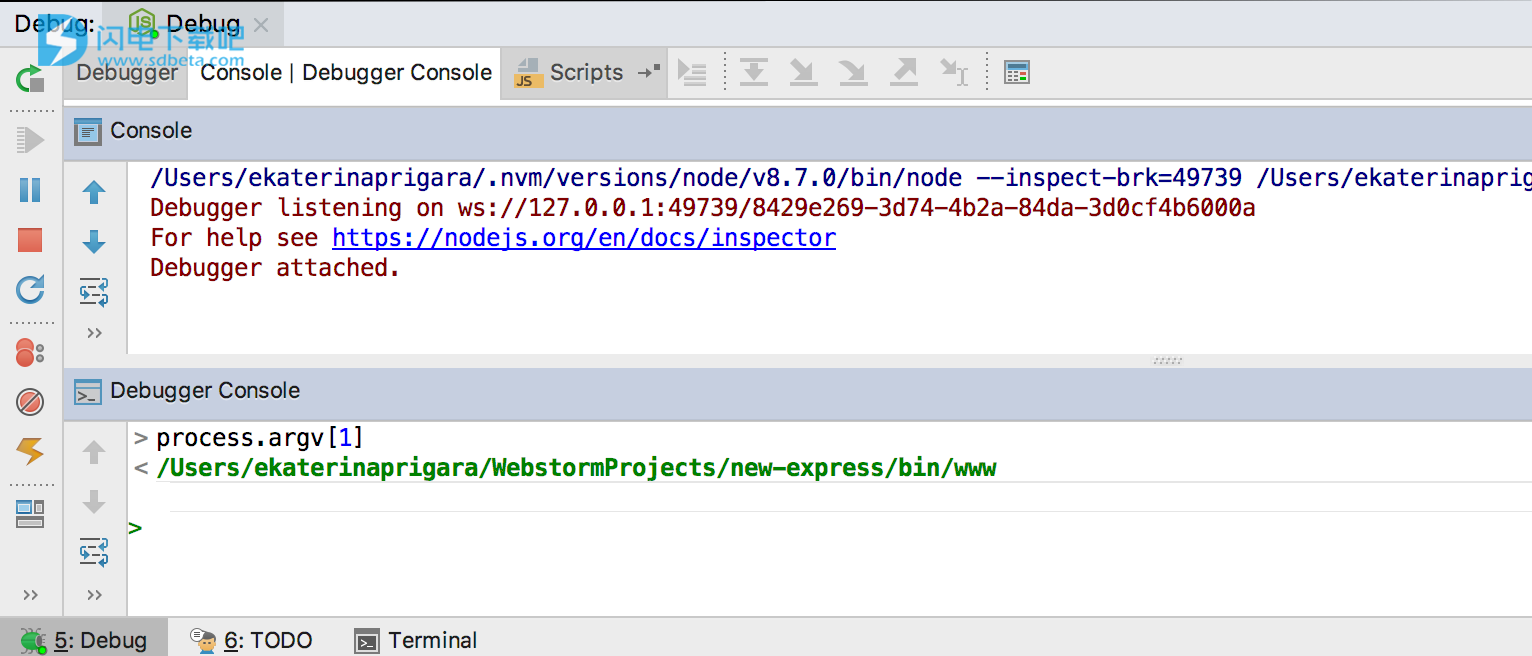
新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 显示节点进程自身输出的控制台选项卡和可执行JavaScript 的新调试器控制台,请参阅console.log消息并跳转到console.log调用的位置。
版本控制

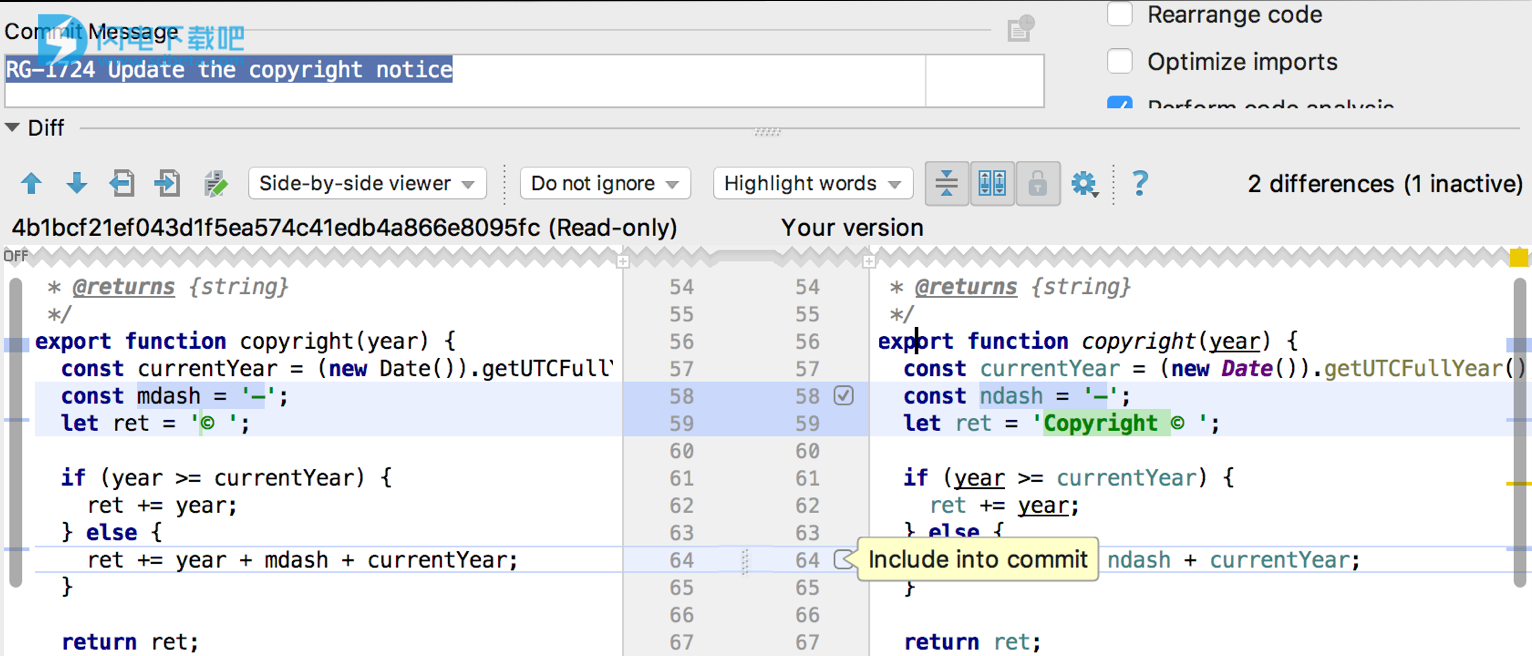
部分在Git中提交
通过对部分Git提交的支持,您现在可以仅提交文件中的选定更改。使用Commit Changes对话框的差异视图中的复选框来选择要提交的代码块。
您还可以使用编辑器装订线上的操作将更改的代码行添加到新的更改列表中,然后提交更改列表。

更多的Git改进
在提交细节中,您现在可以单击提交哈希来跳转到日志中的提交。
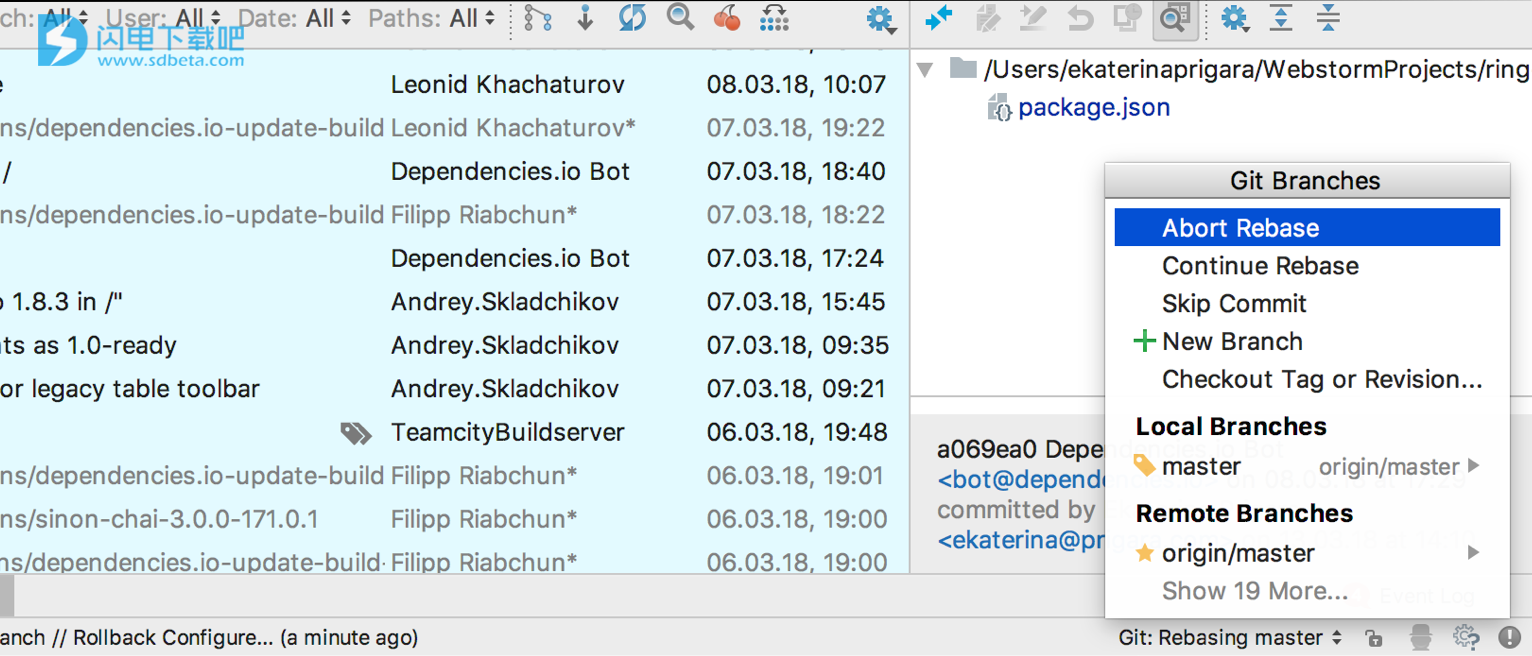
当您进行重新绑定时,现在在Git分支弹出窗口中新增了Abort Rebase,Continue Rebase和Skip Commit操作。
样式表

完成并进入类的定义
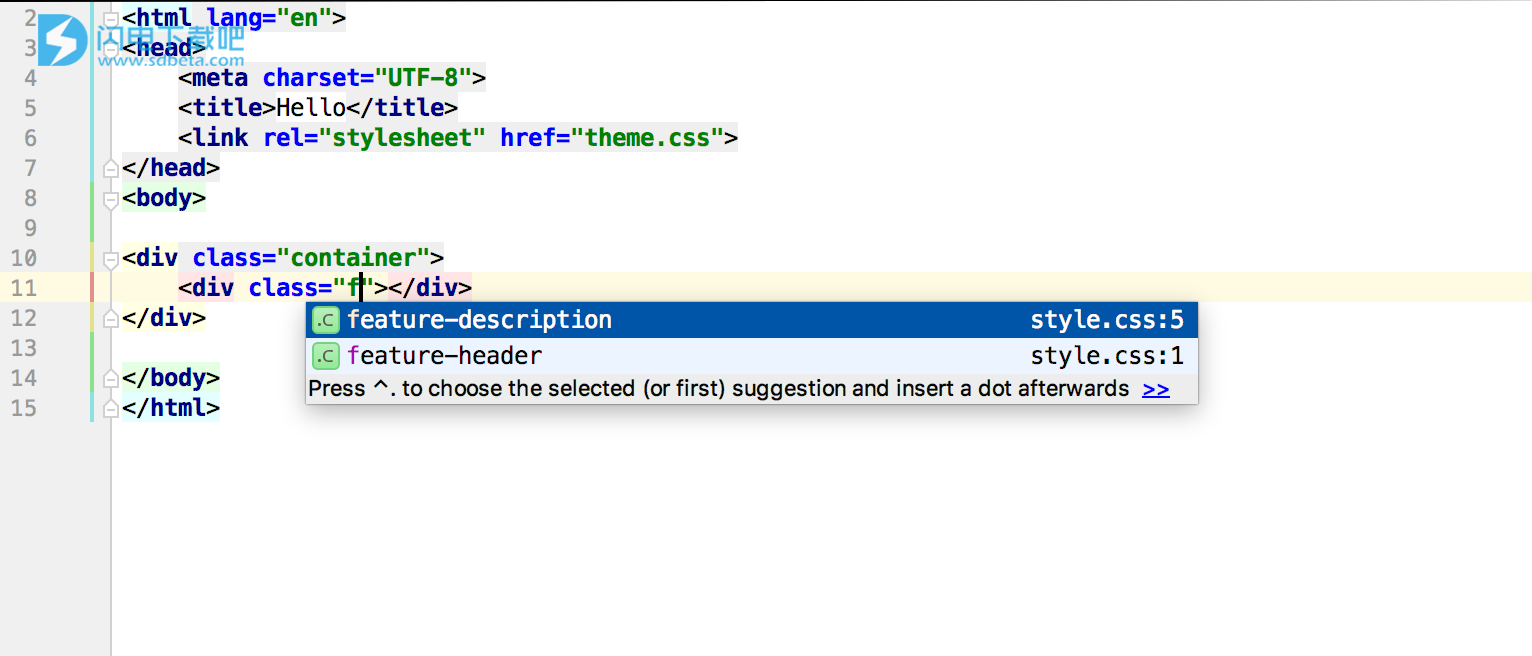
Cmd / Ctrl-单击 HTML中的类名现在将建议不仅导航到在此HTML文件中链接的已编译CSS文件中的声明,而且还导航到Sass,SCSS或Less源。
在HTML中,如果链接的CSS文件中没有匹配的符号,则代码完成将建议所有样式表中的类和id。
其他改进:
- 如果您正在迁移到webpack 4,WebStorm现在可以检查并提供webpack配置文件中选项名称的完成。
- 与测试类似,您现在可以在编辑器中直接使用图标运行npm脚本。
- 当您将HTML代码复制到JSX文件时,WebStorm将自动使用特定于React的属性替换 class和事件处理程序。
- 如果安装的软件包版本与指定的范围不匹配,package.json中的新检查会警告您。
- 更好地完成SVG属性和CSS文件中的值。
- 您现在可以使用JetBrains帐户在多台机器上同步IDE设置。
- 支持ECMAScript提议:模板字符串中的转义序列,RegExp lookbehind断言和命名捕获组以及类字段。
- 改进的代码完成和转到定义为动态的进口用import()。
本文地址:http://www.sd124.com/article/2018/0131/218939.html
《WebStorm 2018 2018.3.3免注册码学习激活汉化教程》由闪电下载吧整理并发布,欢迎转载!

