CoffeeCup Responsive Site Designer破解版是一款功能强大的响应式网站设计应用,使用可为强大的Foundation 6,Bootstrap 4和Materialize前端框架提供实时可视化设计环境。与进一步增强功能(如宽度滑块,自定义断点,全局内容更新,可自定义的预构建组件等)一起,这将大大改善设计工作流程,使创造力蓬勃发展。软件适合各类人群使用,对于精通代码的设计人员和前端开发人员将受益于直观,快速的工作流程,可以进行更多的实验和设计迭代。这导致更短的周转时间和/或更真实,独特的场地设计。较少(或没有)代码精明的设计师不会因编码细节而陷入困境。使用可视化CSS控件的重点是内容和体验设计,而不是搜索和调整代码片段。对于额米有经验和的朋友,Site Designer是学习CSS和使用Foundation,Bootstrap和Materialize进行设计的绝佳工具。视觉设计控件与实时预览相结合,提供了出色的反馈机制,有助于理解添加或更改CSS代码的效果。但是,与具有CSS经验的人相比,使用此应用程序可能需要更多时间才能启动和运行。本次带来最新破解版下载,有需要的朋友不要错过了!

安装破解教程
1、在本站下载并解压,双击CoffeeCup Responsive Site Designer (Retail).exe运行,勾选我接受协议,点击next

2、选择软件安装路径,点击next

3、安装完成,退出向导

软件特色
1、自定义断点
为什么你的设计能力应该停在1024px?在任何像素宽度享受自定义断点的自由。设计和开发巨大或小巧的屏幕。在您认为合适的地方使用它们,以创建最佳的响应体验。
2、查看任何尺寸的设备
使用“设备视图”可以跨各种类型的屏幕预览您的创建。这有助于您测试内容在特定设备上的显示方式,并确定是否需要进行调整。热门设备已预先加载,如iPad,iPhone,Kindle,Galaxy等等。将列表修改为您选择的设备,或输入自定义宽度和高度值。使用切换器将方向从纵向模式更改为横向模式!
3、排版
通过直观的编辑控件有效沟通。将完美的字体与美丽的色彩和增强功能相结合。
4、现场检查员
出色的Site Inspector为您提供页面内容的详细概述。搜索术语以深入查看元素级别,并查看CSS标记。
5、设计工具
完美的无代码CSS设计控件集合以及我们的标志性CSS可视化Web开发工作流程。
6、CSS网格编辑器
CSS网格编辑器是所有布局黑客和(大多数)不便的最终答案。定义为用于放置元素的二维系统,它是第一种真正将内容与布局配置分开的布局方法。
软件功能
1、一个全新的用户界面
基于社区反馈,我们开始着手解决可见性问题并更新UI。它收到的令人惊叹的改造使其更清晰,更容易导航,帮助您比以往更快地制作页面。
CSS过滤器和混合模式
动态更改颜色,调整较小显示器的设置,并使用交互式效果和过渡响应用户。这些技术将您的网站带到另一个层次!
2、无代码设计工作流程
选择,单击,指向,选择和滚动以创建不在此世界中的网站和页面。使用无代码的CSS控件,您可以专注于设计,同时我们会处理代码。您可以自由探索新颖的外观并尝试独特的布局。
3、比legos好
使用组件库忘记重复的设计工作并加快生产时间。保存并重用其他项目中的项目。
CSS框架提供了一种优雅的方式来构建导航菜单,手风琴,酷炫的选项卡面板,模态对话框等等。构建一次,随时使用!
4、语义和清洁代码
在实时浏览器环境中构建可以让您的创造力蓬勃发展,因为您不会因为代码语法而陷入困境。将为您生成干净的语义代码。CSS3直接写入真实的样式表,从而产生无膨胀,易于解释的规则。
可用的HTML元素是基于标准的。可以通过两次简单的点击切换标签,以使用语义HTML5元素,如<nav>和<header>,从而产生标记良好的页面并向搜索引擎传达意义。
5、导出到CodePen
熟练的用户会喜欢将元素的标记导出到CodePen的能力。这样您就可以在CMS或其他地方使用它,而无需完全导出。
6、同步它!
在整个项目中保持公共物品的完美和谐。这可以确保您的页脚,导航,徽标和其他任何内容在编辑时保持同步。
我们在这里谈论节省时间。
使用帮助
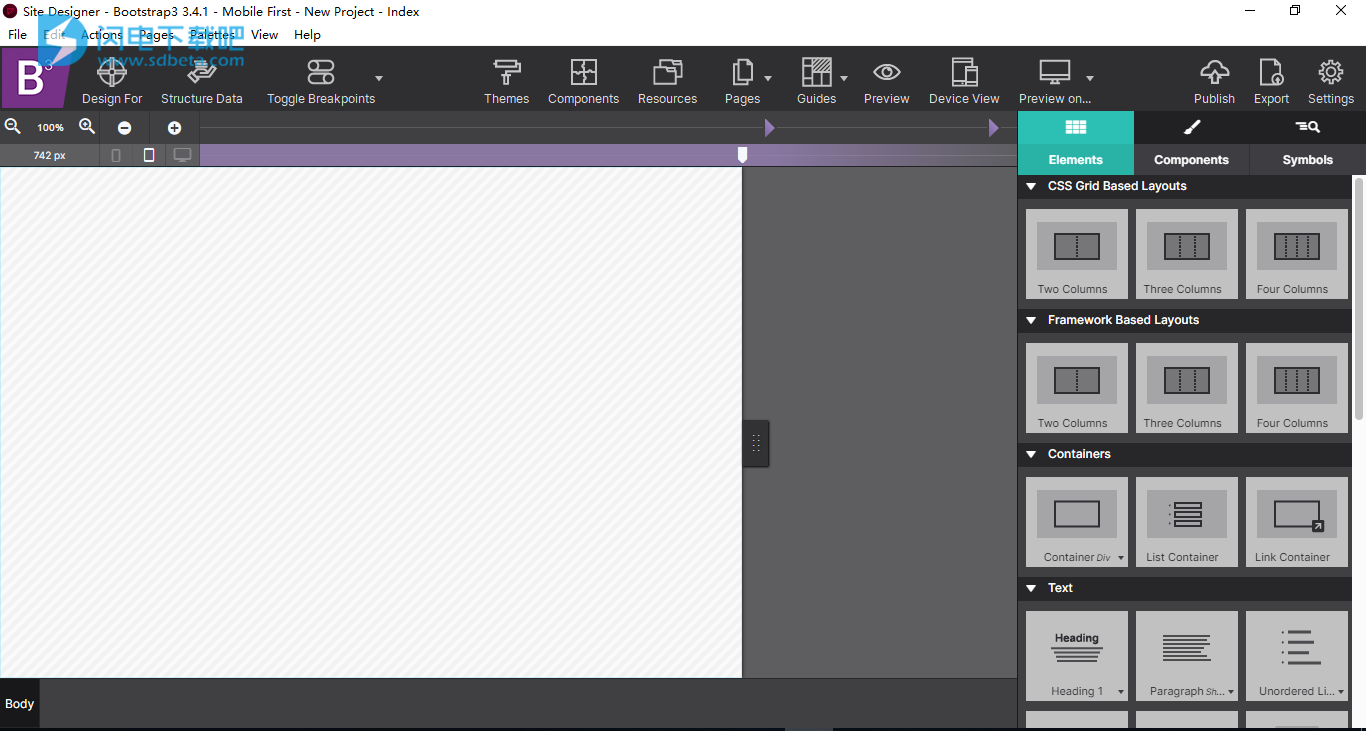
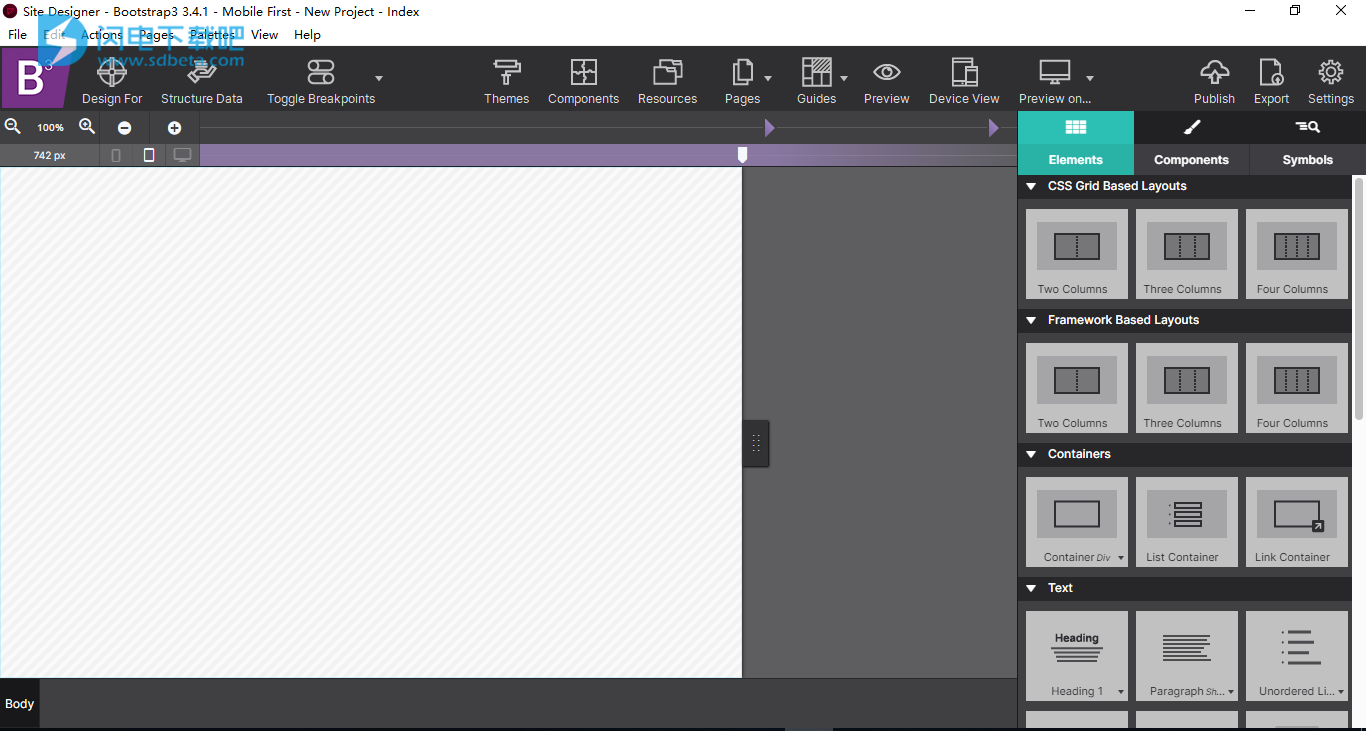
一、应用概述

#1:实时画布。这是一个基于浏览器的工作区域。一个主要的优点是,您创建的内容与在网站上发布网站时的外观和感觉相同。画布主要用于实时设计视图,选择或重新排序元素以及编辑文本。
#2:控制窗格。在右侧,有4个窗格,每个窗格都具有可视化管理内容,布局,样式,HTML,CSS和Javascript以及页面属性的特定角色。
#3:Viewport滑块和断点管理器。在工作区域的正上方,您会看到一个名为“TheResponsifier”的酒吧。此栏包含许多用于管理所有可能设备宽度的设计的工具。
断点表示特定屏幕尺寸的布局或内容样式的变化,在宽度滑块顶部有一个点。特定于框架的断点由颜色指示,而自定义断点将显示为白色。使用宽度滑块左侧的+/-添加和删除断点。
#4:工具栏。访问常用功能,如页面管理器,项目资源,浏览组件库,在特定浏览器中启动预览,切换断点,甚至发布。
二、选择CSS框架
数百万设计人员和开发人员使用CSS框架。他们使用经常维护和更新的组织良好的HTML,CSS和Javascript。此外,它们允许创建很酷的交互式组件,如dropups,导航菜单,画廊等,而无需与额外的脚本搏斗-甜蜜!
使用SiteDesigner,您可以从三个史诗框架选项开始您的站点项目:Foundation,Bootstrap,Materialize。
首次启动应用程序时,系统会提示您选择要用于构建项目的框架。您还可以保存对未来站点项目的偏好。
你应该选择哪一个?嗯,这就像试图挑选最好的葡萄酒。他们都非常擅长建立专业设计。只有几个关键差异,这一切都归结为您的个人喜好。
Foundation仅在3个默认断点(布局大小)上为元素提供最小的预设样式。使用较少的预设样式进行管理,可以更轻松地应用自定义。
Bootstrap一直是框架的王者,并且因其高风格的元素类而受到许多人的喜爱。这些预设样式允许快速设计和一致的外观。它还具有更广泛的默认断点,可实现更多屏幕尺寸变化。
具体化,基于谷歌的材质设计,是自以为是约UX要素应该如何表现。其令人印象深刻的互动组件功能使其成为后起之秀
在编码环境中,存在很多差异,但除非您的客户需要特定的框架,或者您计划稍后使用原始代码,否则无需深入了解细节。除了特定于CSS类的选项和属性之外,每个框架都具有相同的移动优先视觉工作流程。这就是在CoffeeCup环境中使用它们的好处-我们可以轻松地为独特外观自定义默认框架样式。
不是CSS框架的粉丝?Vanilla让您以自己的方式解决设计问题!它没有任何预设-没有固定的断点,没有预定义的选择器,没有默认的元素样式。由于CSSGrid和Flexbox,它重量轻,但响应速度快。
只需注意一点,要使用Vanilla创建交互式组件,您必须连接自己的脚本。否则,您可以使用Bootstrap,Foundation和Materialize的内置交互式脚本来创建特定于框架的下拉菜单,照片库,弹出窗口等。
Vanilla还使您能够在桌面下工作。构建您的页面,然后将宽度滑块向左移动以调整较小屏幕的布局和样式。或者从中间开始,调整您的设计以适应更大和更宽的屏幕。
您为项目选择的框架将反映在应用程序的左上角。这有助于您在多个项目之间跳转时快速识别您正在使用哪一个。
三、工作区
此区域可视化网站访问者在登录页面时将体验到的内容。结合Slider(The Responsifier的一部分),可以在设计时预览每个设备宽度。
如果您有兴趣了解设计的特定部分在不同屏幕宽度下的行为,请选择该部分中的任何元素。在普通浏览器中,调整大小时内容将流出视图,但是,在站点设计器中,所选内容将自动滚动回视图。应用程序的一个小但非常方便的特权!

将鼠标悬停在任何元素上。单击以从下拉列表中选择嵌套项目,或使用图标编辑文本,复制或删除项目。
在画布上,可以通过单击元素或从动态下拉列表中选择元素来选择元素。可以将选定的元素拖放到不同的位置或容器中。所选元素也可以复制或复制并粘贴到不同的区域。
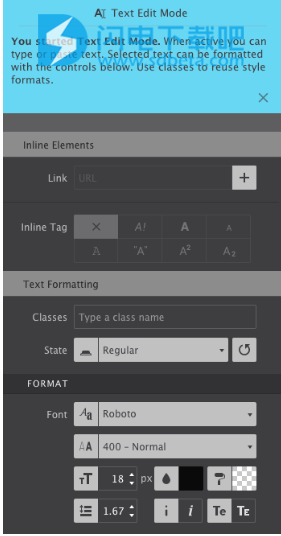
插入页面文本/使用文本编辑器
文本编辑器处于活动状态时,可以在屏幕上直接编辑文本元素。它可以通过多种方式激活。右键单击文本元素将打开一个带有“文本编辑”选项的上下文菜单。
您也可以双击屏幕上的文字开始输入单词。最后,单击“ 样式”窗格顶部的“ A ”图标,或将鼠标悬停在任何文本元素上。
激活文本编辑模式后,面板顶部将出现蓝色横幅指示符。
还将显示几个排版控件以进行内联编辑。您可以在段落中加粗单词,插入链接,更改颜色或字体等。如果要从常规默认排版选项中进行变换,请仅使用这些样式控件。
例如,在句子中间加粗字词或更改单词的颜色将与文本编辑器窗格内联样式。