Amazing Slider中文破解版是一款简单好用的图片轮播展示滑块 (jQuery Slider)创建应用,我们浏览网页的时候经常会发现有很多精美的轮流动态播放图片的元素,展示效果非常的好,那么这款Amazing Slider的目的就是帮助用户快速创建漂亮,专业,响应迅速的jQuery Slider,YouTube视频库,WordPress Slider插件和Joomla幻灯片模块。它使用非常简单,你可以在将jQuery Slider插入到Web页面,支持在HTML编辑器中创建和插入多个jQuery Sliders到您的网页。可快速创建一个WordPress jQuery滑,将jQuery幻灯片添加到WordPress并更新WordPress插件等等,使用起来也是非常的简单,只需要五个小步骤就能够轻松完成,添加图像和视频,选择皮肤和过渡效果,设置滑动选项就可以发布HTML文件啦,软件拥有向导式用户界面,精美的过渡效果,大量专业制作的模板,支持图像和YouTube视频,并且本次我们带来的还是中文破解版,安装简单方便,安装完直接运行就是中文破解版,并且已经完成授权激活,有需要的朋友不要错过了!

安装破解教程
1、下载并解压,双击amazingslider690.exe运行,选择软件安装路径,点击立即安装

2、安装中,稍等一会儿

3、安装完成,退出向导

软件功能
1、所有现代设备和网络浏览器
由jQuery提供支持,创建的滑块可以用于所有现代设备和Web浏览器,包括iPhone,iPad,Android,Windows Phone,平板电脑,Firefox,Chrome,Safari,Internet Explorer 11和Microsoft Edge。
2、准备好Dreamweaver,Frontpage,WordPress等
您可以将滑块创建为WordPress Slider插件。或者您可以将滑块创建为HTML文件,可以轻松插入到Dreamweaver,Frontpage和其他HTML编辑器中。将多个滑块插入一个网页也很容易。
3、惊人而专业
惊人的滑块带有令人敬畏的过渡效果:淡入淡出,交叉淡入淡出,幻灯片,切片,百叶窗,3D,3D水平,块和随机播放。每种效果都可以进一步定制,以满足您自己的需求。预制和高度可配置的皮肤可以为您的滑块提供专业和独特的外观。
4、图片和YouTube视频
不仅仅是jQuery Image Sliders,您还可以使用Amazing Slider创建YouTube视频库。或者您可以在一个滑块中组合图像和YouTube视频!
5、完全响应
创建的滑块会根据屏幕大小或Web浏览器大小自动调整大小,以便您轻松创建适合移动设备的网站。
6、用于Mac和Windows
Amazing Slider专为跨平台而设计和开发,可为您提供Windows和Mac之间的无缝用户体验。
7、使用方便
使用向导风格,直观的用户界面,创建jQuery滑块变得更加容易!
软件特色
1、美丽的jQuery幻灯片
2、可定制的过渡效果
3、WordPress Slider插件
4、一个网页上的多个jQuery滑块
5、Frontpage jQuery Slider
6、jQuery图像滑块
7、jQuery Fade幻灯片
8、响应式jQuery Slider
9、适用于iPad的jQuery幻灯片
10、适用于AndroidjQuery幻灯片
11、搜索引擎友好
12、向导样式用户界面
13、令人敬畏的过渡效果
14、专业幻灯片模板
15、Joomla幻灯片模块
16、Dreamweaver jQuery Slider
17、所有设备和浏览器
18、jQuery YouTube视频库
19、jQuery 3D幻灯片
20、jQuery Slider for Mobile
21、适用于iPhone的jQuery幻灯片
22、触摸滑动支持
23、幻灯片上的文字或图像徽标
24、专为Windows和Mac设计
使用教程
一、如何将jQuery Slider插入Web页面
这个循序渐进的教程是关于如何在HTML编辑器中将jQuery Slider插入到您的网页中。
第1步 - 在Amazing Slider中创建一个jQuery Slider
在“ 神奇滑块”,“ 发布”对话框中,选择“ 发布到文件夹 ”选项,然后单击“ 浏览”以选择用于保存滑块文件的文件夹。单击“ 发布”按钮,将在指定的文件夹中创建所有滑块文件。
步骤2 - 将所有创建的文件和文件夹复制或上传到相同的文件夹作为您要显示滑块的网页
该应用程序将创建一个HTML文件和两个文件夹。您需要将文件和两个文件夹作为网页复制或上传到SAME FOLDER。
最后一步 - 将HTML代码插入您要显示滑块的网页
使用HTML编辑器或文本编辑器打开创建的HTML文件。文件中有两部分代码,您需要在</ head>标记之前将第一部分复制到您的网页,然后将第二部分插入您要显示滑块的网页中。

二、如何将多个jQuery滑块插入一个网页
第1步 - 在具有不同ID的神奇滑块中创建多个jQuery幻灯片
要将多个幻灯片插入一个网页,您需要创建具有唯一ID的每个滑块。在“神奇滑块”,“ 发布”对话框中,选择“ 发布到文件夹 ”选项,然后单击“ 浏览”以选择用于保存滑块文件的文件夹。
您需要为每个滑块设置唯一的滑块ID值。
如果要将滑块导出到一个文件夹,则需要为每个滑块指定唯一的滑块文件名。
步骤2 - 将所有创建的文件和文件夹复制或上传到相同的文件夹作为您要显示滑块的网页
在此步骤中,您需要将所有生成的文件作为网页上载或复制到SAME文件夹。这包括html文件和图像和sliderengine文件夹。
第3步 - 在网页的head部分编辑和插入HTML代码
使用HTML编辑器打开生成的HTML文件,从头部复制代码,然后在</ head>标记之前将其粘贴到您的网页。您需要在第二个和下面的代码中删除对jquery.js和amazingslider.js的重复引用。
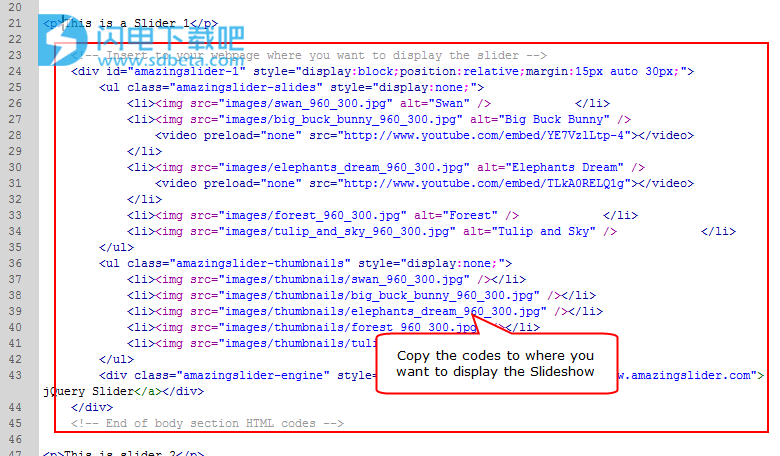
最后一步 - 在要显示幻灯片的正文部分插入HTML代码
从正文部分复制HTML代码并将其粘贴到要显示幻灯片的网页上