Bootstrap Builder破解版是一款功能强大的原型、建立和设计软件。在你的设计工作流程中加入Bootstrap Builder,会让你的项目质量和速度都得到极大的提高。Bootstrap Builder为 流行的Bootstrap 3和4前端框架提供了实时可视化设计环境。与进一步增强功能(如宽度滑块,自定义断点,全局内容更新,可自定义的预构建组件等)一起,这将大大改善设计工作流程,使创造力蓬勃发展。使用使用业界最着名的前端框架创建真实的数字体验。通过在实时浏览器环境中工作,加快生产时间。没有代码可以担心,探索设计替代方案既快又容易,导致杀手网站。精通代码的设计人员和前端开发人员将受益于直观,快速的工作流程,可以进行更多的实验和设计迭代。这导致更短的周转时间和/或更真实,独特的场地设计。
Bootstrap Builder的工作流程和界面与Responsive Site设计师和Foundation Framer非常相似。使用起来会更加简单方便,本次小编带来最新破解版,无需另外破解,安装完成就是破解版,有需要的朋友不要错过了!

安装破解教程
1、在本站下载并解压,双击responsive-bootstrap-builder-full-win-en-2.5-308.exe运行,点击next

2、勾选我接受协议,点击next

3、选择软件安装路径,点击next

4、安装中,耐心等待一会儿

5、安装完成,退出向导

功能特色
一、可定制的Bootstrap组件和符号同步
1、酷互动组件
拖动可自定义的预建组件,如菜单,手风琴,警报,选项卡面板,模态对话框等。
视觉上也创造了自己的。组合元素,通过数据属性和一些CSS添加点击操作,以创建自己的屏幕外导航,弹性卡,信息弹出窗口或图库。
2、协调共同的组成部分
符号在整个项目中保持相同的元素,如徽标,标题,菜单。全局编辑符号项会更新所有实例。是的,通过一次编辑更新所有页脚!
灵活性规则。这就是为什么如果需要不同的内容,您可以轻松地从单个实例中取消链接。
二、战斗同一性。发挥。设计创意。
响应式网站往往遭受“相同”。手动创建响应式站点很难,灵活的创建工具很少。因此,框架代码或模板经常被调整到足以创建适度适合的站点。但这些网站缺乏个性和真实性。他们都有同感。
但不是了!使用Bootstrap Builder,您可以调整所有内容并将Bootstrap框架转换为支持独特业务案例的独一无二的创建。
断点何时何地需要它们。设计或布局更改需要基于实际内容以获得最佳用户体验。断点管理是创建真正与设备无关的设计的关键。
三、是的,无代码的CSS确实存在。
1、CSS控件
通过简单的可点击控件,充分利用CSS的全部设计能力。
2、调色板管理
从屏幕上的任何位置抓取颜色,并将它们组织成可重复使用的调色板。
3、印刷完美
谷歌字体,后备,内联编辑,视口相关的大小调整以及您可以想到的所有其他排版样式控件。
4、使用P表示<picture>和性能
Picture元素提供特定于设备的图像。
5、定位控件
从显示和绝对定位,清除或浮动,到令人惊叹的Flexbox控件。
6、印刷完美
谷歌字体,后备,内联编辑,视口相关的大小调整以及您可以想到的所有其他排版样式控件。
7、易于布局管理
添加,删除,合并和移动行和列。调整跨度宽度,偏移量和推拉设置。
8、多个背景
多层背景,超创意。
四、手动调整也是一种选择!
Bootstrap Builder是一个可视化应用程序,但任何希望能够潜入后端的代码鉴赏家都有这个选项。导出到任何代码编辑器以手动编辑清晰和干净的标记。Sweet:在自定义样式表中链接,重新导出时不会被覆盖!
使用帮助
一、应用概述
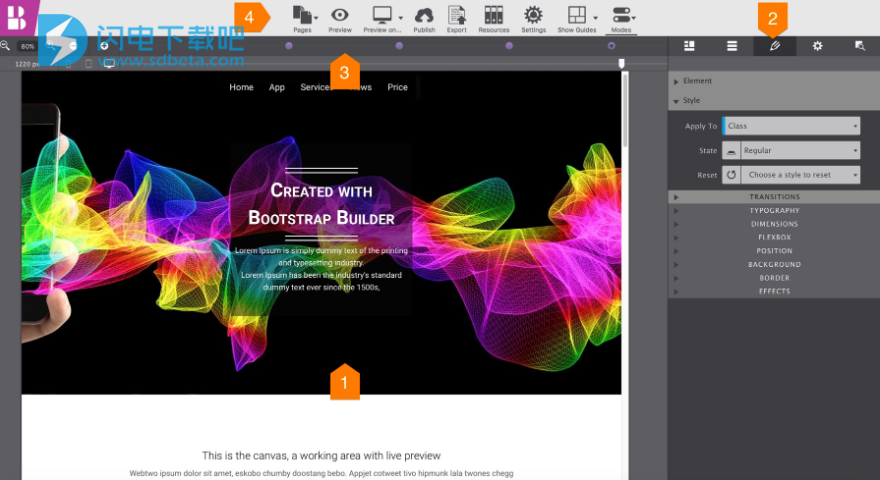
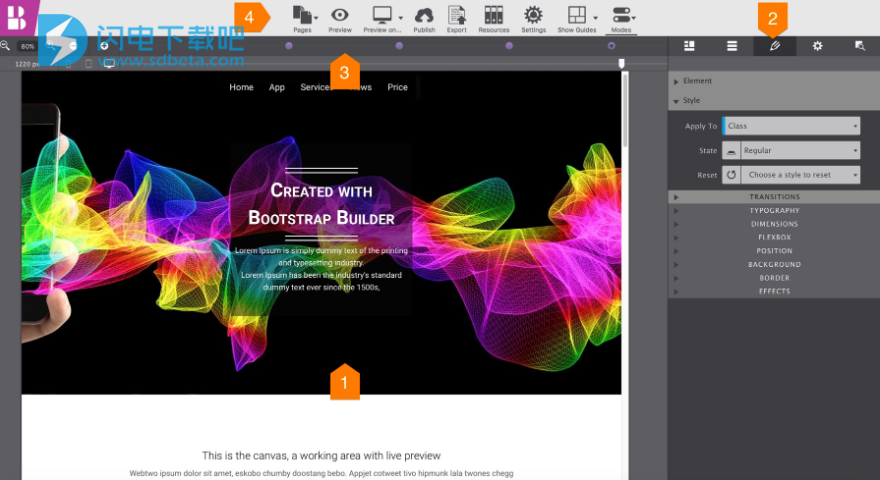
如果您正在应用程序中阅读此内容,那么您目前正在查看Bootstrap Builder中观看次数最多的部分:实时画布。画布 在下图中标记为#1,是基于浏览器的工作区。一个主要优点是,您正在创建的内容,外观和感觉与网站上实际发布的内容相同。画布主要用于实时设计视图,选择或重新排序元素以及编辑文本。
该应用程序的其余部分用于管理工作区域中发生的事情。在右侧有5个窗格,标记为#2,每个窗格都具有可视化管理内容,HTML,CSS和Javascript的特定角色。
在工作区域的正上方,您会看到一个名为 “The Responsifier” 的酒吧 。标记为#3的此栏包含许多用于管理所有可能设备宽度的设计的工具。
Bootstrap框架是“移动优先”。这意味着设计过程最初集中在最左侧紫色点左侧宽度的小型(移动)设备上。然后,当断点变为活动时,可以对更大的屏幕进行调整 - 当紫色点显示黑色中心时。如果您已使用Bootstrap进行手动编码,那么这将是显而易见的。如果不放心,我们稍后会详细介绍。
标记为#4的工具栏可以作为页面管理器访问功能,可用于在多种设计模式之间切换并在特定浏览器中启动预览。在本文档的下一部分中,我们将总结每个指定区域的用途及其创建响应式设计的功能。

1、画布:基于浏览器的工作区,具有实时更新。
2、5个控制窗格。
3、宽度滑块和断点管理器。
4、工具栏
二、工作区
查看元素。单击以选中或使用下拉列表。编辑文字。

此区域可视化网站访问者在登录页面时将体验到的内容。结合Slider(The Responsifier的一部分), 可以在设计时预览每个设备宽度。
如果您有兴趣了解设计的特定部分在不同屏幕宽度下的行为,请选择该部分中的任何元素。在普通浏览器中,调整大小时内容将流出视图,但在Bootstrap Builder中,所选内容将自动滚动回视图。一个小但非常方便的BB特权!
在画布上,可以通过单击它们或从动态下拉列表中选择它们来选择元素。可以将选定元素拖放到不同的位置或列中。所选元素也可以复制或复制并粘贴到不同的区域。
文本编辑器处于活动状态时,可以在适当的位置编辑文本元素。编辑器可以通过多种方式激活。右键单击文本元素将弹出一个上下文菜单,可以访问常用功能,包括文本编辑。
高级用户将欣赏能够使用键盘组合进行菜单中可用的操作。完整的键盘快捷键列表将包含在本文档中。
管理Canvas上的内容和设计的最重要工具位于控制窗格中。我们接下来再看看它们。
三、控制窗格
布局,内容,样式,页面设置,检查员。
这与设计移动优先非常相似。设计移动优先的一个关键论点是小空间强制适当的内容优先级。内容优先提出相同但不依赖于屏幕尺寸。“可分断点”设置(见下文)对此有很大帮助。

在UI的右侧,有5个窗格,每个窗格在创建响应式设计时都有特定的作用。悬停时,图标将替换为窗格名称。以下是每个窗格的概述,每个窗格的详细信息将在下一节中提供。
最左侧的窗格是“ 布局”窗格。此窗格包含用于使用Bootstrap网格的控件。在这里,您可以添加行,列(包含实际内容元素)并指定列的宽度,并根据不同的显示宽度进行调整。
下一个窗格是“ 内容”窗格。标题,段落,按钮,图像和视频(以及更多)等元素可以插入到画布上的任何列中。
“ 内容”窗格上还有项目组件。此子窗格可以访问项目中包含的所有预构建组件,如导航,卡片和模态。可以通过“内容”窗格访问符号。符号是诸如购买按钮或诸如页脚之类的组件之类的元素,它们在项目的所有位置和页面中保持同步。
在五个窗格中,“ 设计”窗格可能是最常光顾的窗格。顶部用于配置元素的HTML /内容部分。例如,Bootstrap类可以从预定义列表中“过滤”,可以添加自定义类或指定URL。第二部分包含控制元素设计的所有输入,工具和控件,细分为版式,尺寸等部分。
最后一个窗格是“ 检查器”窗格。顶部给出了一个树,就像页面上所有元素的概述一样。它提供了一种快速选择和重新排序元素的方法,例如,切换隐藏元素的可见性。底部部分提供了添加的CSS规则的预览。
这仅涉及窗格提供的设计和创作可能性。有关它们的更多详细信息,请参阅下一节。由于我们是设计内容优先*的忠实粉丝,让我们开始使用内容窗格。
四、内容第一

“内容”窗格
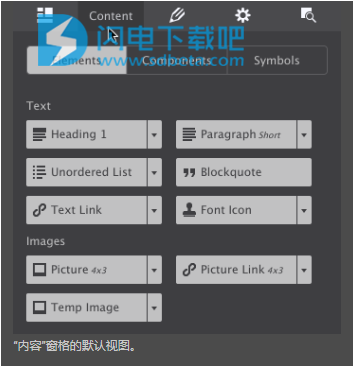
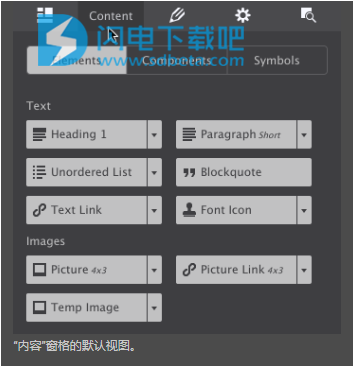
内容”窗格使用三个子窗格来组织各种网站构建块,一个用于内容 元素,一个用于组件,一个用于符号。
选择“内容”窗格时,默认情况下会打开最常用的“ 元素”子窗格。在此窗格中,您可以添加标题,按钮,图像等。这些元素是最小的站点构建块。第1节提供了有关各种元素类型的更多详细信息。
组件 通常由几个元素组成。他们一起执行更复杂的角色,例如导航菜单,(系列)卡片,手风琴或标签。第2部分将更详细地讨论组件。
符号 是特殊元素或元素组,在整个项目中保持完全相同。更新符号的一个实例时,项目中的所有其他实例也将更改。例如,这允许通过一次编辑更新所有页面的页脚。
1、元素:文字
有6种不同的文本元素可用。按钮右侧带有小箭头的那些变化。单击箭头,例如,标题1允许您从标题1 - 6中进行选择。
每个元素执行不同的(语义)角色。例如,标题元素描述了后面部分的主题。段落通常是一个文本块,依此类推。只需选择您认为最适合文本目的的元素。
可以通过在文本编辑模式下键入或粘贴文本块来替换占位符文本。Tripple单击文本元素将启动文本编辑器。或者,您可以使用“设计”窗格上的“编辑”按钮或使用右键单击菜单。
文本编辑器还可用于添加内联链接和格式。以下链接提供了更多信息。
2、元素:图像
添加图片元素时,最初使用占位符图像。这允许快速实验或原型设计,而无需立即花费时间来寻找,优化等真实图像。
替换占位符发生在“设计”窗格上。双击图像将打开此窗格。使用Picture标签的下拉菜单,您可以在占位符和本地或在线图像之间切换。
选择本地图像时,系统会要求您从文件系统中选择一个图像。所选图像将添加到项目中,并显示而不是占位符图像。当您选择发布或上传项目时,此图像将包含在images文件夹中。
您还可以提供在线图像的链接。在这种情况下,您可以在下拉列表下方的输入框中将(过去)URL插入到图像中。
您会注意到新添加的图像不会超过200px。可以使用max-width控件在“设计”窗格上更改此设置。
Bootstrap Builder使用brandnew <picture>元素。这允许您在断点处更改图像,将较小的图像提供给移动设备以获得更好的性能。我们自己的Suzanne写了一篇关于此的优秀文章,请查看!
急于让你的设计鞋现在,不是吗?
在设计面板可能是在那里你将与引导生成器工作时,挂出的大部分时间。该窗格将在下面进一步详细讨论。但是,我们已经触及了上面的内容,开始修改可视化CSS控件的诱惑可能很高。
控件大多是不言自明的,因为你会在画布上实时看到你的编辑结果,请随意玩一下。请记住,对于高效的工作流程,理解CSS选择器将非常有益。更多关于设计窗格部分的内容!
3、要素:共同点
好吧,也许不是那么常见......水平规则肯定是,但我们需要更多地谈谈HTML en Video元素。
该HTML元素可用于从其他应用程序添加自定义的代码段或出口。这可以是CoffeeCup应用程序,如Web Form Builder, Responsive Content Slider或第三方应用程序。为了不干扰页面上的其他元素,显示占位符视觉。我们希望在不久的将来在下一版本的BB中更新它。
该视频元素允许在页面中嵌入视频响应。确实,响应是因为大多数其他视频嵌入不会自动调整到不同的屏幕宽度!
目前,您可以嵌入来自最重要的视频服务的视频。如果您认为我们应该添加一个,请使用帮助下的“评价此应用程序”功能,并在评论中告诉我们我们可以为您做些什么。
4、元素:互动
组中的元素通常在与访问者或用户交互之后执行和动作。一个按钮链接可以打开一个菜单,揭示隐藏的元素或显示模态对话框。它还可以将用户带到不同的位置,页面,站点或完全不同的站点。组件(见下文)通常包含此交互行为。
例如,表单容器和提交按钮可用于构建自定义HTML Paypal支付按钮。它还可以包含在Input下拉列表下找到的其他表单元素。请注意,表单(元素)可以连接 - 设计窗格中提供了此输入。但是,表单脚本或创建功能完整的表单超出了此应用程序的范围。为此,我们参考Web Form Builder(即将推出令人兴奋的消息......)。
在社会图标都可以用来建立在社交网络跟踪和允许访港共享信息。选择“设计”窗格上的“关注”或“共享”选项(对于支持这些选项的网络),然后填写各种选项。
5、元素:布局
布局元素提供对页面布局的更精细控制。它们还用于构建具有特定角色功能的元素或组的逻辑组,例如页脚或卡组件。
本次网格单元会给出确切的相同的控制整体的引导电网,但该页面的一个子集内。可以将此元素添加到列(甚至容器)以在该部分中创建自定义布局。正如可以重新配置主网格子网格一样,例如,列宽可以在断点处改变。这些更改也在“布局”窗格中进行管理。
列表容器是无序列表,每个列表项都是它自己的容器。它们通常用于构建导航组件。
容器通常用作相关元素的“包装”。在创建卡片(组件)时,容器通常会封装一个或多个文本元素,一个图像,一个按钮,有时还包含带有其他元素的子容器。我们将在“组件”部分中更详细地介绍这一点。
链接Container的 功能与容器完全相同,但包含在<a>标签中,使其成为一个大的链接元素。