xiaopiu原型工具是一款功能强大的APP原型工具,使用能够让用户轻松进行在线原型设计,app原型设计,交互设计,动效设计,打开浏览器就能立即使用xiaopiu。作为一款云应用,首先它具备了云应用的基本属性:即取即用,云端存储,应用版本实时更新,手机扫码直接预览,一键分享等功能。包括海量云短库,用户可轻松一键引用模版,同时高复用的设计模式,让每位用户都拥有一套强大的模板系统,本工具绿色无需安装,解压运行并登录即可轻松使用,非常方便,需要的朋友不要错过了!

官方介绍
xiaopiu原型工具是一个优雅高效的免费在线APP原型工具,打开浏览器即可享受软件级的流畅体验!云端组件库、交互动效自定义、高效友好的操作方式让您的创意即刻呈现!
软件功能
精选项目,尽在其中
我们和用户共同构建云端库,让大家的思维得以碰撞,产生出更多的新思路。同时高复用的设计模式,让每位用户都拥有一套强大的模板系统。
海量云端库,一键引用
由我们和用户共建的丰富云端库助您的创意即刻呈现,一键引用,让每位用户随心定制属于自己的强大模板系统。如果您愿意,同样可以共享资源,成为平台的贡献者。
精确到每一帧动画
所见即所得的交互动画编辑方式,预览,回放,拖拽停留,快捷方便。曲线和延时的调整,又能让您的动画更加生动,更好的表达动效之美。
全局架构,自在掌握
您可以直接快速切换至多视图面板,所有页面一览无余,对您的页面进行快速处理和逻辑排列,使整个项目层次清晰。
软件特色
使用PC客户端不用考虑兼容性
xiaopiu最推荐大家使用的浏览器是 chrome,但每个人最喜欢使用的浏览器各有差别,例如有:360、搜狗、火狐、IE等等,所以有时会出现兼容性的问题。但使用客户端是可以有效的避免这些问题的,在使用过程中稳定并且流畅。
性能更好
采用了最新版本的chrome内核,用户不用手动升级浏览器版本,就能体验最好的性能。
客户端定制UI,更加适合桌面版。
我们对PC客户端的UI进行了定制优化,把网页端的顶栏组件转移到了左侧,在使用和视觉上更符合客户端用户的操作习惯。
网页版和客户端无缝衔接
当然,网页版和客户端并不是只能选一个,这两个版本是可以达到无缝衔接的,数据实时同步。比如你在办公室使用的是客户端,回家之后也完全可以直接打开网页版来继续完成白天未完成的工作。只需要登录你的账号就ok,工作地点绝不受限。
使用教程
xiaopiu工作区将整个页面分为了以下5块:顶部工具栏、左侧资源库、主视图区、右侧编辑区、底部动画编辑区
顶部工具栏:主要用于全局操作,比如redo(重做)和undo(撤销),历史记录,预览和进入代码模式等。
左侧资源库:包含了组件库,页面库和图片库,在这里你可以找到你自己存储的所有资源和从别人那里引用的资源。
主视图区:核心的创作区域,用户可以通过拖拽点击和快捷键等操作进行自由创作。
右侧编辑区:包含了每个组件所有能编辑的属性,用户可以通过简单设置来编辑元素;同时也包含了页面设置面板,用于编辑页面信息。
底部动画编辑区:用于编辑状态切换时的过渡动画。
如何创建一个项目?
方法一:登录后进入个人主页 ,选择工作台->项目,点击创建新项目。
方法二:登录后,进入精选广场或他人主页,选择喜欢的项目,点击下载按钮即可下载项目到自己的工作台。
方法三:登录后,进入精选广场或他人主页,选择喜欢的项目,进入项目编辑页面,编辑完成后即可保存到自己的工作台。
点击编辑按钮
进入编辑页面编辑完成后点击顶部工具栏的保存按钮(或ctrl+s)即可保存

引用他人分享的页面库(组件库)
看到精选广场有很多别人分享的页面库和组件库,很想拿来直接用该怎么办呢?不要着急,小助手教你一秒学会!
点击页面库或组件库下方的引用按钮:
引用成功后,你就可以在原型工具左侧资源库面板里随心所欲使用里面的组件来创作自己的原型啦!
分享库的作者更新库的内容后,你这边都会实时更新哟,你用到的都是最新出炉的资源!是不是很给力!
希望大家多多分享自己的资源,赠人玫瑰,手有余香,更何况是分享了一套华丽丽的页面库(组件库)呢,看到大家都在用你的页面库(组件库),保证让你心里乐开花!(捂脸,害羞)
如何下载单个组件和页面
看到别人分享的库里有一个组件好喜欢怎么办?啊,有一个页面也好喜欢,怎么办?不要慌张,给你,给你,全都给你!
登录后,点击打开选中的组件库:
点击小组件右下方的下载按钮:
如果你还没有创建过组件库,在出现的弹层中输入你想要创建的组件库名称,点击确认:
如果你已经拥有自己的组件库,那么选择其中一个就ok啦!~
大功告成!回到你的组件库, 它已经静静躺在这里啦!(老板,就是它!它已经是你的人了。。。)
放肆下载放肆用,就是这么简单!(傲娇脸)
创建一个组件有何难,从左边组件库拖出来不就行了么?
Yes,you are right!
不过,为了满足广大群众的不同创作姿势,xiaopiu可是给出了多种创建方式哟!今天小助手就来一个一个告诉大家,助大家早日成为老司机!
方法一:从左侧组件库中拖拽生成:
方法二:左侧组件库(基础组件库和icon集合除外),hover到组件框,点击右下角的直接导入,即可生成组件到页面上(组件生成的位置和保存该组件时的位置一致)
方法三:点击左侧组件库(基础组件库除外)右上角搜索icon,打开组件库面板,更大面板和搜索功能让您更方便地找到想要的组件,hover到组件框,拖拽组件或点击组件右下角的直接导入。
权限问题
我们的项目和库在创建的时候都会让大家设置一个权限,今天小助手就来给大家扒一扒这里面的那些事儿。
switch(权限类型)
case ' 公开(可下载) ' :
case ' 公开(可引用) ' :
return ' 你的项目可以被别人访问并且下载(或引用)来用 (哇哇哇,你真是个大好人!)' ;
break;
case ' 公开(仅预览)':
return ' 你的项目只可以被别人访问欣赏,不可以下载和编辑使用 (我知道你只是想给别人看一看它有多棒~)';
break;
case ' 私有 ':
return ' 这是你的秘密,不能给别人看到 (嘘!~) ';
break;
case ' 密码访问 ':
return ' 你只想给某一些些人看到,他们需要掌握你设置的密码才能预览(哟!我懂你的小心思) ';
break;
快速单个复制
【alt+点击】 = 快速单个复制
大家只需要按住alt键,点击编辑界面里的组件或者多视图里的界面就能快速复制了
废话不多说,请看下面的演示图片!^_^
----复制组件
----复制页面
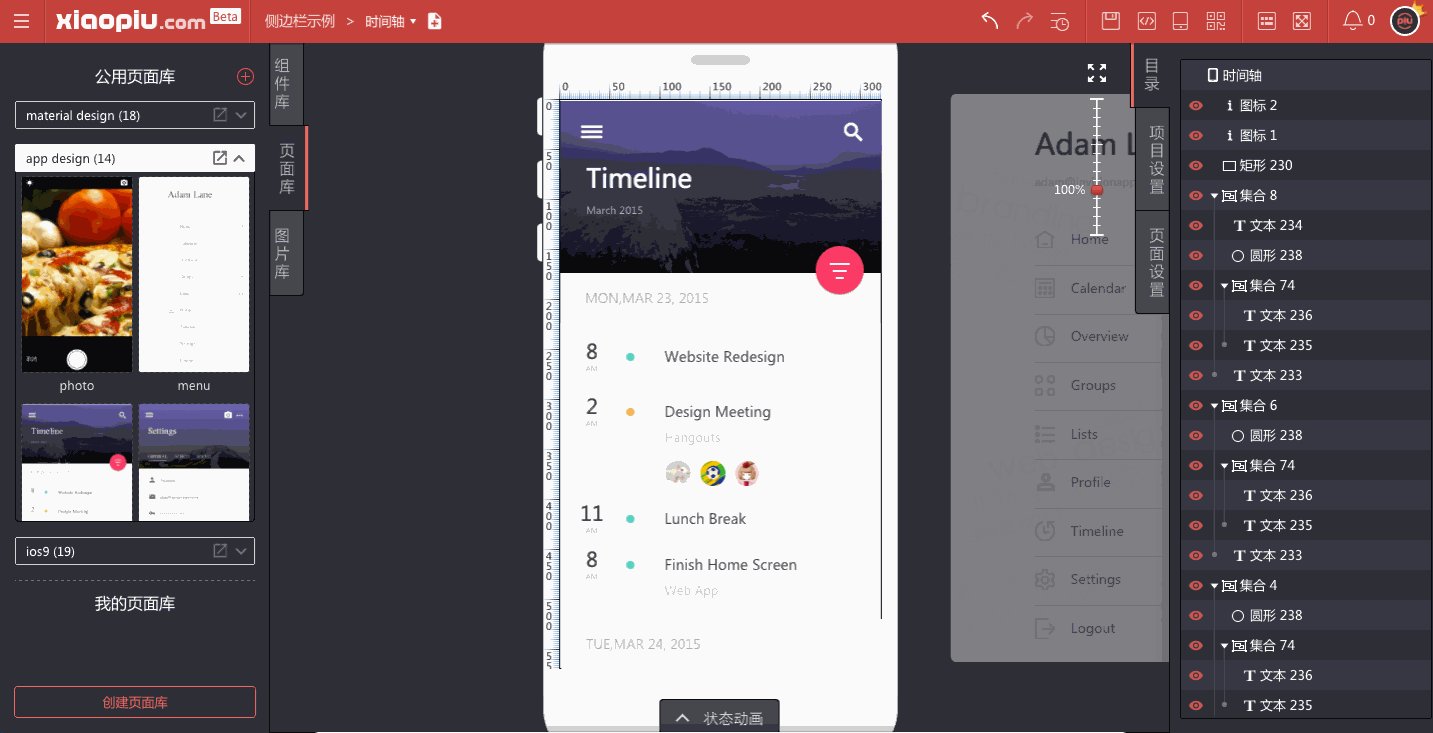
快速制作侧边栏
页面过渡效果中一共有4项可用于制作侧边栏:[左菜单]、[右菜单]、[左导航]、[右导航]
我们以[左菜单]效果为例讲解如何制作侧边栏:
Step1:
创建一个新页面,命名为[侧边栏页面],在这个页面上做好菜单样式,对齐手机框体的右侧。
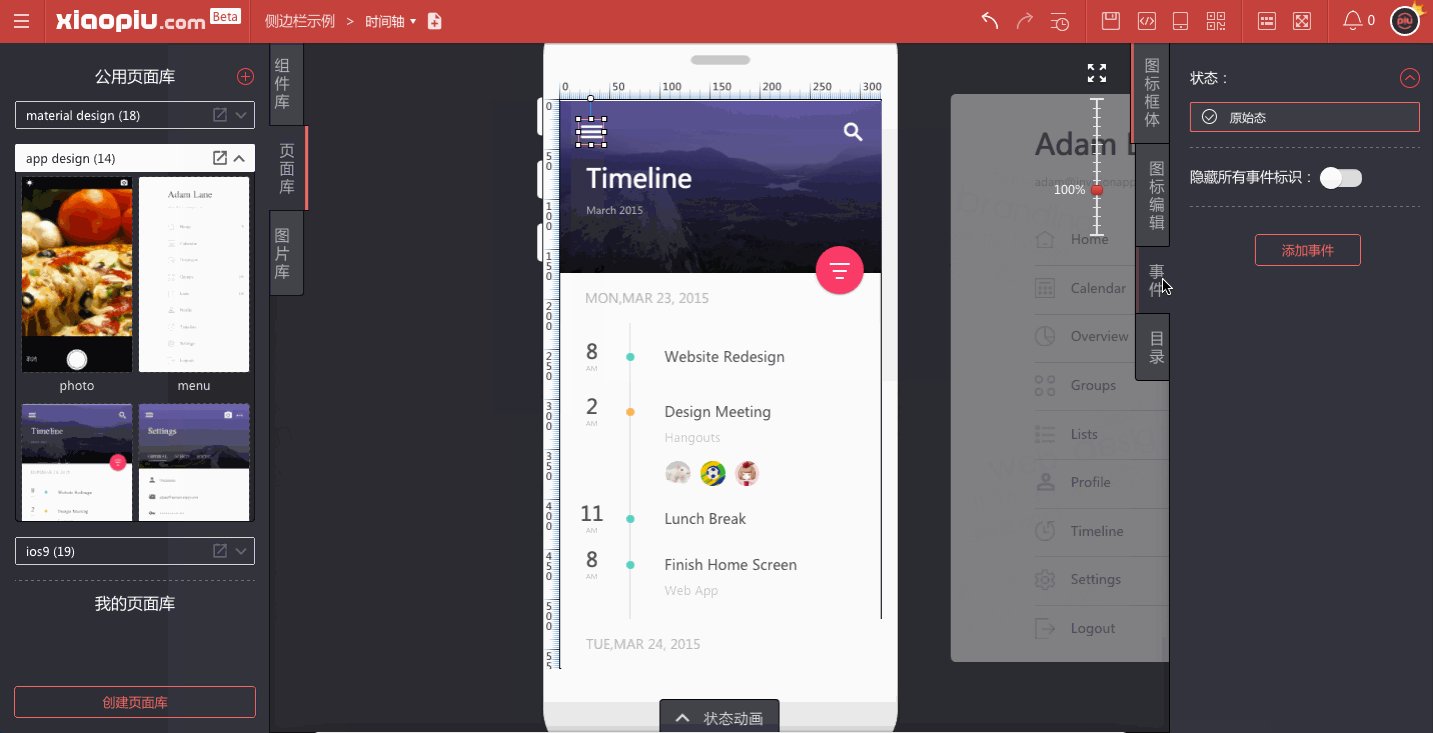
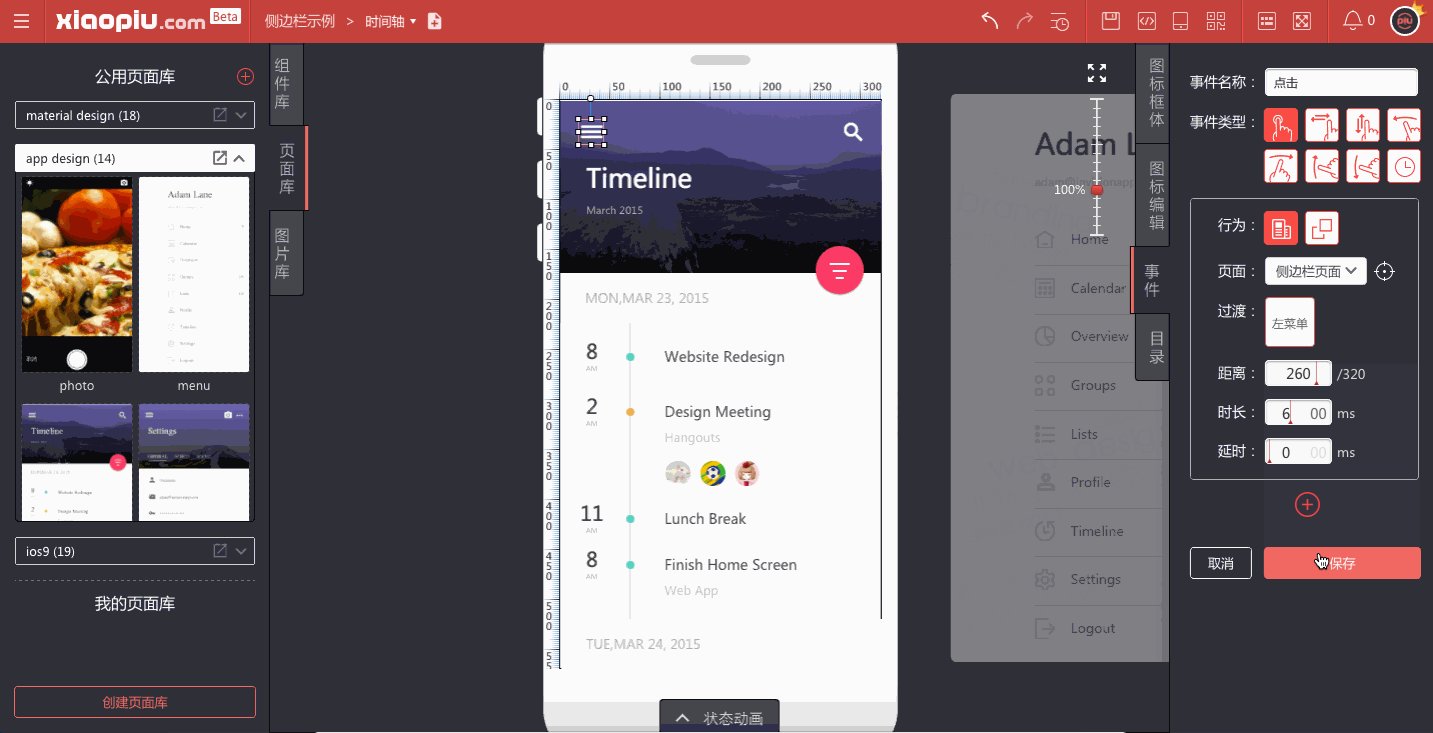
Step2:
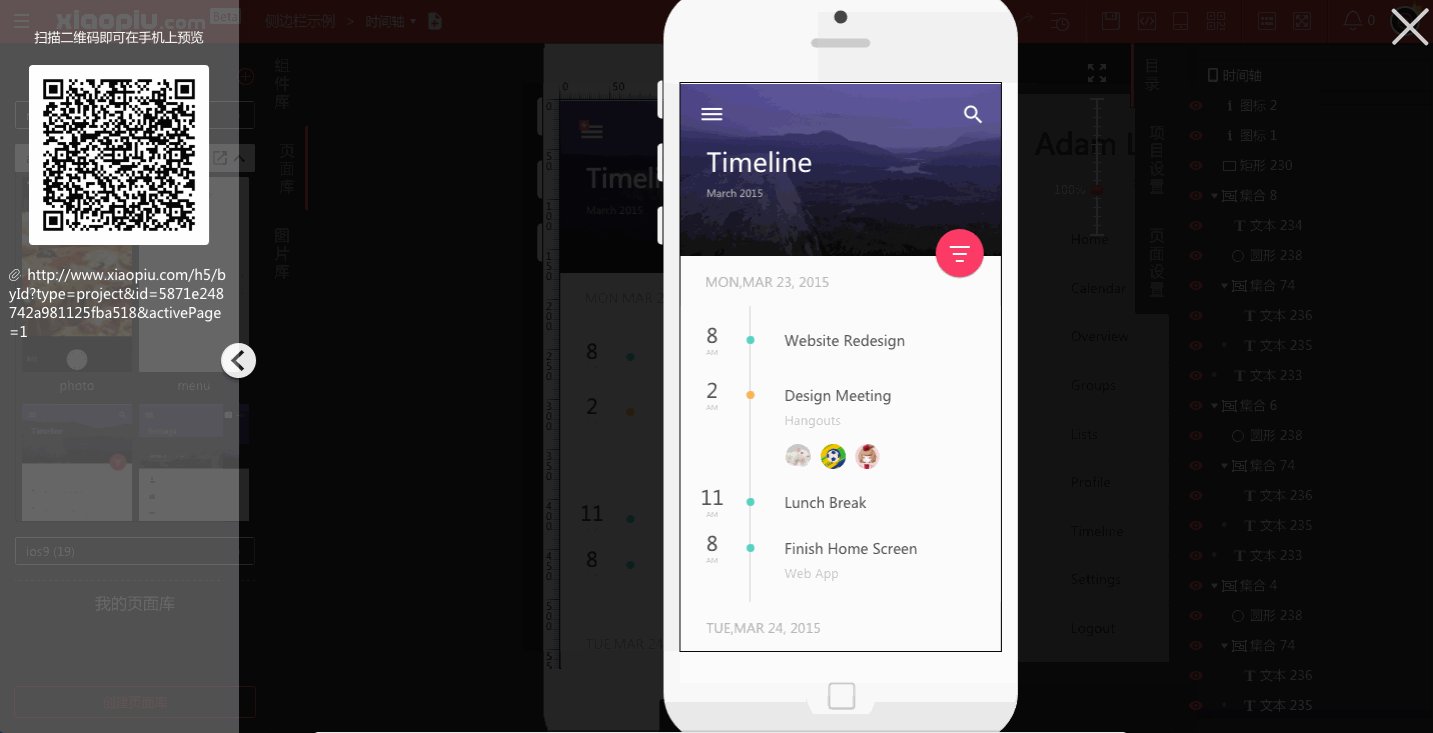
在另一个页面上的任意元素上添加点击事件跳转到页面[侧边栏页面],过渡效果选择[左菜单],将距离设置为你的侧边栏宽度即可(左菜单移出距离默认为220px,在手机预览时我们会按百分比计算(比如220/320 ))。
这样就可以在这个单独的页面统一管理侧边栏啦,增强复用性!
神奇的slider
它是我们编辑面板非常常见的一个小控件!
没错,就是它,就是它,就是它!!!O(∩_∩)O~~
下面告诉一下大家,它有什么神奇之处!
(1) 可拖拽那根红色竖线进行调节,我们会对它设定一个基本区间,方便大家在区间内拖拽
(2) 聚焦后,直接输入
(3)聚焦后,鼠标滚轮上下快速调节
(4)聚焦后,键盘上下键 进行 +/-1 值的调节, 按住shift + 键盘上下键 进行 +/-10 值的调节
是的,四种不同方式的操作,一定让您在使用xiaopiu的过程中更加高效!^_^

























.gif)
.gif)



.png)
.gif)
.gif)
.gif)
.gif)