HybridL破解版是功能强大的HTML开发工具。使用将为用户完整的进行代码编辑,轻松进行您的网站设计,它包括一个源代码编辑器,一个集成的浏览器和一个HTML设计模式。同时,在设计模式下您还可以轻松查看浏览器(WYSIWYG)中显示的所有格式和布局详细信息。HybridL使您可以自由地在源代码级别上工作或使用设计器来编辑复杂的页面布局,在源代码级别上可能就是这种情况。可能非常耗时且复杂。本次带来最新破解版下载,安装包中提供破解文件,有需要的朋友不要错过了!

安装破解教程
1、在本站下载并解压,如图所示,得到以下内容

2、双击setupsw32.exe运行安装,勾选我接受协议,点击next

3、选择软件安装路径

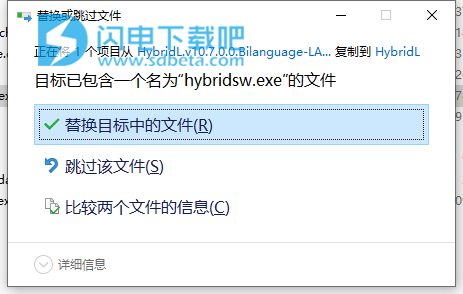
4、安装完成,不要启动程序,将hybridsw.exe复制到安装目录中点击替换目标中的文件

功能特色
1、源代码编辑器:
代码建议
搜索引擎优化(SEO)
站点地图生成器(XML,HTML,GZ)
向Google注册您的网站
HTML示例代码(CSS菜单,HTML5滑块,消息框等)
2、浏览器视图:
集成的浏览器允许立即检查您的代码。
在代码和浏览器视图之间切换
立即检查文件显示是否正确
一键获取没有任何HTML标记的文档全文
3、设计器:
设计模式允许可视化地编辑HTML文档。
所见即所得的HTML设计器
用鼠标移动或缩放HTML元素。
格式化所选文字
通过在设计模式下进行编辑,您可以创建HTML页面,而无需任何HTML知识。甚至HTML专业人士也将使用设计模式轻松地编辑复杂页面中的元素。编辑源代码可能更加复杂且耗时。
4、搜索/替换多个文件
网页的维护可能非常复杂。通常,您将必须编辑多个文件。HybridL提供了一次查找/替换多个文件中的文本的功能。与其他应用程序不同,如果成功执行了搜索/替换操作以及在哪个文件中进行了搜索,则将获得结果列表以获取确切的概述。
搜索选项:
您将获得几个选项来控制搜索/替换操作
选择“ WholeWord”或“区分大小写”
决定仅替换第一个匹配项或所有匹配项
5、监测结果
搜索和结果列表
结果列表包含操作成功的文件
如果找不到匹配的文件,则文件保留在搜索列表中
使用说明
1、浏览器
使用编辑器窗口底部的标签在源代码和浏览器视图之间切换。这使得随时在浏览器中测试HTML代码变得非常容易。
集成的浏览器使用系统的InternetExplorer引擎,因此HybridL需要安装InternetExplorer(版本5或更高版本)。
另外,可以指定一个外部浏览器来另外测试该浏览器中的代码。例如Firefox作为HybridL设置中的附加浏览器。如果未指定外部浏览器,则使用系统的默认浏览器。
每次在选项卡之间切换时,浏览器视图都会更新。因此,在编辑器和浏览器之间切换时,您始终会看到源代码的最新版本。
您也可以使用浏览器正常访问URL。在文本字段中输入网址,然后单击按钮
然后,您可以直接在源代码编辑器中查看页面的HTML代码,并在本地对其进行编辑。只需单击“HTMLCodegraphic”按钮。
该页面的源代码显示在HybridL源代码编辑器中,并且可以在本地进行编辑。
如果只需要没有任何HTML标签的页面文本,请单击“文本”按钮:
这将从页面中提取文本,并将其显示在新窗口的简单文本编辑器中。HybridL源代码编辑器不会被覆盖。然后,您可以根据需要使用文本,例如复制到其当前源代码中。
原则上,您可以将此功能用于浏览器中可以显示的所有类型的文件。
2、设计模式
HybridL还具有一个所见即所得的设计器,可以舒适地编辑HTML页面。
切换到浏览器视图,然后单击顶部按钮栏中的按钮图形“打开/关闭编辑模式”。
您也可以使用设计框架,例如打开或关闭图形表结构。
这些子帧简化了块元素和表格结构的处理或图像的标记等。
各种HTML块元素的符号也可以图形方式显示或隐藏。
在设计方式下,每种格式设置或每个新插入的HTML元素的显示方式都与稍后在浏览器中显示的方式完全相同。您不需要任何有关基础HTML代码的知识,但是,如果有必要,至少具有基本的知识来适应或优化自动生成的代码当然非常有帮助。
通常,可以在设计模式下创建HTML页面,而无需任何HTML知识。
设计模式还使专业人员可以更轻松地编辑复杂的布局,这可能会反映在源代码中。可能会非常混乱。使用HybridL,您可以使用非常通用的工具来创建HTML页面。
新:
如果指定字体格式,例如字体,大小和颜色,则不再使用<font标签,而是使用<span样式。
<font根据当前的HTML标准已过时,以后不应再使用,而应由样式信息代替。
选择字体,大小和颜色,然后单击图形按钮。在源代码中的所选文本周围插入一个相应的样式。但是,您仍然可以使用。在“HTML”菜单或代码建议中选择“字体”。
注意:
设计人员无法通过样式删除格式。为此,请切换到源代码编辑器,选择所需的文本,然后单击图形“删除格式”按钮。这也将删除用<span>定义的样式。
HTML属性
您通常可以使用HTML元素只需操作/更改属性。
切换到设计模式(浏览器视图并打开设计模式图形)。
将光标放在元素内或单击图片,然后从按钮栏中选择“属性”命令
图形。
或单击鼠标右键,然后从弹出菜单中选择“属性”。
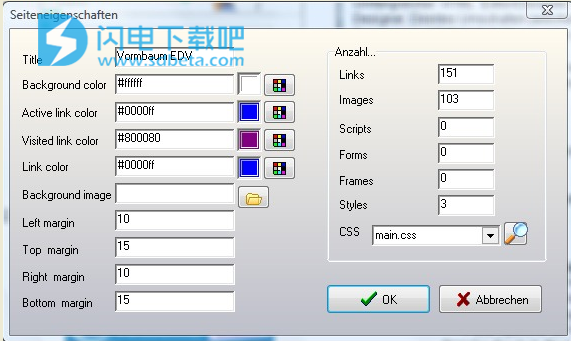
在以下属性窗口中,可以根据所选HTML元素的类型进行不同的设置或更改。
(页属性)
如果您处于设计模式,则单击“确定”后,更改将应用于元素。
要查看页面属性,请选择栏中的相应按钮。
正文中的脚本代码
如果在HtmlBODY中,例如包含Javascrpt,当在浏览器中显示页面时直接执行它们。这可能与设计模式冲突。
在这种情况下,应在编辑页面之前使用HTML菜单中的“保存脚本”功能删除脚本,然后使用“恢复脚本”功能将其写回。为此,请转到源代码编辑器,然后单击“保存脚本”(HTML菜单)。
现在,根据需要在设计器中编辑页面。然后切换回源代码编辑器并再次插入脚本(菜单Html/Restore脚本)。
不要忘记再次插入脚本。程序结束后,数据将不再可用!
仅在HTML代码的正文中针对脚本代码显示此过程。HTML页面的HEAD中的脚本不受影响,不必删除。
暗示
如果页面中有图片;如果图形或脚本位于外部Web服务器上,则在服务器无法响应或防火墙阻止访问的情况下,设计模式可能会出现问题。该程序然后可以作出反应。不在一定时间内或只是非常延迟。设计框架仅部分显示或完全不显示。理想情况下,在编辑或创建页面时,所有元素都应在本地可用。
确保您的防火墙没有阻止HybridL。
尽可能避免使用外部服务器上的资源,例如图像和脚本,因为通常无法控制可用性。您的网站也可能在线提供。缺少图片和图形或浏览器挂起,因为脚本不再可用或服务器没有响应。