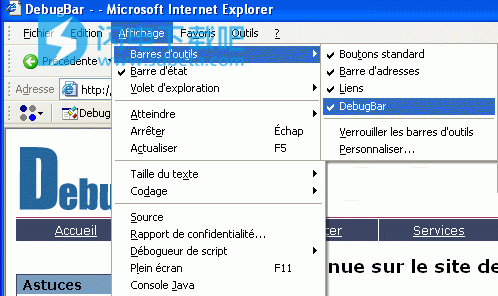
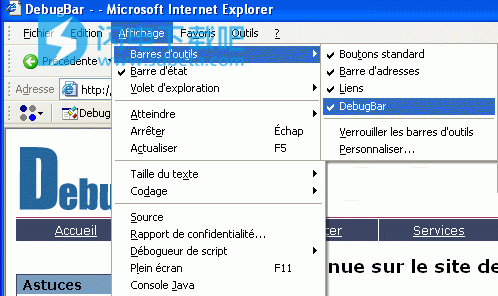
DebugBar是IE最先进的WEB开发调试工具,使用可帮助用户快速进行DOM,HTTP,Javas cript及HTML代码合法性等的检测。是一款功能强大的IE网页调试插件,支持查看DOM和修改标签属性和CSS属性来测试你的页面,查看HTTP / S请求检查,GET和POST参数,查看服务器信息。 为了方便调试的JavaScript函数,JavaScript和Ajax代码。 验证HTML代码来纠正和优化你的代码和html页面大小。安装DebugBar后,工具栏应自动显示在下一次IE启动时。如果不是这样,您可以通过在Internet Explorer的“视图/工具栏”菜单中选择条目“DebugBar”来显示DebugBar!

安装破解教程
1、在本站下载并解压,双击install-debugbar.exe运行,语言选择English

2、许可协议,点击iagree

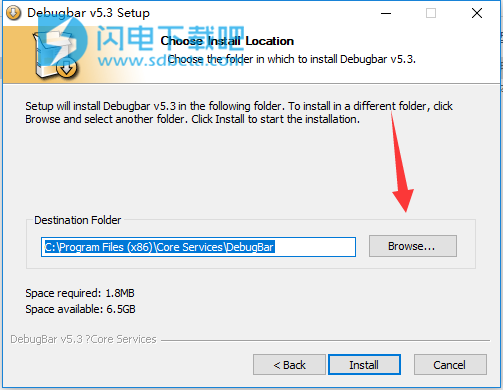
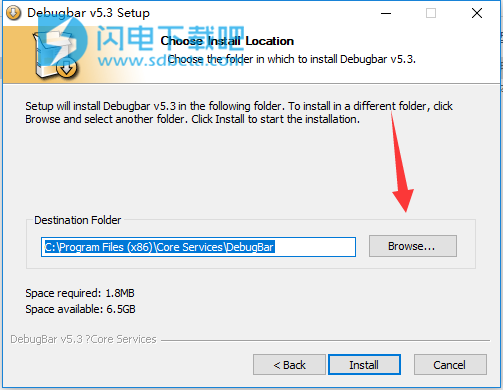
3、点击浏览选择软件安装路径,点击 next

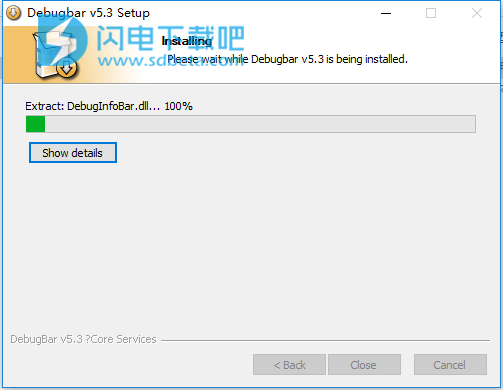
4、安装中,稍等片刻

软件特色
工具栏
1、用于自定义DebugBar和检查更新的菜单。
2、切换开发栏
3、警告javascript错误
4、通过电子邮件发送页面截图
5、选色器
6、调整IE窗口的大小
7、缩放页面
8、查看源代码
9、查看MSHTML集成的ActiveX源代码
开发栏
1、查看HTMLDOM树
2、查看原始广告解释的源代码
3、查看选项卡属性
4、编辑选项卡属性
5、查看HTTP和HTTPS标头
6、查看页面cookie
7、验证主页和框架/iframe的html代码
8、列出所有javascript函数
9、查看javascript函数代码
10、在当前加载的页面中执行javascript代码
11、获取有关当前加载页面的信息
使用说明
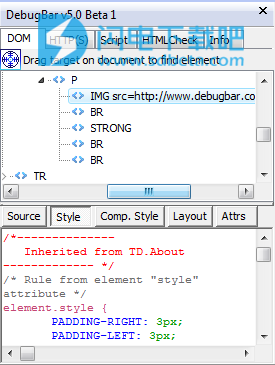
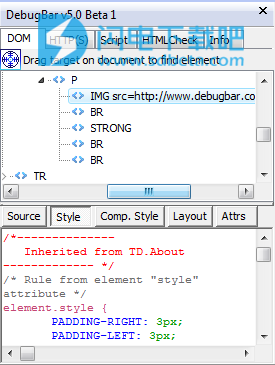
开发栏是一个IE侧栏(位于InternetExplorer窗口的左侧),它提供了有用的信息,可以缩短开发时间并加快调试速度。此栏有5个选项卡,每个选项卡提供特定于一个类别的信息:
DOM选项卡:查看DOM树并动态修改标签属性和css属性以测试您的页面。
HTTP选项卡:查看HTTP/S请求以检查cookie,GET和POST参数,查看服务器信息以及使用自定义图标查看AJAX请求。
脚本标签?:查看javascript函数以便于调试,请参阅Javascript和AJAX代码。
HTMLCheckTab?:验证HTML代码以更正和优化页面的代码和html大小。
信息标签?:杂项当前加载的页面上的信息。

Debugbar卸载
要卸载DebugBar,请按照步骤操作
关闭所有InternetExplorer窗口
转到计算机的“配置面板”,然后双击“添加/删除程序”
在已安装的程序列表中,选择“DebugBarforInternetExplorer(仅删除)”并选择“修改/卸载”
按照DebugBar卸载软件提供的步骤操作
更新日志
在突出显示DOM元素时修复焦点错误