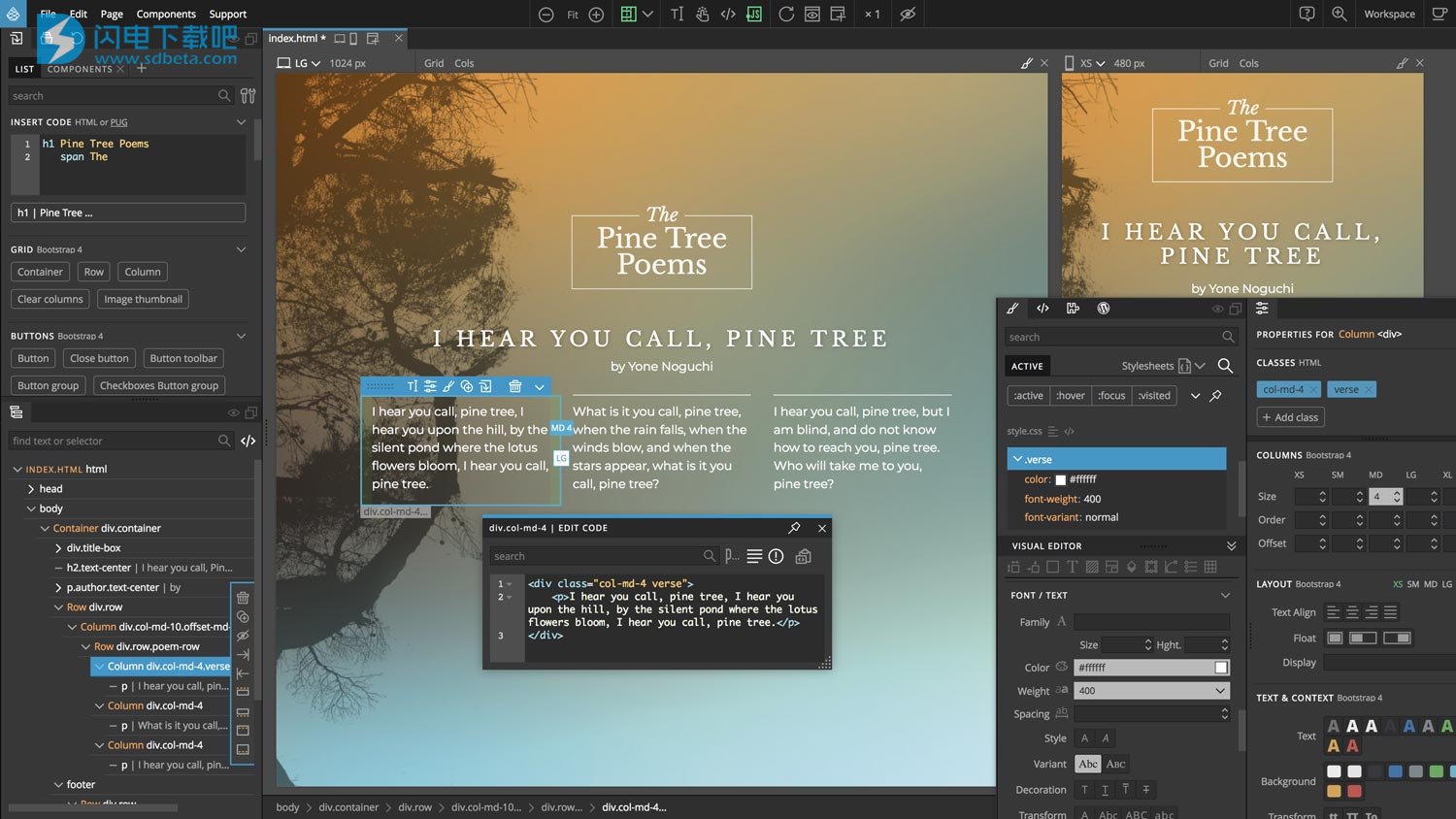
Pinegrow Web Editor Pro破解版是一款简单实用的
桌面Web编辑器,实用可帮助用户轻松构建网站,并进行实时多页面编辑,CSS和SASS样式以及Bootstrap,Foundation和WordPress的智能组件,加快您的响应式网站构建过程,而且所有您在Pinegrow中做出的选择和修改,都是实时的,您执行的所有更改都会在一个或多个页面视图中立即显示。 在那里,您可以同时构建和测试您的页面。本次小编带来的是最新破解版,含破解文件和永久试用教程,有需要的朋友不要错过了!

安装破解教程
1、在本站下载并解压,得到PinegrowWinSetup.4.91.exe安装程序和Pinegrow Crack破解文件夹

2、首先我们需要将系统时间设置为2018年至2019年或2020年。(如果设置的是从2018年到2020年的更改日期,则会为您提供2年的许可。)
3、双击PinegrowWinSetup.4.91.exe运行安装,如图所示,点击浏览选择软件安装路径,点击next

4、点击install安装

5、安装中,稍等片刻

6、安装完成,点击finish退出向导

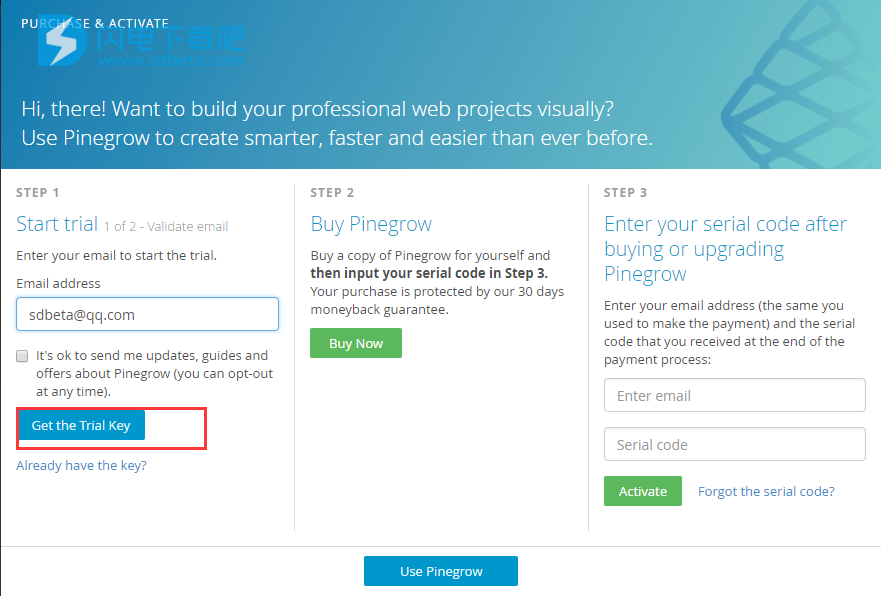
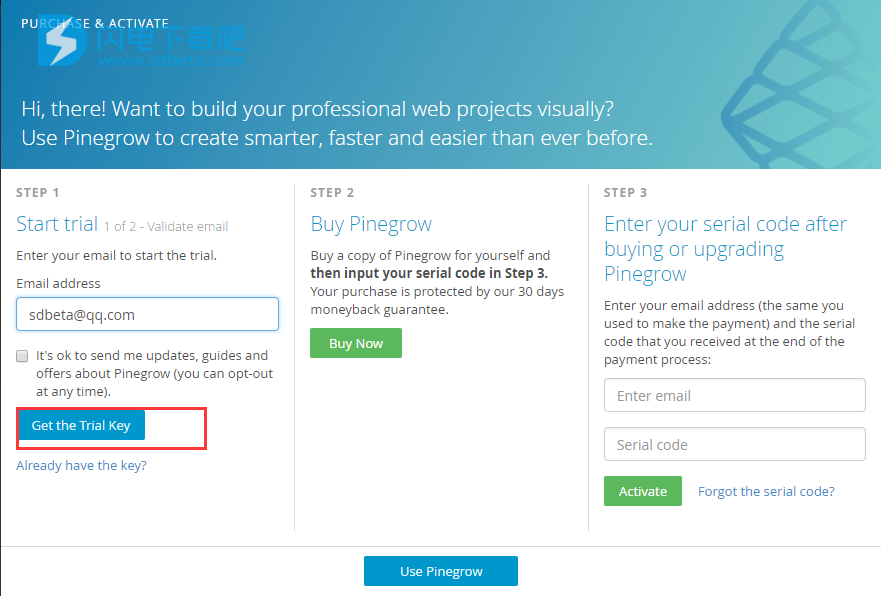
7、如同所示,输入虚假的电子邮件地址,点击获取密钥,将从Pinegrow发送密钥,对于虚假的电子邮件地址,请访问:https://temp-mail.org/可获取临时邮箱

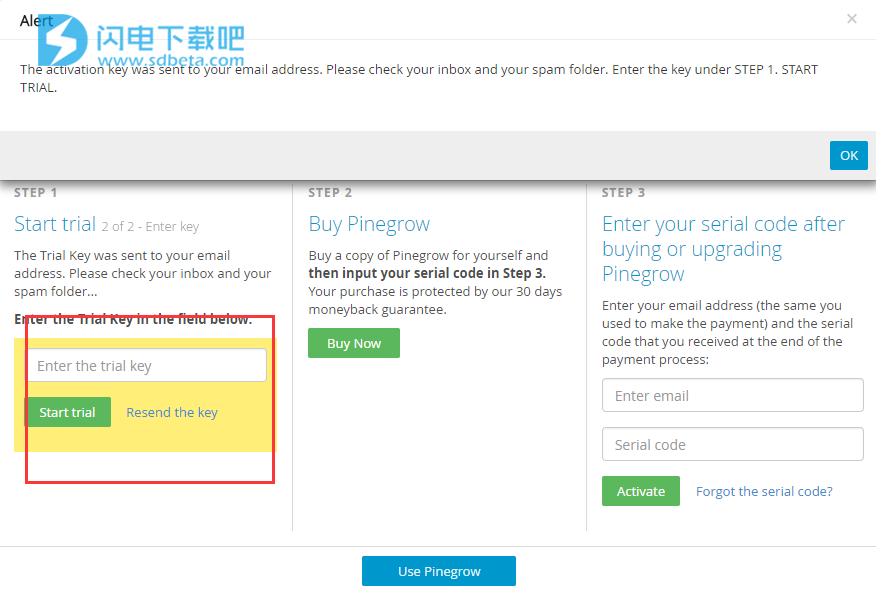
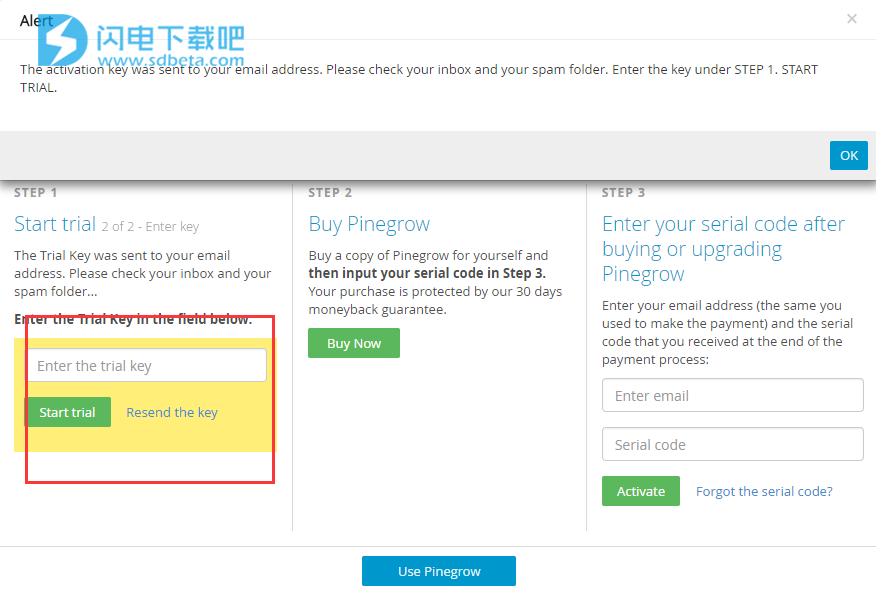
8、激活密钥已发送到您的电子邮件地址。请检查您的收件箱和垃圾邮件文件夹。在步骤1中输入密钥。开始尝试。使用密钥注册试用版

9、然后我们断开网络连接,将时间设置为正常并重启网络
10、启动Pinegrow,只要您设置日期,即可享受扩展的全功能试用!
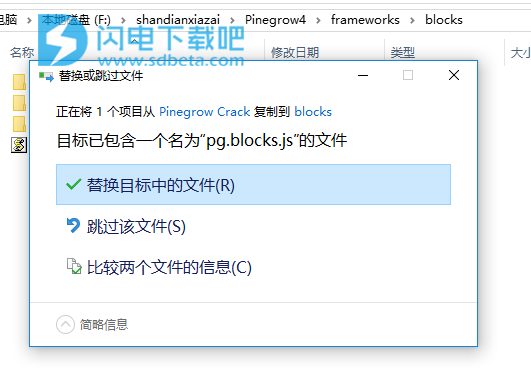
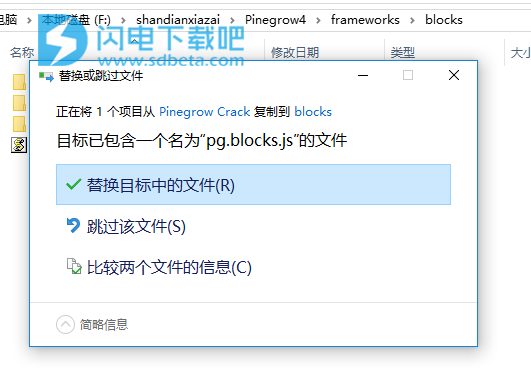
11、将crac破解文件夹中的pg.block.js复制到软件安装目录中frameworks \ blocks文件夹下,点击替换目标中的文件即可解锁完整的Wordpress功能,默认路径C:\ Program Files \ Pinegrow4 \ frameworks \ blocks

功能特色
1、使用可视化电源工具加快构建HTML
2、使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
3、智能拖放
4、中继器
5、页面库
6、插入元素
7、编辑元素代码
8、页面代码编辑器
9、CSS,SASS和LESS风格 - 直播!
10、检查活动的CSS规则,使用丰富的可视化控件,开发工具类编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
11、积极的规则
12、阴影和代码
13、视觉控制
14、快速创建规则
15、内联样式
16、上海社会科学院
17、使用Bootstrap和Foundation的完美工具
18、将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
19、插入
20、响应控制
21、视觉控制
22、列和网格
23、自定义主题
24、情态动词
25、基础
26、一次编辑和测试所有设备尺寸的页面
27、使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站。添加自定义断点或让Pinegrow通过分析样式表来检测它们。
28、编辑多个视图
29、设备预设和缩放
30、媒体查询
使用帮助
1、选择尺寸
用户将在不同设备和不同浏览器尺寸上查看您的页面:从大型台式计算机,笔记本电脑到移动电话。 这就是为什么你应该考虑到这种灵活性来设计你的网页。
页面视图可以自由调整大小,以便您可以使用不同设备大小的页面。

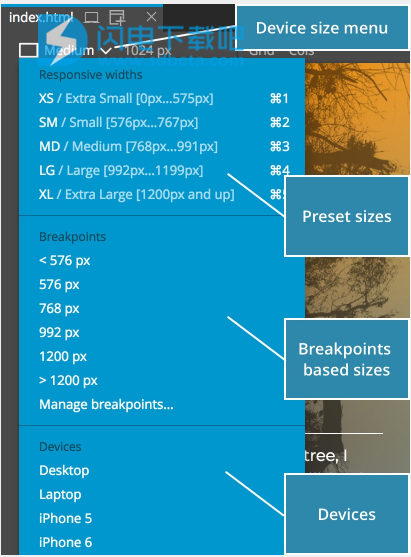
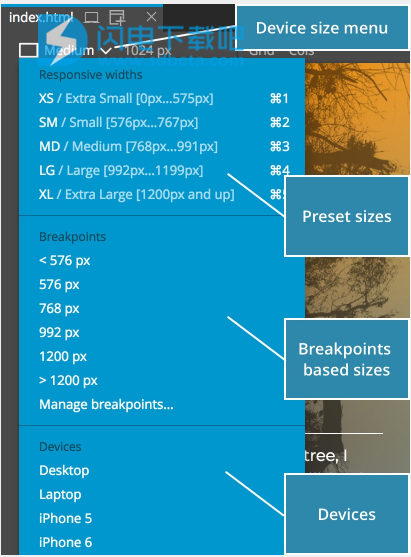
使用“设备”菜单选择预定义大小之一。
菜单包含:
·框架定义的大小,如Bootstrap或默认的Pinegrow大小。 键盘快捷键[ca] +],c] +2]等与它们相关联。
·响应式CSS断点设置的宽度。 Pinegrow通过分析页面上使用的样式表来发现断点。“管理断点”命令也在那里。
·设置宽度和高度的一组执行设备(此菜单中的其余项目仅指定宽度)。
也可以通过在宽度和高度输入字段中输入尺寸来设置页面视图的宽度和高度:

可以旋转宽度和高度的页面视图。
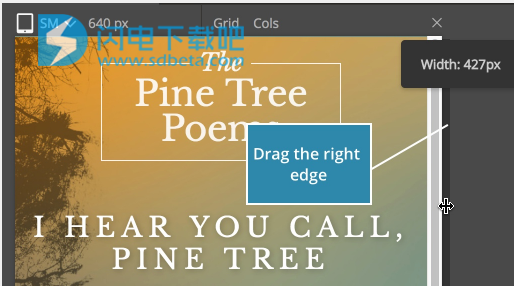
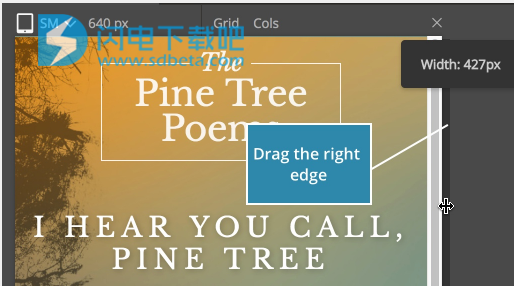
更改页面视图宽度的另一种方法是向左或向右拖动其右边缘:

2、使用多页面视图
您不仅可以调整页面视图的大小 - Pinegrow允许您打开同一页面的多个视图。所有页面视图都是可编辑的,所有编辑都会立即在它们之间同步。
在页面选项卡或顶部工具栏中使用以添加新视图。

视图从左到右显示在一行中。
如果缩放级别设置为“适合”,则将调整视图大小以适合可用空间。 例如,如果使用固定放大率(100%),则所有视图可能都不适合空间。 在这种情况下,使用底部的水平滚动条向左和向右滚动。
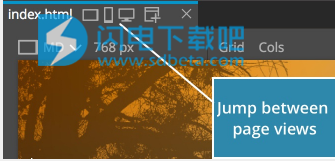
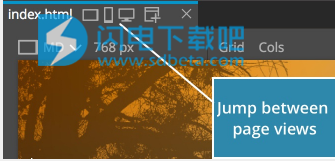
或者,单击页面选项卡中的视图图标以跳转到页面视图:

您可以在任何页面视图上选择和编辑元素。所有页面视图上都会标记选定的元素,并在它们之间同步所有编辑。
打开太多页面视图会影响应用程序性能。只需要手头的任务需要很多。关闭和重新打开页面视图很容易。
3、主动页面视图
通常,您在哪个页面视图中编辑页面无关紧要。 但是,如果您使用媒体查询来定位特定设备,则情况并非如此。
在这种情况下,某些CS规则仅在页面显示在设备大小时影响页面。 例如,我们可能会使用媒体查询在移动设备上使H1元素更小。
那么样式面板如何决定哪个页面视图显示活动的CSS规则?
当只打开一个页面视图时,这很简单。
打开多个页面视图时,活动视图由突出显示的样式图标标记:

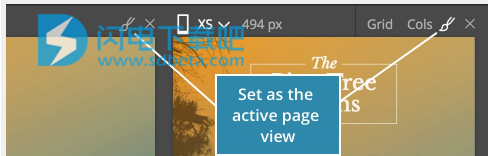
您可以通过以下方式切换活动视图:
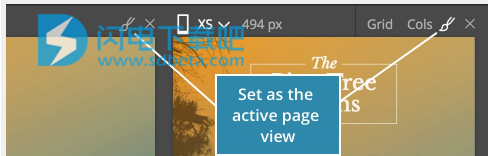
·单击页面视图上方的图标。
·在页面视图上选择元素会将该页面视图标记为活动。
4、关闭页面视图
单击Xabove页面视图将其关闭:

关闭最后一页视图时,将关闭整个页面。
5、中心页面视图
默认情况下,页面视图位于页面区域的左侧。 因此,如果页面视图的宽度小于页面区域的宽度,则空白区域将显示在右侧。 这是放置各种面板的好地方。
有时最好将页面视图放在前面和中间位置,例如,当您编写内容或专注于重要的设计考虑时。
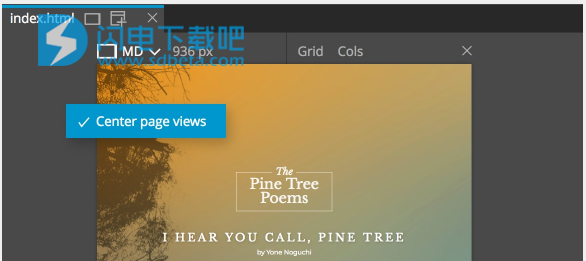
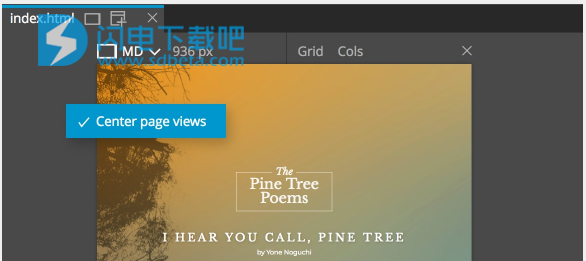
要在页面区域中居中页面,请右键单击页面区域中的空白区域,然后从菜单中选择“中心页面视图”选项:

6、在侧面显示多个页面
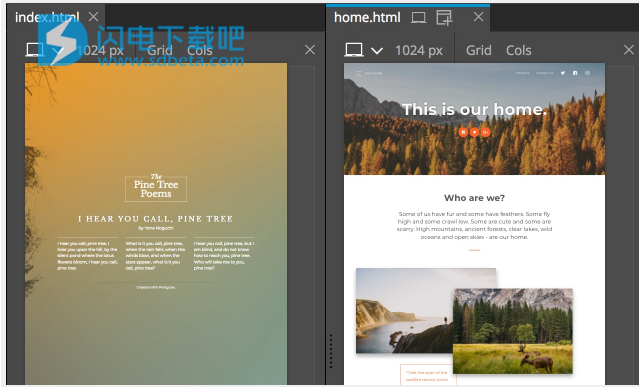
在此之前,我们讨论的是同一页面的多个视图。 这很好,但有时候并排显示不同的页面很有用。
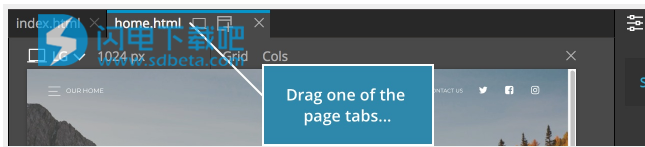
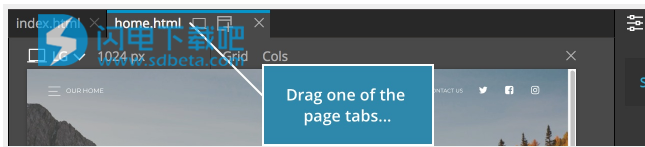
为此,您可以通过按住页面选项卡并拖动它来拆分页面区域。

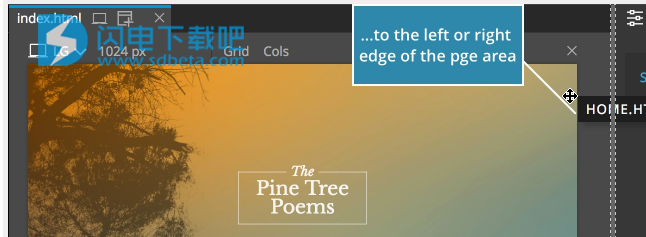
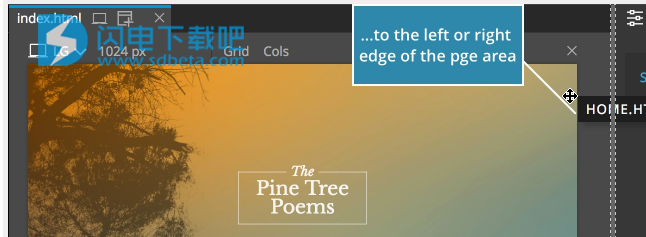
到现有页面区域的左侧或右侧。

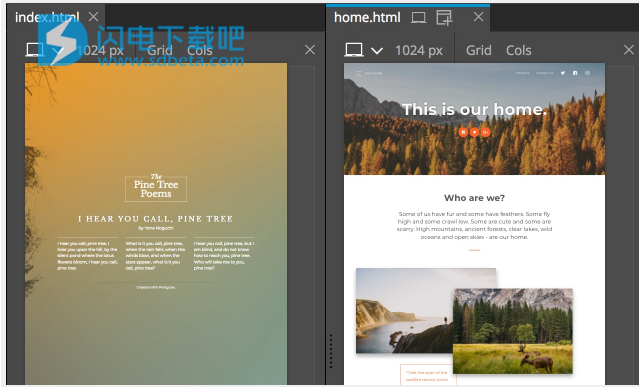
这将创建两个或更多页面板。您可以在页面面板之间自由移动页面选项卡。

通过关闭其页面或将其页面选项卡拖动到主页面区域选项卡标题来关闭额外的页面区域。
更新日志
发布4.91 - 2018年8月28日
CSS Gradients,Bootstrap 4.1.3和改进的CSS网格编辑器和SASS支持。
Pinegrow 4.91可供下载并附带:
CSS渐变的可视控件和渐变预设库
改进的Visual CSS网格编辑器
Bootstrap 4.1.3
当SASS或LESS源文件在Pinegrow之外更改时自动保存CSS文件
Bug修复
细节:
CSS Gradients
CSS Visual Editor在Background部分中有一个新的CSS渐变控件:
在那里,您还可以找到一个“渐变库”按钮,打开一个窗口,其中包含来自uigradients.com的漂亮渐变预设。 单击任何渐变以在当前选定的CSS规则中使用它。
然后,您可以使用新的CSS Gradients控件进一步自定义所选渐变。