GrapeCity ActiveReports 14中文破解版是功能强大的报表开发工具,一次安装提供报表查看器、报表导入、报表设计器、主题编辑器等多个工具,让您够轻松进行报表的设计和开发,它是全方位的报表解决方案,在无需编码的情况下实现各类报表设计。可与Visual Studio的完美集成,具有对HTML5 / WinForms / ASP.NET / ASP.NET MVC / Silverlight / WPF多平台的支持。通过使用ActiveReports报表控件,您除了可以创建常用的子报表、交叉报表、分组报表、分栏报表、主从报表等企业报表外,还可以创建具备数据筛选、数据排序、数据钻取、报表互链等交互能力的数据分析报表,并把数据以可视化的方式呈现出来,快速为应用程序添加强大的报表分析功能。ActiveReports 特有的矩表控件,极大的满足了中国式复杂报表的需求,只需要简单拖拽即可实现中国式复杂报表。此外还具有相关的管理功能,非常的齐全和强大,ActiveReports .NET 报表控件V14.0新版本的发布,ActiveReports 将全面支持最新版本的 .Net Core 框架。与此同时,ActiveReports 的桌面报表设计器 UI 将得以全面增强、报表预览方式得以全面优化、报表设计能力将得以大幅提升。本次带来最新破解版下载,安装包中提供破解补丁,有需要的朋友不要错过了!
软件功能
一、为中国式复杂报表开发提供更多选择
1、在线报表设计器
用拖拽的方式,在Web应用程序和浏览器中在线设计报表!
拖放控件到设计界面
在Web浏览器中预览报表
在线编辑现有布局
所有功能均可自定制
2、自适应布局
JSViewer,基于JavaScript,为用户提供响应式布局和屏幕尺寸自适应功能。
响应式布局设计
支持.NET语法的嵌入和自定义
支持导出、打印、排序、CSS主题
在任何现代浏览器上运行,支持Angular、React、Vue
3、无代码报表开发
使用ActiveReports报表设计器,用无代码的方式设计报表。
支持拖拉拽
可视化设计界面
常用属性编辑对话框
轻量、独立、具备相同UI的报表设计器
4、设计更精美的页面报表
使用ActiveReports设计美观、自适应屏幕的页面报表。
可直接套用母版主题
设置分层树以隐藏多余数据
支持自动合并计算
可插入形状和图片
5、创建更复杂的RDL报表
在ActiveReports中,使用组和参数设计复杂的交互式报表。
创建并使用主从报表
共享数据源
支持数据钻取、分组、排序
可插入图标、书签和分页符
二、企业级报表工具,为您带来全新的报表开发体验
1、快速设计多种报表样式
ActiveReports报表控件提供开发多种报表样式的能力,并通过强大的报表设计器及内置丰富的报表控件,如表格、独有的矩表、地图、图表等控件,帮助用户轻松设计多种报表样式,如:
Excel表格类(财务报表、会计报表、统计报表)
Word文档类(质检报告、检测结果报告、不规则表格)
Dashboard管理看板(大屏驾驶舱)
分组报表、分栏报表、树形结构多层统计报表
各类套打单据报表
2、丰富的数据可视化方式
ActiveReports内置丰富的图表、地图、迷你图样式,用以呈现并分析企业信息化系统中常见的数据可视化场景,帮助用户以直观、简洁的方式理解业务数据,从而提供决策依据,ActiveReports提供的可视化方式有:
30多种常见图表(复合图表、多Y轴图表、散点图、甘特图等)
3D图表(面积图、锥形图、新三值图、双折线图、平铺柱形图等)
交互式地图、迷你图、信号灯、数据条、图标集等
条件格式化、数据高亮、条形码、二维码等
3、满足五大商业报表开发需求
ActiveReports为企业应用提供了成熟、完善的报表设计功能,能够轻松满足五大类商业报表开发需求,助您有效利用数据,洞察业务发展趋势。
常规报表开发:表格类报表、分栏报表、主从表、文档目录结构等
交互式报表分析:数据钻取、深化、过滤、图表联动、动态表格等
数据可视化呈现:多Y轴图、组合图表、2D/3D图表、BI、数据大屏等
用户自定义报表:多维行头、多列头、动态行列、跨行/列合并等
移动端报表展示:响应式布局、自适应屏幕尺寸等
4、支持多种开发平台及终端
ActiveReports报表引擎和模板与开发平台和运行设备无关,这意味着你开发的报表模板无需做任何修改,就能在HTML\HTML5\WinForm\ASP.NET\ASP.NETMVC\WPF\JSP\PHP\Node.js平台中直接使用。
同时,ActiveReports报表查看器提供了在浏览器以及移动端设备查看报表的能力。
*浏览器包含:Chrome\IE\Firefox\Safari
5、为系统开发者,提供多种报表设计器
ActiveReports为报表开发者提供了多种报表设计器,如完美集成于VisualStudio的报表设计器、独立的桌面端设计器和Web端在线报表设计器。只需几行代码,就可以轻松地将其嵌入到桌面程序和Web应用系统中,完成不同场景下的报表设计项目。
Web在线报表设计器
集成于VisualStudio的报表设计器
独立的桌面端报表设计器
6、为报表设计师和项目实施者,提供最终用户设计器
ActiveReports不仅为开发者提供了易于使用的报表设计器,同时也为报表设计师和项目实施者提供了免费分发、可直接运行的最终用户设计器。报表设计师或项目实施者在客户现场即可完成报表设计和修改工作,这将极大的提高系统实施效率和项目交付能力。
ActiveReports14新功能
一、ActiveReports .NET 报表控件 - V14.0新版本核心亮点
1、全面支持 .Net Core 框架:使用 ActiveReports,创建基于 .Net Core 平台的 Web 报表应用,仅需完成一次报表设计,即可在 Windows、MacOS、Linux 等跨平台设备中运行。
2、全新的桌面报表设计器 UI:全新的 UI 更清爽、更易用,在降低报表设计师、数据分析师和项目实施者使用门槛的同时,也符合当下最流行的审美趋势。
3、全新的 WebViewer 控件:不依赖任何第三方组件,提供了多种报表预览方式,如 HTML、PDF、raw Html 等。
4、全新的 InputField 控件:可针对 PDF 文档进行编辑及表单填写。
5、其他更新:可在 NuGet、NPM、GitHub 上获取 ActiveReports 的相关资源、在线报表设计器功能增强、导出及渲染性能提升。
二、全面支持 .Net Core 框架
ActiveReports V14 已经全面支持最新版本的 .Net Core 框架!
从 ActiveReports V14 开始,桌面端报表设计器将以全新的面貌与您见面,并保持与在线报表设计器的 UI 完全相同。全新的 UI 更清爽、更易用,在降低报表设计师、数据分析师和项目实施者使用门槛的同时,也更加符合当下最流行的审美趋势。
三、全新的桌面报表设计器 UI
ActiveReports 的桌面端报表设计器 UI 终于迎来全面更新!
从 ActiveReports V14 开始,桌面端报表设计器将以全新的面貌与您见面,并保持与在线报表设计器的 UI 完全相同。全新的 UI 更清爽、更易用,在降低报表设计师、数据分析师和项目实施者使用门槛的同时,也更加符合当下最流行的审美趋势。
四、全新的 WebViewer 控件
ActiveReports V14 加入了全新的 WebViewer 控件,以此提升报表预览体验。
WebViewer 是一个更加轻量的 JavaScript Viewer 控件,不依赖任何第三方组件,提供了多种报表预览方式,如 HTML、PDF、raw Html 等。
使用 WebViewer,可助您快速创建,并预览 ASP.NET 报表应用。除了预览功能, WebViewer 还提供了多种可选主题、响应式布局,及快速查找等功能。
五、全新的 InputField 控件
在 ActiveReports V14 中, PDF 文档的可编辑交互将成为可能。使用 InputField 控件,即可针对 PDF 文档进行编辑及表单填写。
InputField 控件支持两种输入类型:文本框及复选框,用户可根据不同的需求来做选择,此外也可以使用 InputField,为 PDF 设置密码。
六、可在NuGet、NPM、GitHub 上获取 ActiveReports的相关资源
为了让 ActiveReports 的产品安装过程更加轻便,我们对安装包的文件进行了优化:
ActiveReports 可从 NuGet 上直接安装。我们已将 ActiveReports 的所有必备文件都上传至 NuGet ,您可直接通过 NuGet 获取 ActiveReports 文件。
最新的 JSViewer 和 WebDesigner 组件所需的 JavaScript 文件都可通过 NPM 方式下载。
最新的 Samples 都已上传至 GitHub 上,您可直接下载查看。
使用帮助
第一张报表模板
一、启动设计器
ActiveReports提供了两种设计器:
一个高度集成的设计器,您可以在VisualStudio中创建报表布局,并以可视化,代码、脚本或表达式的方式来编辑报表。同VisualStudio中其他控件一样,它包括一个属性窗口,可以在该窗口中设置每个元素的属性,此外,还提供了ActiveReports自己的工具箱和报表资源管理器视图。
本地报表设计器,可以在【开始菜单】的GrapeCity文件夹下,来打开设计器。
两种设计器的功能几乎是一致的,设计器均支持三种类型的报表:基于模板的区域报表,页面报表,RDL报表。而集成的VisualStudio还支持基于代码的区域报表设计。
本文以本地设计器为示例,在【开始菜单】的GrapeCity文件夹下,
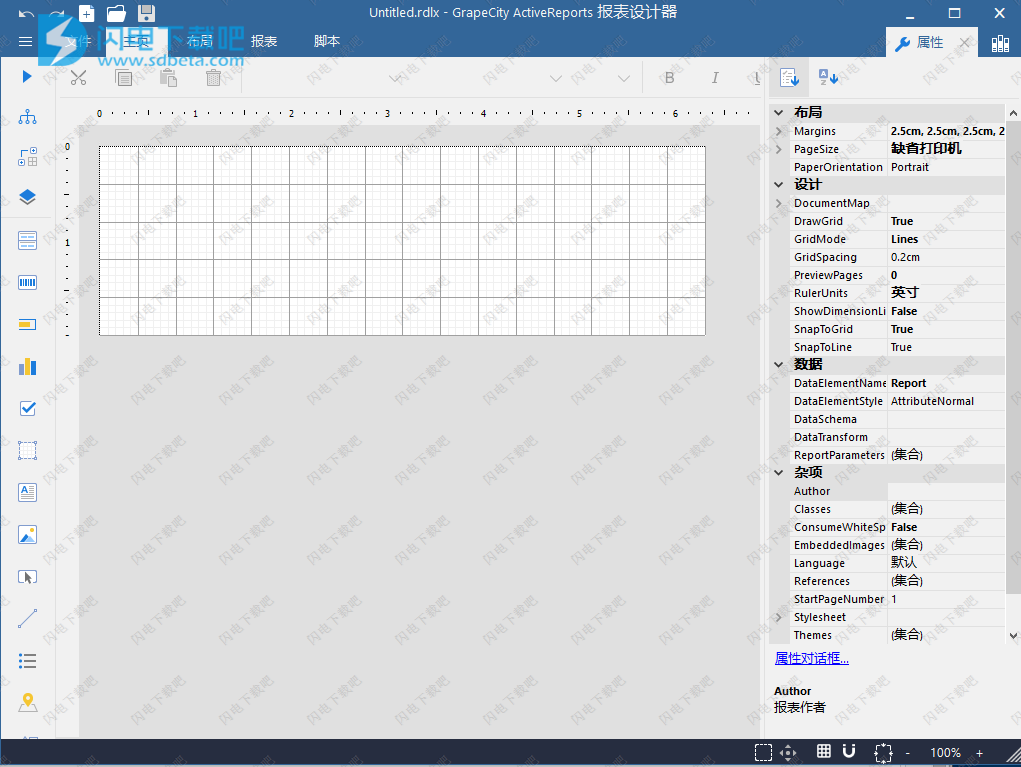
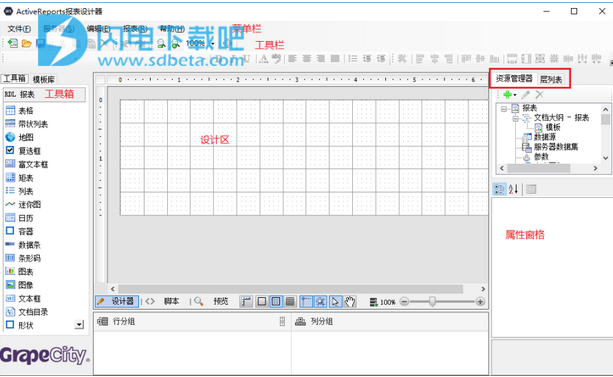
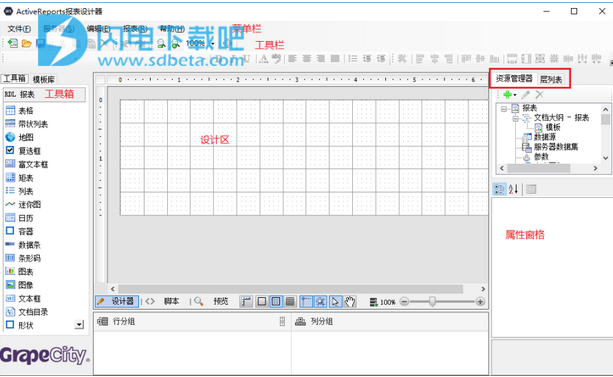
打开界面如图,默认是RDL 报表的设计界面

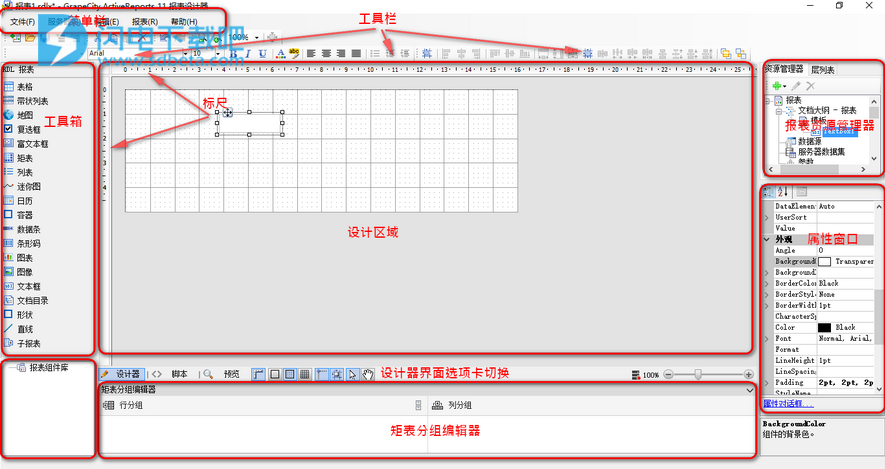
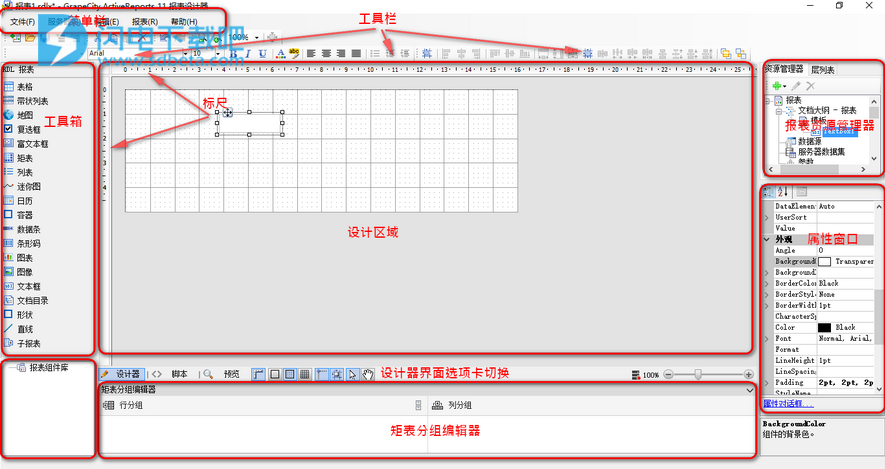
报表设计器界面由顶部的菜单栏和工具栏,左边的工具箱和模板库,中间的设计区,右边上部的报表资源管理器和层列表,右边下部的属性窗格等部分构成,如下图:

报表设计器界面由顶部的菜单栏和工具栏,左边的工具箱和模板库,中间的设计区,右边上部的报表资源管理器和层列表,右边下部的属性窗格等部分构成,如下图:
1、菜单与工具栏
报表设计器界面的顶部是菜单栏,包含常用的操作。
文件:
新建
开始新建一个报表模板
打开
从本地硬盘文件打开一个已有的报表模板
从服务器打开
打开一个报表服务器上的报表模板
保存
保存正在设计的报表模板
另存为
将正在设计的报表模板保存为另一个本地文件
保存到服务器
将正在设计的报表模板保存到报表服务器上
服务器:
连接服务器
登录到报表服务器
断开服务器
从正在连接的报表服务器注销
服务器数据源
维护报表服务器上的共享数据源
服务器数据集
维护报表服务器上的共享数据集
编辑:
撤销/重做/剪切/拷贝/粘贴/删除/选择全部
对当前选中的报表元素进行的操作
报表:
转换为母版报表
将当前模板保存为一个母版类型的报表,以便被其他内容报表使用
报表参数
管理报表参数。常见的报表参数是用户在参数栏输入的数据库查询条件
内嵌图像
管理报表中的内嵌图像
报表属性
调出报表的属性对话框,设置报表外观等
样式表编辑器
管理报表的样式表
设置母版报表
选择本地Rdlx-master文件或服务器上的母版,作为当前报表的母版。选择之后,当前报表成为一个内容报表
视图
在【设计器】、【脚本】、【预览】这三个选项卡之间选择切换
页眉
显示报表的页眉设计区域
页脚
显示报表的页脚设计区域
工具栏包含常用菜单命令的图标按钮。
2、工具箱与模板库
报表设计器界面的左边,是控件工具箱。所谓控件,就是构成报表的元素,比如表格、直线、文本框等。
根据报表类型的不同,控件工具箱中的可选元素也不同。
与工具箱并列的【模板库】选项卡,是一个树形结构的报表组件库。这是为了实现已有模板的元素复用而设计的,您可以在此添加已有的本地报表模板文件,或者是服务器上的报表模板,然后拖放其中的部分元素至设计区,以节省设计新模板的工作量。
3、设计区
设计器界面的中间部分,是报表设计的工作区。底部有设计器、脚本、预览等三个选项卡,分别用于设计报表的布局、编写报表的脚本、预览报表的内容。
根据模板类型不同,设计区的构成也有区别。
提示:设计器为放置在设计区的控件提供了一些有用的键盘快捷方式:
箭头键:将控件移动一个网格线。
[Ctrl]+箭头键:将控件以1/100英寸(约0.025cms)为单位进行移动。
[Shift]+箭头键:以一个网格线为单位来增加或减少控件的大小。
4、报表资源管理器与层列表
设计器界面的右侧上部为报表资源管理器,以树形目录结构显示报表中的各种元素,例如数据源、报表元素控件、参数、字段等。您可以添加、修改、删除一个数据源,删除一个控件,添加、编辑或删除参数,甚至可以将一个数据集的字段拖到报表设计区中。您还可以选择模板或任意元素,并在属性窗口中显示或修改其属性设置。
与资源管理器并列的【层列表】选项卡,可用于设置多层结构的报表模板,例如套打类模板、地图类报表等。
5、属性窗格
设计器界面的右侧下部为属性窗格,显示设计器当前选中元素的各项属性,例如选中一个表格时,属性窗格中显示表格的边框、字体等属性。
在设计报表时,属性窗口是非常重要的工具。可以选择任何数据区域、控件或报表本身并在属性窗口中查看其属性。默认情况下,此窗口位于报表设计区域的右侧。您可以通过单击属性窗口顶部的"按字母顺序"或"按类别顺序"显示属性列表。
选择一个属性后,可以在窗口底部查看该属性的描述。在描述区域的上方是命令区域,命令区域中包含一些命令链接。
在下图中,您可以看到图表控件的设计界面,并在属性窗口中显示了所有可用的属性,以及关联的命令和所选属性的描述。
二、新建数据源-数据库连接
添加数据源是报表数据绑定操作的第一步,添加数据源的步骤如下
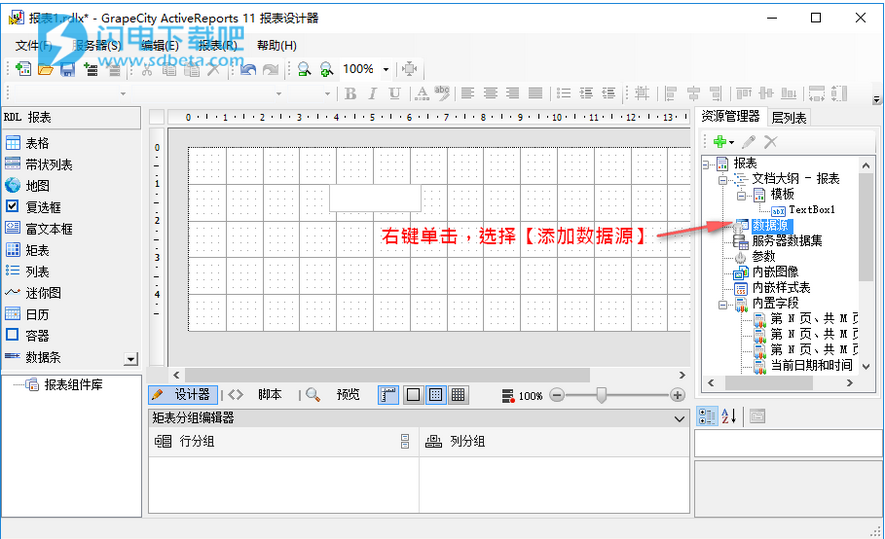
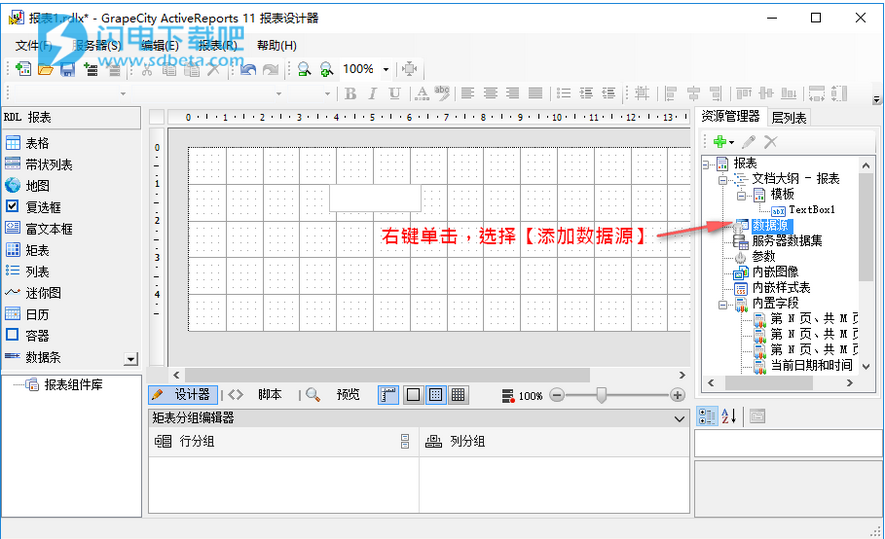
(1)在报表设计器中,右键单击报表资源管理窗格中的【数据源】节点,再单击【添加数据源】,如下图:

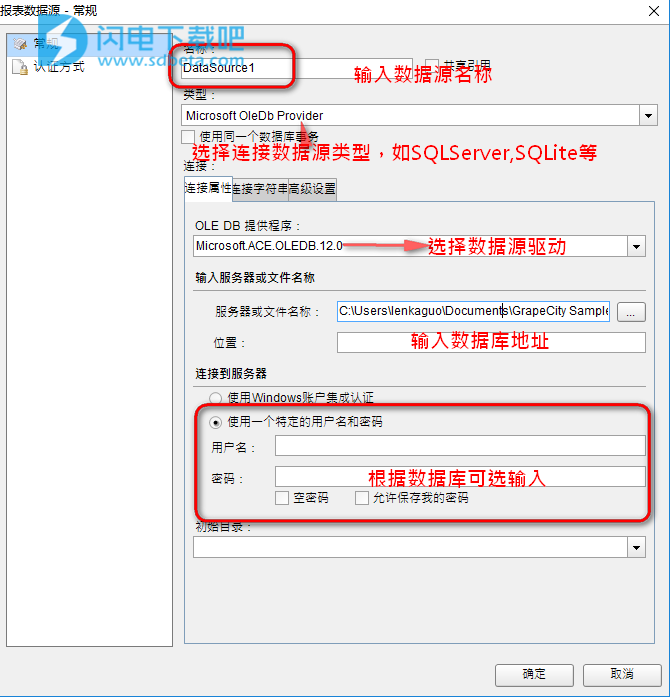
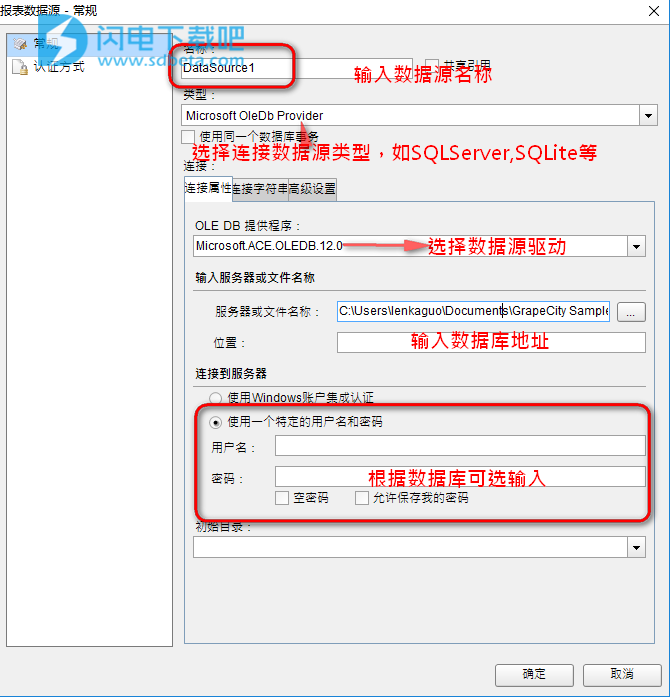
(2)输入数据源连接信息

示例Access数据库 路径: C:\Users\您的计算机名\Documents\GrapeCity Samples\ActiveReports 11\Data\NWIND.mdb
三、新建模板与数据集
数据源创建成功之后,会显示在报表资源管理器的数据源节点中,您可以在该数据源中创建任意多个数据集,供报表使用。
添加数据集的方法如下:
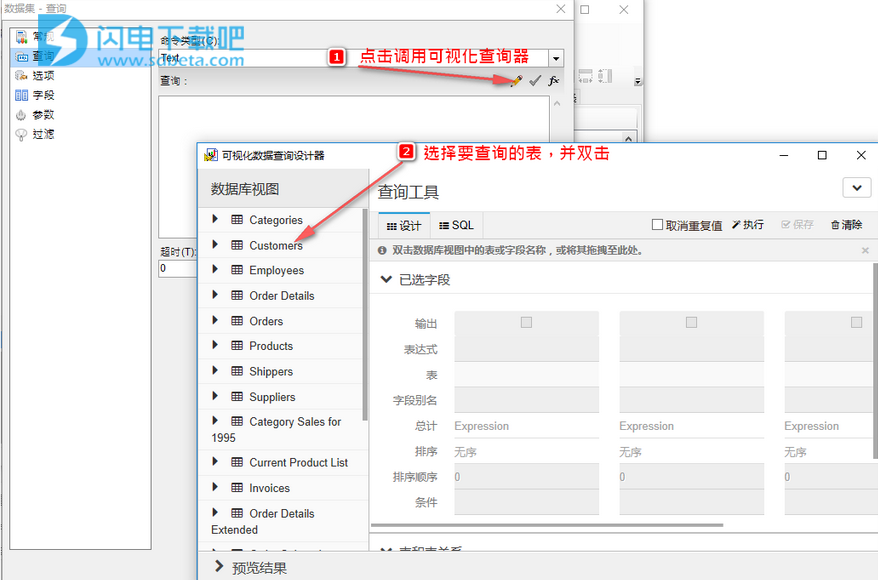
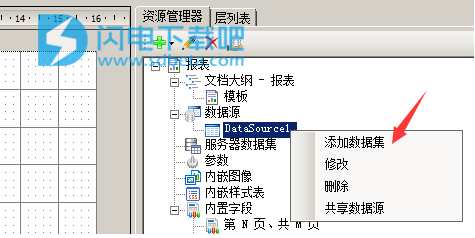
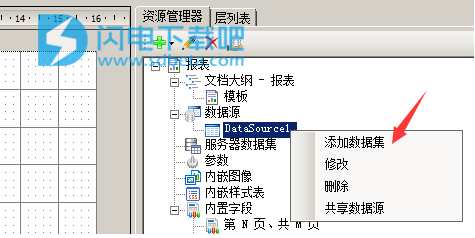
(1)右键单击已创建的数据源,再单击【添加数据集】,如下图:

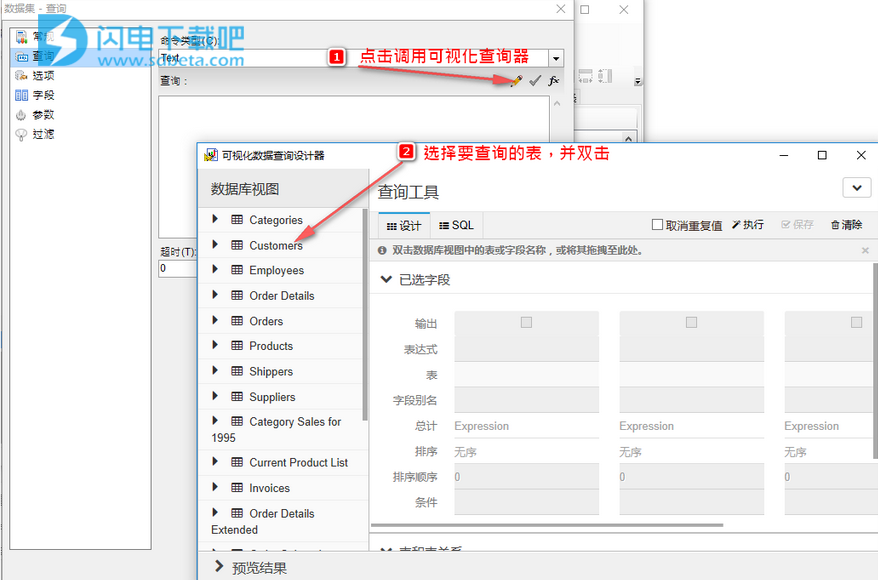
(2)在数据集对话框中,定义数据集名称、查询数据的SQL语句,以及数据集相关的其它选项。如下图: