安装破解教程
1、在本站下载并解压,双击Set-up.exe运行,如图所示,点击忽略
2、稍等一会儿,初始化中

3、点击文件夹图标选择软件安装路径,点击安装

4、安装中,需要几分钟时间,大家等待一会儿

5、安装完成

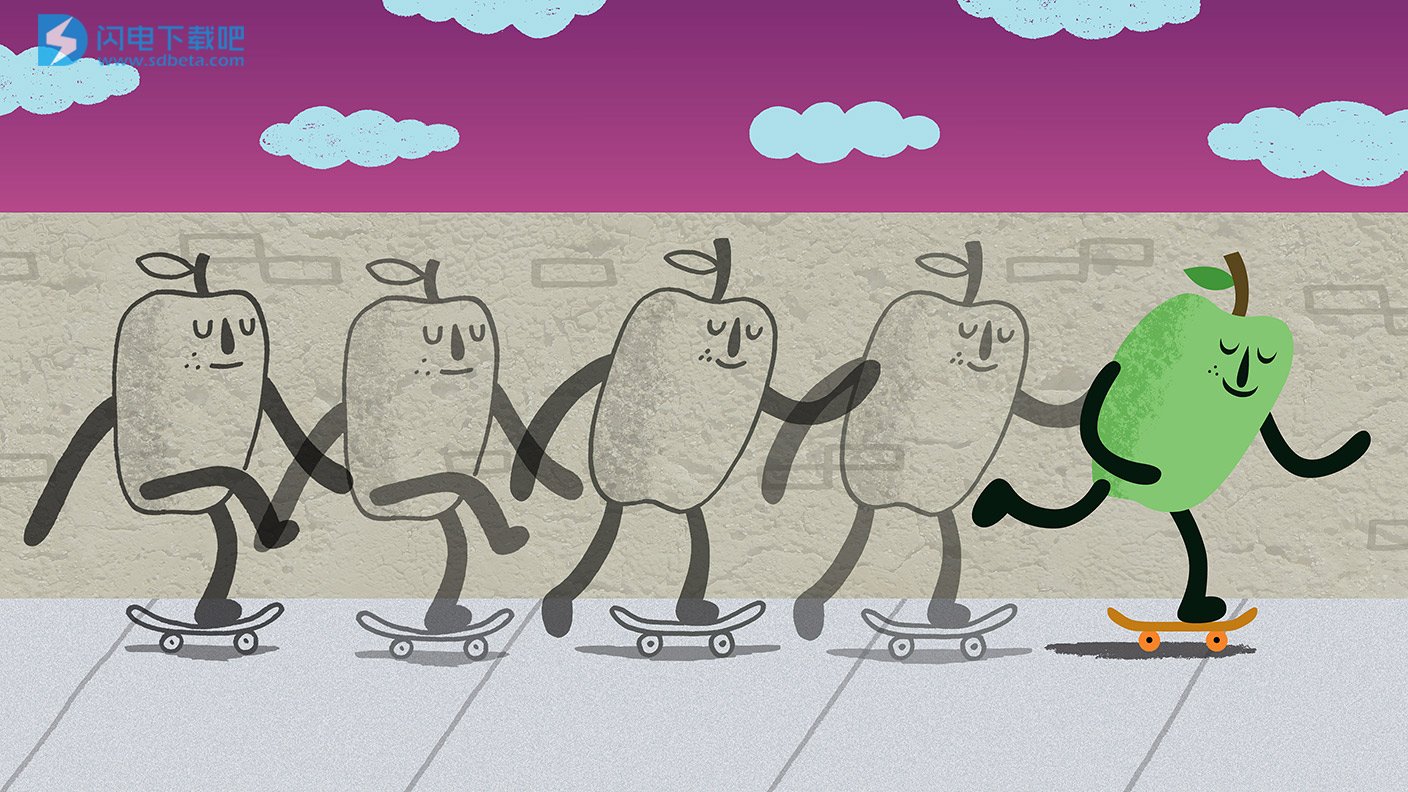
6、软件界面如图所示

使用帮助
创建2D角色动画

1.准备动画舞台
创建HTML5 Canvas文档并设置舞台和文档属性以准备动画项目。从Adobe Stock访问矢量图像以用作动画的背景。
2.创建场景
将图层添加到合成中并使用绘图工具(如“矩形”,“笔”和“画笔”工具)完成绘制背景场景。
3.导入并准备角色
为角色创建一个新图层。然后,从“CC库”面板导入在Illustrator CC中绘制的角色。创建影片剪辑元件并分离图层以准备动画角色的所有部分。
注意:单击“2D动画”资源可将角色保存到CC Libraries帐户。
4.为角色设置动画
了解帧和关键帧以及补间动画和补间形状之间的区别。然后,应用这些概念将循环动画应用于角色的不同部分,以创建逼真运动的外观。
5.将动画添加到主时间轴
了解主时间轴上影片剪辑动画和动画之间的区别。在主时间轴上为角色设置动画并微调其路径。为天空中的云定义单独的动画并测试您的动画项目。
6.发布您的项目
使用发布设置导出项目以在Web,Dreamweaver,Muse或InDesign项目中使用,或导出到自定义发布目标。
7.分享你的工作
通过使用#MadeWithAnimate标记动画,在社交媒体上分享您的动画
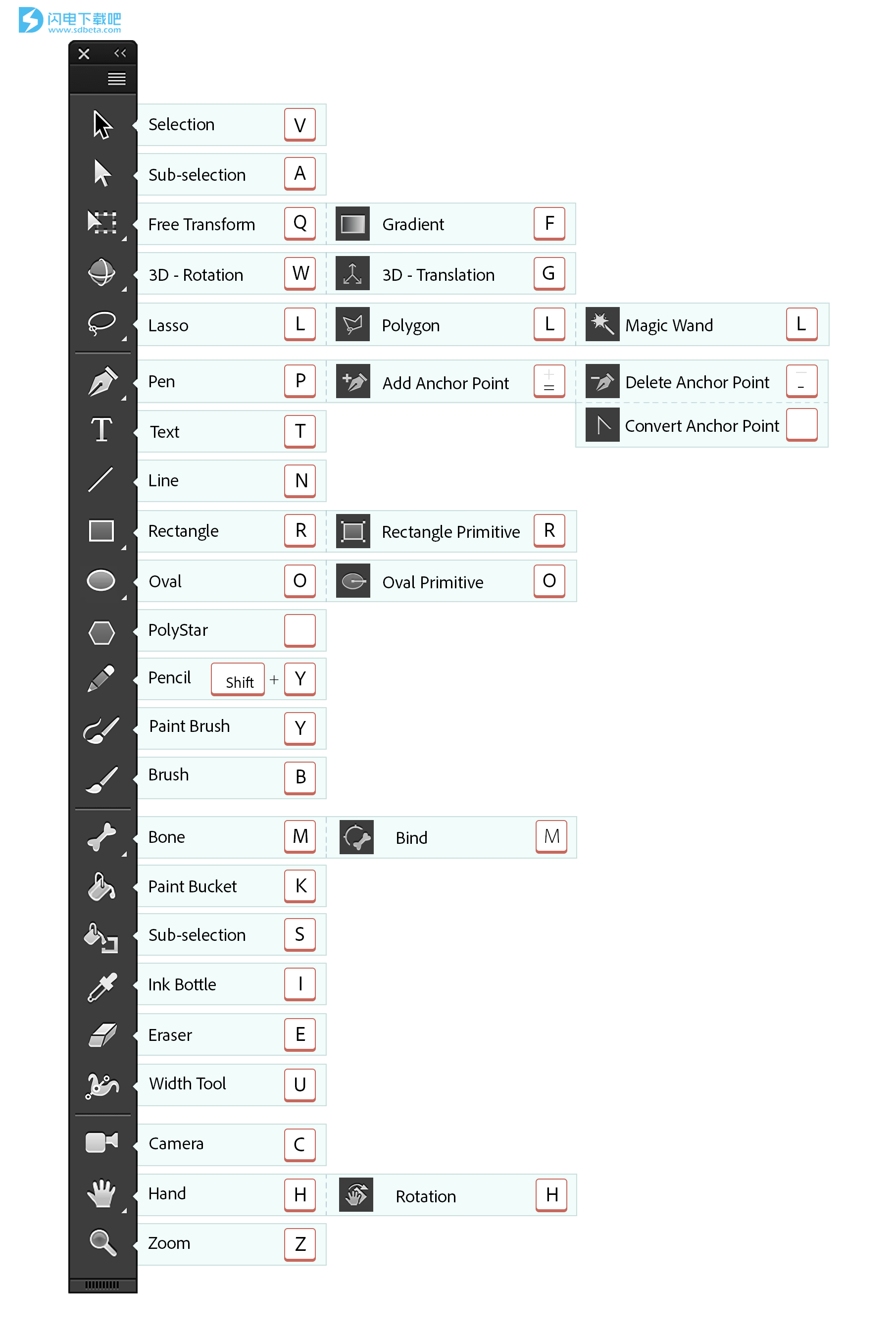
动画键盘快捷键

在AnimateCC中使用逐帧动画
创建逐帧动画
在逐帧动画中,舞台中每帧的内容都有变化。它最适于图像在每一帧中都发生变化而不只是跨舞台移动的复杂动画。逐帧动画增加文件大小的速度比补间动画快得多。在逐帧动画中,AnimateCC(以前名为FlashProfessionalCC)会为每个完整的帧存储相应的值。
若要创建逐帧动画,请将每个帧都定义为关键帧,然后为每个帧创建不同的图像。每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧。
1、单击一个图层名称使之成为活动图层,然后在该图层中选择一个帧作为开始播放动画的帧。
2、如果该帧还不是关键帧,请选择“插入”>“时间轴”>“关键帧”。
3、在序列的第一个帧上创建插图。可以使用绘画工具、从剪贴板中粘贴图形或导入一个文件。
4、若要添加其内容和第一个关键帧中内容相同的关键帧,请单击同一行中右侧的下一个帧。选择“插入”>“时间轴”>“关键帧”,或者右键单击(Windows)或按住Control单击(Macintosh),然后选择“插入关键帧”。
5、若要开发动画接下来的增量内容,请更改舞台上该帧的内容。
6、若要完成逐帧动画序列,请重复执行第4步和第5步,直到创建了所需的动作。
7、若要测试动画序列,请选择“控制”>“播放”或单击“控制器”(“窗口”>“工具栏”>“控制器”)上的“播放”按钮。
通过转换传统补间或补间动画创建逐帧动画
您可以将传统补间或补间动画范围转换为逐帧动画。逐帧动画中的每个帧都包含单独的关键帧(而非属性关键帧),其中的每个关键帧都包含单独的动画元件实例。逐帧动画不包含插补属性值。
右键单击(Windows)或按住Ctrl并单击(Macintosh)要转换的补间范围,然后从上下文菜单中选择“转换为逐帧动画”。
使用绘图纸外观
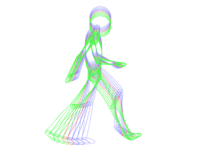
通常情况下,在某个时间舞台上仅显示动画序列的一个帧。为便于定位和编辑逐帧动画,可以在舞台上一次查看两个或更多的帧。播放头下面的帧以全彩色显示,并采用不同的颜色和Alpha来区分过去和未来的帧。
默认采用带颜色标记的绘图纸外观。若想保留原来的行为,应确保将过去和未来的帧改为黑色。
在舞台上同时查看动画的多个帧
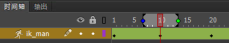
单击“绘图纸外观”按钮。在“起始绘图纸外观”和“结束绘图纸外观”标记(在时间轴标题中)之间的所有帧被重叠为“文档”窗口中的一个帧。


绘图纸外观标记
带颜色标记的绘图纸外观
绘图纸外观颜色标记能帮助您区分过去、当前和未来的帧。不与活动帧相挨的绘图纸外观帧的透明度会逐渐降低。

时间轴中的绘图纸外观


显示过去、当前和未来帧的带颜色标记的绘图纸外观

绘图纸外观轮廓模式
自定义绘图纸外观显示的颜色
要自定义绘图纸外观帧的颜色,在“时间轴”栏中选择“绘图纸外观帧”。
选择>“编辑”“首选参数”。
在“绘图纸外观颜色”选项中,选择要自定义的颜色样本按钮,然后设置“过去”、“当前”和“未来”帧的颜色。
注意:
颜色代码也适用于轮廓模式。




绘图纸外观时间轴模式
自定义的绘图纸外观
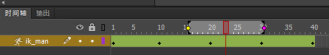
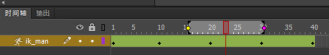
要更改任一“绘图纸外观”标记的位置,将它的指针拖到一个新的位置。通常情况下,绘图纸外观标记和当前帧指针一起移动。按住Control/Command同时拖动鼠标可增加或减小两侧的控件的位置。
若要编辑绘图纸外观标记之间的所有帧,请单击“编辑多个帧”按钮。绘图纸外观通常只允许编辑当前帧。可以显示绘图纸外观标记之间每个帧的内容并进行编辑。
要将时间轴中的循环范围移动到包括播放头位置的任一位置,可使用时间轴中的标记,按住Shift键并拖动范围。
要设置范围标记,可在时间轴中按住Shift键拖动范围标记或使用这些标记的循环范围。
注意:
启用绘图纸外观后,并不显示锁定图层(带有挂锁图标)。为避免出现大量使人感到混乱的图像,可锁定或隐藏不希望对其使用绘图纸外观的图层。
更改绘图纸外观标记的显示
单击“修改绘图纸标记”按钮,然后选择一项:
总是显示标记
不管绘图纸外观是否打开,都会在时间轴标题中显示绘图纸外观标记。
锚定绘图纸
将绘图纸外观标记锁定在它们在时间轴标题中的当前位置。通常情况下,绘图纸外观范围是和当前帧指针以及绘图纸外观标记相关的。通过锚定绘图纸外观标记,可以防止它们随当前帧指针移动。
绘图纸2 在当前帧的两边各显示两个帧。
绘图纸5 在当前帧的两边各显示五个帧。
绘制全部 在当前帧的两边显示所有帧。
预览工作成果
要查看绘图纸外观的形成过程,可将鼠标悬停在时间轴的整个范围中。动画将在彩色的轮廓中播放,您可以精确预览各种变化。
本文地址:http://www.sd124.com/article/2018/0714/224246.html
《Adobe Animate CC 2018v18.0.2下载安装学习图文教程》由闪电下载吧整理并发布,欢迎转载!

