Adobe Dreamweaver 2020中文破解版是功能强大的响应式网站和网页设计软件,使用旨在帮助用户最快的方法和最简单的操作完成网站的设计、编码和发布流程!具有简化的智能编码引擎,让您的网站创建更加的快速,并且能够使用各种辅助功能来减少可能出现的错误,并提升开发效率!Dreamweaver 融合多元功能,支持您基于最新 Web 标准构建网页。我们来看看如何同时利用 HTML 和 CSS 制作网页。您可以快速创建新的空白文档,或者是使用起始页的模板以及他人创建的模板文件开始您的工作,您可以在 Dreamweaver 中设置您的站点。开始使用文件和资源创建文件夹结构。在组织好信息并确定结构后,您就可以开始创建站点了。在“代码”视图中编写网页代码,或在“设计”/“实时”视图中设计网页。然后使用 CSS 确定网页外观样式,针对创建动态内容设置 Web 应用程序,在 Dreamweaver 中,您可以定义动态内容的多种来源,其中包括从数据库提取的记录集、表单参数和 JavaBeans 组件。要将动态内容添加到网页,仅将该动态内容拖放到网页即可。最后就是测试、预览和发布网站。测试、预览和发布网站啦,软件对于专业人士和新手都非常的友好,本次带来最新Adobe Dreamweaver 2020直装破解版,无需破解,安装完成就可以运行使用!

安装破解教程
1、在闪电吧下载并解压,双击setup安装程序,点击更改位置按钮选择软件安装路径,点击继续

2、软件安装中,耐心等待几分钟

3、安装完成,点击关闭退出向导,不需要破解,直接安装完就是破解版啦,

4、运行程序,等待加载完成即可打开界面

Dreamweaver 2020新功能
1、无缝实时视图编辑
在新版本中,您可在实时视图中轻松单击进行编辑。现在,请编辑 <aside>、<section> 等语义标签,增强您的编辑体验。借助自动同步功能,在实时视图中所做的任何编辑都可自动与代码视图同步。
要了解更多信息,请访问在实时视图中编辑。
2、日语默认字体
现在,日语版 Dreamweaver 具有新的默认字体配置。
对于日语版,Windows 系统支持日语和 Unicode 编码,MAC 支持 EUC、ISO 2022-JP、Shift JIS 和 Windows DOS 编码。所有版本具有相同字体:
Win 默认字体:
均衡字体:Yu Gothic (游ゴシック)
代码视图字体:Source Han Code JP N (源ノ角ゴシック Code JP N)
固定字体:Source Han Code JP N (源ノ角ゴシック Code JP N)
MAC 默认字体:
均衡字体:Yu Gothic (游ゴシック)
代码视图字体:Source Han Code JP N (源ノ角ゴシック Code JP N)
固定字体:Source Han Code JP N (源ノ角ゴシック Code JP N)
此外,上述三种字体的默认大小分别修改为:
均衡字体:12 pt
代码视图字体:11 pt
固定字体:12 pt
3、代码提示改进
在当前更新中,改进了 PHP 代码提示的过滤逻辑。从现在起,您要查找的提示将始终显示在顶部。此外,还提升了 JS 和 PHP 代码提示的可用性。
功能特色
1、响应式网站。真正迅捷。
使用 Dreamweaver ,您可以快速轻松地设计、编码和发布在任何尺寸的屏幕上都赏心悦目的网站和 Web 应用程序。
2、制作适用于任何浏览器或设备的精美网站。
利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。
3、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
4、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
5、在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
使用帮助
一、概述使用Dreamweaver设计和开发网站的高级工作流程
1、Web开发的第一个阶段是规划阶段,在此阶段您分析受众需求以及技术和市场需求。您还收集有关设计和发布网站所需的必要信息,回答类似以下的这些问题:
我选择哪个服务提供商来托管网站?我是否可以将文件上传到发布服务器?
网站使用什么域名?
如果您正在将现有网站迁移到Dreamweaver,当前这些文件和资源存储在何处?我是否可以访问存储此信息的服务器?
如果您需要一个动态网站,我能使用哪个服务器来测试数据是否动态显示?我是否有要用于加载动态数据的Web应用程序服务器的详细信息?
网站需要哪些种类的资源?
这些资源将从头开始设计吗?如果这些资源已提供,我是否可以访问它们?
我想使用什么应用程序来设计资源?
我是否计划创建一个响应性网站?
假定您对要开发的网站、如何以及在何处托管它有清楚的了解,并且选择了Dreamweaver和CreativeCloud用于Web开发流程,请继续执行下一步。
2、检查您是否有您的网站所需的所有资源。在您的本地文件夹或Adobe的CreativeCloudLibraries中收集和整理它们。
3、使用以下项在Dreamweaver中创建新文档:
新的空白文档,
随Dreamweaver打包的起始页模板,或
其他人创建的模板文件(*.dwt)
注意:
如果您不熟悉Dreamweaver或刚刚开始学习Web开发,起始页模板对于您入门和开始设计网页有很大帮助。
即使您计划从头开始,也最好参考一下这些页面了解好的网页设计应具备哪些要素。
4、请花几分钟时间熟悉Dreamweaver工作区。找到适合您的工作区,然后设置颜色主题。以适合您的方式重新组织不同的面板。
5、在Dreamweaver中设置您的站点。开始使用文件和资源创建文件夹结构。在组织好信息并确定结构后,您就可以开始创建站点了。(请参阅关于Dreamweaver站点。)
在此阶段,最好还设置到远程服务器的连接,如果有动态内容,还要设置测试服务器。在此阶段,最好还设置到远程服务器的连接,如果有动态内容,还要设置测试服务器。
6、开始在“代码”视图中编写网页代码,或在“设计”/“实时”视图中设计网页。
如果您计划使用Photoshop复合,可以将它们提取到Dreamweaver并处理它们。有关使用Photoshop图层复合的详细信息,请参阅在DreamweaverCC中提取.
添加设计元素,如文本、图像、鼠标经过图像、图像地图、颜色、影片、声音、HTML链接、表格等。
7、使用CSS确定网页外观样式。
您可以使用不同方式在Dreamweaver中处理CSS:
您可以将手动编写CSS代码。有关帮助您手动编写CSS代码的Dreamweaver编码功能的信息,请参阅Dreamweaver中的编码环境。
如果您不十分熟悉创建CSS页,可以使用CSSDesigner面板帮助生成CSS。更多信息,请参阅使用CSSDesigner布局页面。
如果您更喜欢使用Sass和Less文件,Dreamweaver也支持该选项,允许您将Sass和Less文件导入Dreamweaver站点并处理它们。Dreamweaver然后自动编译它们(或您可以选择手动编译它们)并实时查看CSS更改的结果。有关将Sass和Less文件用于Dreamweaver的信息,请参阅CSS预处理器。
8、针对创建动态内容设置Web应用程序。
许多Web站点都包含了动态页,动态页使访问者能够查看存储在数据库中的信息,并且一般会允许某些访问者在数据库中添加新信息或编辑信息。若要创建此类页面,则必须先设置Web服务器和应用程序服务器,创建或修改Dreamweaver站点,然后连接到数据库。
9、创建动态页.
在Dreamweaver中,您可以定义动态内容的多种来源,其中包括从数据库提取的记录集、表单参数和JavaBeans组件。要将动态内容添加到网页,仅将该动态内容拖放到网页即可。
您可以通过设置页面来同时显示一个记录或多个记录,显示多页记录,添加用于在记录页之间来回移动的特殊链接,以及创建记录计数器来帮助用户跟踪记录。
10、测试、预览和发布网站。测试、预览和发布网站。
在创建页面后,您需要预览它们以查看网站是否符合设计目标。您可以在“拆分”视图中编码,同时使“编码”视图和“实时”视图并排放置。
您还可以在设备上实时预览网页(如果您创建的是响应式网页),或在浏览器中预览。
如果您不需要实时预览体验,可以使用常规的“在浏览器中预览”体验。
如果您已定义到远程服务器的连接,则要发布您的网站,需要向远程服务器上传文件以使它们变为活动的。
二、Dreamweaver工作区
1、载入Dreamweaver
安装Dreamweaver后,在您首次启动应用程序时,屏幕上将显示一个快速入门菜单,该菜单会询问您三个问题,帮助您根据需求对Dreamweaver工作区进行个性化设置。
基于您对这些问题的回答,Dreamweaver会在开发人员工作区(包含最少代码的布局)或标准工作区(具有代码可视化工具和应用程序内预览的拆分布局)中打开。
选择工作区后,可选择您喜欢的颜色主题。然后,您可以开始使用。
注意:
以后您可随时使用“编辑”>“首选参数”对话框来更改这些工作区首选参数。
2、改进的主屏幕
Dreamweaver中的主屏幕可让您快速访问最近使用的文件、文件类型和起始页模板。
根据您的订阅状态,“开始”工作区可能还会显示专门针对您的需求定制的内容。
Dreamweaver会在启动时或没有打开的文档时显示主屏幕。
3、Dreamweaver“开始”体验中的选项
学习
单击“学习”可从此屏幕中立即访问Dreamweaver教程。
快速开始
通过单击显示的任意文件类型,开始在Dreamweaver中创建文件。
起始页模板
使用Dreamweaver打开打包的起始页模板之一。
主页
单击“主页”返回到开始屏幕。
您可以在开始屏幕中查看最近处理的文件。如果您没有任何最近打开的文件,则此选项卡为空。
您还可以通过使用此屏幕右上角的搜索图标来使用搜索功能。当您键入搜索查询内容时,该应用程序将显示与搜索查询内容相匹配的最近打开的文件、CreativeCloud资源、帮助链接和库存图像。
注意:
此“开始”屏幕已启用,并且默认情况下处于打开状态。如果您不需要此“开始”屏幕,请在“首选参数”>“常规”对话框中取消选中“显示开始屏幕”。
您可以单击“新建”开始创建新的Dreamweaver文件。如果您的系统中已有文件,请单击“打开”。
4、工作区概述
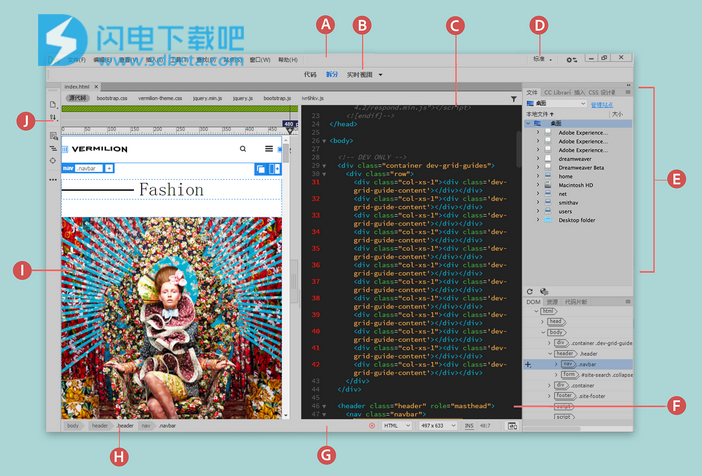
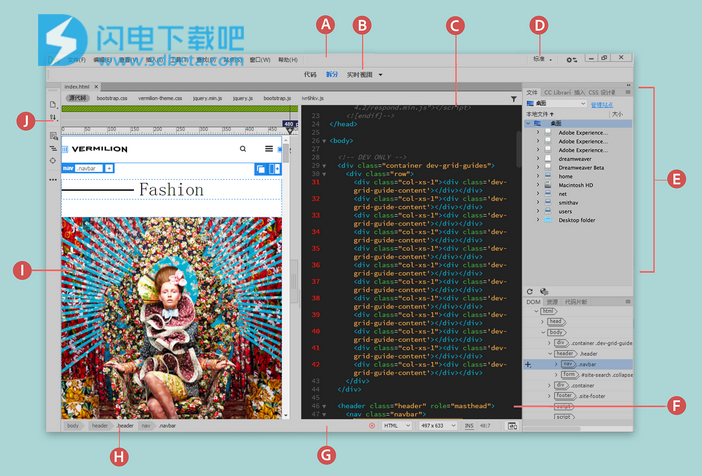
使用Dreamweaver工作区,可以查看文档和对象属性。工作区还将许多常用操作放置于工具栏中,使您可以快速更改文档。

A. 应用程序栏 B. 文档工具栏 C. “文档”窗口 D. 工作区切换器 E. 面板 F. “代码”视图 G. 状态栏 H. 标签选择器 I. “实时”视图 J. 工具栏
5、工作区元素概述
工作区中包括以下元素:
应用程序栏
位于应用程序窗口顶部,包含一个工作区切换器、几个菜单(仅限Windows)以及其他应用程序控件。
文档工具栏
包含的按钮可用于选择“文档”窗口的不同视图(例如,“设计”视图、“实时”视图和“代码”视图)。
“标准”工具栏
若要显示“标准”工具栏,请选择“窗口”>“工具栏”>“标准”。工具栏包含从“文件”和“编辑”菜单执行的常见操作的按钮:“新建”、“打开”、“保存”、“全部保存”、“打印代码”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
工具栏
位于应用程序窗口的左侧,并且包含特定于视图的按钮。
“文档”窗口
显示您当前创建和编辑的文档。
属性检查器
用于查看和更改所选对象或文本的各种属性。每个对象都具有不同的属性。
标签选择器
位于“文档”窗口底部的状态栏中。显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签可以选择该标签及其全部内容。
面板
帮助您监控和修改工作。示例包括“插入”面板、CSSDesigner面板和“文件”面板。若要展开某个面板,请双击其选项卡。
Extract面板
允许您上传和查看CreativeCloud中的PSD文件。使用此面板,您可以将PSD复合中的CSS、文本、图像、字体、颜色、渐变和度量值提取到您的文档。
“插入”面板
包含用于将图像、表格和媒体元素等各种类型的对象插入到文档中的按钮。每个对象都是一段HTML代码,允许您在插入它时设置不同的属性。例如,您可以通过单击“插入”面板中的“表格”按钮来插入一个表格。如果愿意,可以使用“插入”菜单来插入对象,而不用通过使用“插入”面板。
“文件”面板
无论它们是Dreamweaver站点的一部分还是位于远程服务器,都可以将它们用于管理文件和文件夹。使用“文件”面板,还可以访问本地磁盘上的所有文件。有关详细信息,请参阅管理文件和文件夹。
“代码片段”面板
可让您跨不同的网页、不同的站点和不同的Dreamweaver安装保存和重复使用代码片段(使用同步设置)。有关详细信息,请参阅使用代码片段重用代码。
CSSDesigner面板
为CSS属性检查器,可让您“可视化”创建CSS样式和文件,并设置属性和媒体查询。
注意:
Dreamweaver提供了很多其他面板、检查器和窗口。若要打开面板、检查器和窗口,请使用“窗口”菜单
6、文档”窗口概述
“文档”窗口显示当前文档。要切换文档的视图,请使用“文档”工具栏上的视图选项。
您也可以使用“视图”菜单中的“视图”选项来切换视图。
“实时”视图
可以真实地呈现您的文档在浏览器中的实际样子,并且您可以就像在浏览器中一样与文档进行交互。您还可以在“实时”视图中直接编辑HTML元素并在同一视图中即时预览更改。有关在“实时”视图中进行编辑的详细信息,请参阅在“实时”视图中编辑HTML元素。
“设计”视图
是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。在此视图中,Dreamweaver显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
“代码”视图
是一个用于编写和编辑HTML、JavaScript和其他任何类型代码的手动编码环境。
代码—代码
是“代码”视图的一种拆分版本,可以通过滚动方式同时对文档的不同部分进行操作。
代码—实时
使您可以在一个窗口中看到同一文档的“代码”视图和“实时”视图。
代码—设计
使您可以在一个窗口中看到同一文档的“代码”视图和“设计”视图。
实时代码
显示浏览器用于执行该页面的实际代码,当您在“实时”视图中与该页面进行交互时,它可以动态变化。
当“文档”窗口处于最大化状态(默认值)时,“文档”窗口顶部会显示选项卡,其中显示所有打开的文档的文件名。如果您尚未保存已做的更改,则Dreamweaver会在文件名后显示一个星号。
Dreamweaver还会在文档的选项卡下(如果在单独窗口中查看文档,则在文档标题栏下)显示“相关文件”工具栏。相关文档指与当前文件关联的文档,例如CSS文件或JavaScript文件。若要在“文档”窗口中打开这些相关文件之一,请在“相关文件”工具栏中单击其文件名。
7、在视图之间切换
使用“文档”工具栏可在各种视图之间快速切换。有关详细信息,请参阅“文档”工具栏概述。
您也可以使用“视图”菜单中的以下选项在视图之间切换:
仅显示“代码”视图:选择“代码”
“拆分”视图:选择“拆分”并选择任一拆分选项
视图模式:在“实时”视图和“设计”视图之间切换
切换视图:从一个视图切换到另一个视图。
8、以层叠方式、平铺方式放置文档窗口或重新排列文档窗口
如果一次打开了多个文档,您可以采用层叠方式或平铺方式放置这些文档。
要以层叠方式放置文档窗口:请选择“窗口”>“排列”>“层叠”。
以平铺方式放置文档窗口:
(Windows)选择“窗口”>“排列”>“水平平铺”或“垂直平铺”。
(Macintosh)选择“窗口”>“排列”>“平铺”。
打开多个文件时,“文档”窗口将以选项卡方式显示。要重新排列选项卡式“文档”窗口的顺序,请将窗口的选项卡拖至组中的新位置。
9、调整“文档”窗口的大小
状态栏显示“文档”窗口的当前尺寸(以像素为单位)。若要将页面设计为在使用某一特定尺寸大小时具有最好的显示效果,可以将“文档”窗口调整到任一预定义大小、编辑这些预定义大小或者创建新的大小。
更改“设计”视图或“实时”视图中页面的视图大小时,仅更改视图大小的尺寸。而不更改文档大小。
除了预定义和自定义大小外,Dreamweaver还会列出在媒体查询中指定的大小。选择与媒体查询对应的大小后,Dreamweaver将使用该媒体查询显示页面。还可更改页面方向以预览用于移动设备的页面,在这些页面中根据设备的持握方式更改页面布局。
要调整“文档”窗口的大小,请从“文档”窗口底部的“窗口大小”弹出菜单中选择一种大小。
显示的窗口大小反映浏览器窗口的内部尺寸(不包括边框);右侧列出显示器大小或移动设备。
注意:
如果对调整大小的精确程度要求不高,可使用操作系统标准的调整窗口大小的方法,如拖动窗口的右下角。
注意:
(仅限Windows)“文档”窗口中的文档在默认情况下是最大化的,文档最大化后,您无法调整其大小。若要取消最大化文档,请单击文档右上角的取消最大化按钮。
10、更改窗口大小弹出菜单中列出的值
从“窗口大小”弹出菜单中选择“编辑大小”。
单击“窗口大小”列表中的任意宽度值或高度值,并键入新值。要使“文档”窗口仅调整为某个特定的宽度(高度保持不变),请选择一个高度值,然后将其删除。
单击“描述”框,输入关于某个特定大小的说明性文本。
11、向窗口大小弹出菜单中添加新的大小
从“窗口大小”弹出菜单中选择“编辑大小”。
单击“宽度”列中最后一个值下面的空白。
输入“宽度”和“高度”的值。
若要仅设置“宽度”或“高度”,只需将一个字段保留为空。
单击“描述”字段以输入关于所添加大小的说明性文本。
例如,您可能在800x600像素显示器项的旁边键入SVGA或一般PC,而在832x624像素显示器项的旁边键入17英寸Mac。大多数显示器可以调整为不同的像素尺寸。
单击“应用”并关闭对话框。
现在,可从“窗口大小”弹出菜单中使用您的新窗口大小。
12、文档工具栏概述
使用“文档”工具栏包含的按钮,可以在文档的不同视图之间快速切换。工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。
以下选项将显示在“文档”工具栏中:
“代码”视图
仅在“文档”窗口中显示“代码”视图。
“拆分”视图
在“代码”视图和“实时/设计”视图之间拆分“文档”窗口。流体网格文档无“设计”视图选项可用。
“实时”视图
是一个交互式预览,可准确地实时呈现HTML5项目和更新,以便在您做出更改时显示您的更改。您也可以在“实时”视图中编辑HTML元素。利用“实时”选项旁边的下拉列表,可以在“实时”视图和“设计”视图之间切换。此下拉列表在流体网格文档中不可用。
“设计”视图
显示文档的表现形式,以说明用户如何在Web浏览器中查看文档。
13、“标准”工具栏概述
标准工具栏
若要显示“标准”工具栏,请选择“窗口”>“工具栏”>“标准”。工具栏包含从“文件”和“编辑”菜单执行的常见操作的按钮:“新建”、“打开”、“保存”、“全部保存”、“打印代码”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
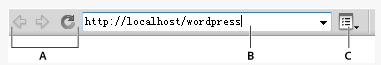
14、“浏览器导航”工具栏概述
“浏览器导航”工具栏在实时视图中成为活动状态(仅当您通过选择“窗口”->“工具栏”->“标准”完成设置时),并显示您正在“文档”窗口中查看的页面地址。“实时”视图的作用类似于常规的浏览器,因此即使浏览到您的本地站点(例如http://www.adobe.com/cn)以外的站点,Dreamweaver也将在“文档”窗口中加载该页面。

A.浏览器控件B.地址框
默认情况下,不激活“实时”视图中的链接。在不激活链接的情况下可选择或单击“文档”窗口中的链接文本,而不进入另一个页面。若要在“实时”视图中测试链接,可通过选择“视图”>“实时视图选项”>“跟踪链接”(按下Ctrl时单击链接)或“持续跟踪链接”来启用一次性单击或连续单击。
15、工具栏概述
工具栏垂直显示在“文档”窗口的左侧,在所有视图(“代码”、“实时”和“设计”视图)中可见。工具栏上的按钮是特定于视图的,并且仅在适用于您所使用的视图时显示。例如,如果您正在使用“实时”视图,则特定于“代码”视图的选项(例如“格式化源代码”)将不可见。
自定义工具栏
您可以选择根据需要自定义此工具栏,方法是添加菜单选项或从工具栏删除不需要的菜单选项。
要自定义工具栏,请执行以下操作:
单击工具栏中的以打开“自定义工具栏”对话框。
选择或取消选择要在工具栏中显示的菜单选项,并单击“完成”以保存工具栏。
若要恢复默认工具栏按钮,请单击“自定义工具栏”对话框中的“恢复默认值”。
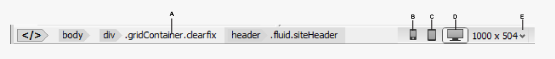
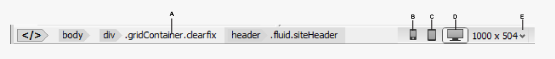
16、状态栏概述
“文档”窗口底部的“状态”栏提供与正创建的文档有关的其他信息。

A. 标签选择器 B. “输出”面板 C. 代码颜色 D. 插入和覆盖切换 E. 行和列编号
标签选择器
显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。单击<body>可以选择文档的整个正文。若要在标签选择器中设置某个标签的class或ID属性,请右键单击(Windows)或按住Ctrl单击(Macintosh)该标签,然后从上下文菜单中选择一个类或ID。
输出面板
单击此图标可显示在文档中显示编码错误的“输出”面板。
代码颜色
(仅在“代码”视图中可用)
从此弹出菜单中选择任意编码语言,以根据编程语言更改要显示的代码的颜色。
插入和覆盖切换
(仅在“代码”视图中可用)
可让您在“代码”视图中工作时在“插入”模式和“覆盖”模式之间切换。
行和列编号
(仅在“代码”视图中可用。)
显示光标所在位置的行号和列号。