WebsitePainter中文破解版是用于创建无需HTML知识的网站的HTML编辑器,无需编程轻松创建外观专业的网页!轻松开始绘制您的网站。 自由灵活的将文本,图像,Flash等放置在网站页面的任何位置。与其他一些HTML编辑器不同,Website painter通过提供非常简单的用户界面,可以轻松创建HTML,PHP,ASP等网站。 您一起拖动并单击您的站点,然后单击“预览”或“发布”,以使编辑器为您生成HTML代码。中文破解版下载,压缩包中提供破解文件,替换即可破解!
安装激活教程
1、在本站下载并解压,如图所示
2、双击Setup.exe运行安装,点击i agree
3、选择软件安装路径

4、安装完成,退出向导!将WebsitePainter.exe复制到安装目录中,点击替换目标中的文件,默认路径C:\Program Files (x86)\Ambiera\WebsitePainter 3.5

软件功能
1、Web 2.0按钮,透明形状,指尖渐变
只需在WebsitePainter中单击几下,就可以创建现代网站所需的所有形状。不再无休止地绘制图像,编辑CSS样式和HTML元素。
2、精确放置,像素完美布局
WebsitePainter允许您通过单击并移动它们,将网站的所有元素准确地放置在想要的位置。
不再需要复杂的布局规则,WebsitePainter会照顾这一点并根据您的需要生成HTML网站。这听起来似乎是微不足道的,但可悲的现实是,随着当今HTML标准的复杂布局系统,这已成为网站设计人员的一项艰巨任务,但WebsitePainter消除了这一负担。
3、只需单击几下即可创建交互式幻灯片
WebsitePainter具有对动态HTML内容的内置支持。例如,您可以创建带有图像列表的动态SlideShow,以可调节的速度淡入和淡出。也可以创建一些按钮或链接以使幻灯片显示更具交互性,以手动切换到下一张或上一张图像。只需单击几下,一切都无需编程。
4、支持绝对以及动态尺寸的布局
与其他网站编辑器相反,网站绘画器不仅支持网站的绝对布局,而且还能够创建动态大小的元素:是否需要侧栏覆盖整个屏幕的左侧?需要底部菜单区域吗?还是两个? WebsitePainter没问题。只需使用编辑器的“布局容器”即可。
5、创建HTML,PHP和ASP页面
WebsitePainter不仅限于创建HTML页面,还可以使用它来创建PHP,ASP和其他页面。只需为页面设置扩展名,WebsitePainter将为您完成其余工作。使用HTML-Code元素,您甚至可以直接编辑PHP,ASP或WebsitePainter中的任何代码。
软件特色
1、创建具有专业外观的网站的最简单方法!
WebsitePainter是一个Web编辑器,用于创建外观专业的网站,而无需HTML知识和编程。只需单击几下,就可以创建具有Web2.0按钮,渐变,圆形边框,悬停效果,透明胶片,连续文本等元素的网页。
2、无需编程!
您不需要任何HTML知识,也无需编写任何代码行即可使用WebsitePainter。只需一起单击您的网页,或从各种各样的模板中选择。WebsitePainter是一个WYSIWYG(所见即所得)编辑器,它支持所有主要的行业标准,包括HTML 5,CSS,JavaScript,PHP和ASP。适用于Mac OS X和Windows。
3、快速又实惠!
您的公司需要一个网站,但又不想为昂贵的网页设计师花费数千欧元吗?Website Painter会创建100%符合标准的网页,完全可以免费试用,并且花费与访问您本地电影院一样多的费用。
使用帮助
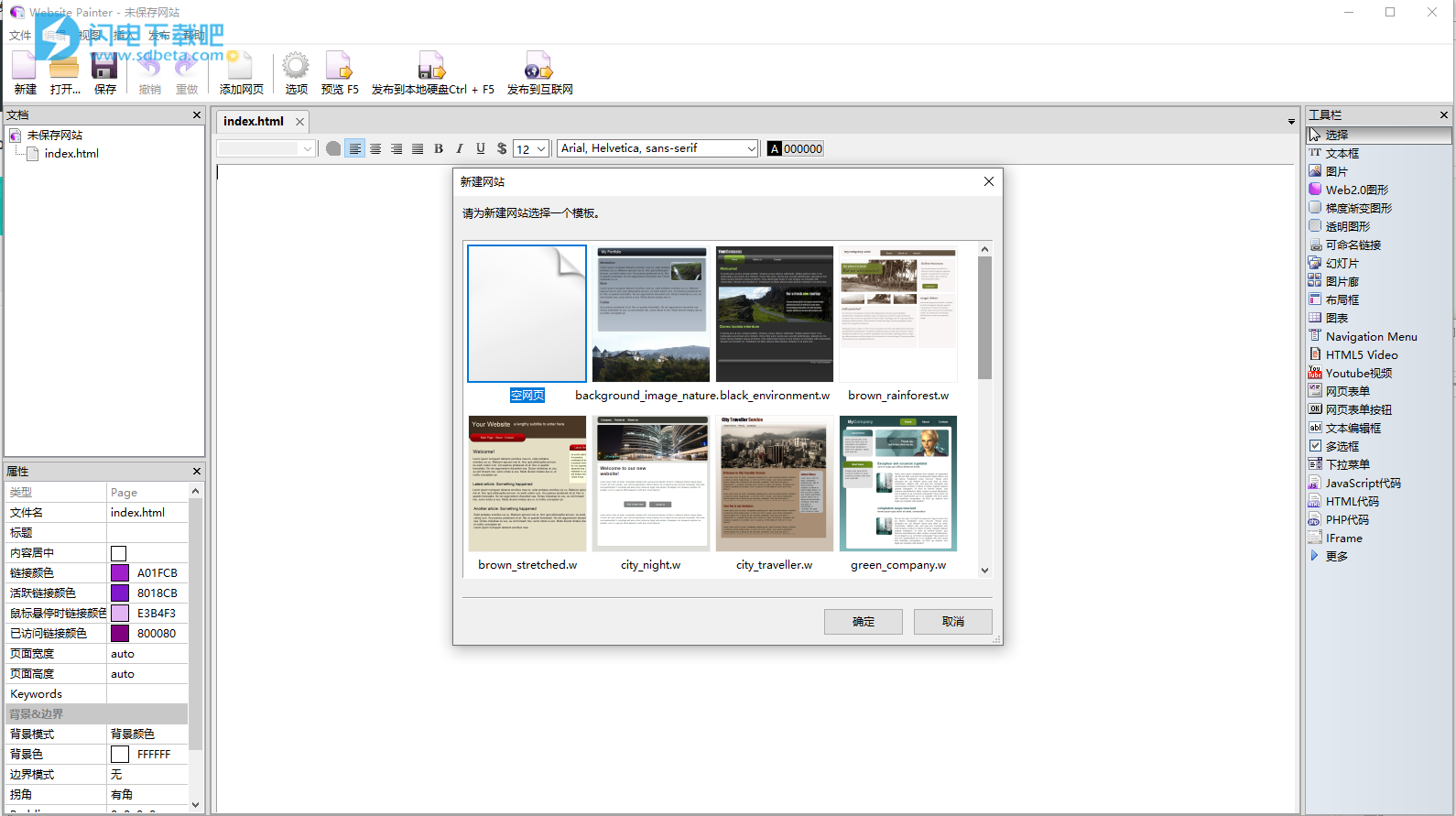
1、创建一个新的空网站
启动Website Painter程序后,它将要求您从模板创建新网站。选择第一个条目“空页面”以创建一个新的空网站。现在,编辑器将如下所示,您可以开始向页面添加文本和图像了:
看一下左侧的“属性”窗口。在这里,您可以快速更改页面的外观(或当前选择的任何元素)。您可以在此处输入页面的标题(这是通常在google中显示的文本,如果该页面将您的页面显示为搜索结果)或链接的默认颜色。另外,您可以根据需要设置背景颜色,渐变或图像。
2、向页面添加文字
与大多数其他仅使用动态HTML布局规则的HTML编辑器不同,不可能将文本,图像和其他内容随意放置在您想要的位置。使用WebsitePainter,这是可能的,并且您可以随意将任何元素放置在所需的位置。
只需单击右侧工具箱中名为“文本”的条目,或者使用菜单“插入->文本”。然后,单击空白页上的某处。将出现一个文本,然后单击它,您现在可以输入文本:

使用该区域周围的白色矩形,可以调整文本的大小,然后通过单击并拖动带有箭头的白色矩形,可以将文本区域移动到所需的任何位置。这适用于每个页面。
只要选择了文本元素,您就可以在左侧的“属性”窗口中看到其属性。在这里,您可以根据需要更改此文本的背景颜色,边框和其他设置。
3、将图像添加到页面
通过使用工具集的“图像”条目或菜单命令“插入->图像”,您可以将图像放置在网站上,类似于文本的工作方式。放置图像后,将出现一个文件选择对话框,并要求您选择磁盘上的图像文件。您可以在此处选择任何格式为.jpg,.png,.gif和.bmp的文件。
在左侧的“属性”窗口中,您可以更改显示的图像文件名以及外观的其他设置,以及所有其他项目。
4、添加其他页面
如果完成网站的该页面,则可能需要创建第二个页面。看一下左上方的“文档”窗口,其中显示了唯一的最初命名页面“ index.html”。只需右键单击根元素(如果尚未保存,则可能命名为“未保存的网站”),然后选择“添加页面”。或者,您也可以使用菜单命令“插入->添加到项目->添加页面”。
将打开一个新页面,您可以再次在其中填充内容。您可以在“属性”窗口中编辑其名称。
5、添加超链接
要在页面之间或到Internet上的其他网站之间添加链接,可以创建超链接。为此,请标记要成为超链接的文本部分,右键单击它,然后选择“插入超链接...”。
或者,您也可以使用编辑器工具栏中的绿色超链接图标。这也适用于图像和形状(透明,web2.0或渐变形状)。
现在将打开一个对话框,您可以在其中输入超链接的URL。您还可以选择“此项目中的页面”作为链接类型,然后在此网站中选择另一个页面。
如果要创建文本链接,则该对话框中还将有一个“样式”部分。在这里,您可以为链接定义和重用全局命名的样式,如果需要的话,可以使用一种或几种以上的特殊样式。在这里可以定义不同的悬停颜色,禁用带下划线的链接等。
6、保存和预览网站
要保存您的网站,请使用菜单命令“文件->保存”,以便稍后在此页面上继续您的工作。您也可以通过单击“发布->预览”,或直接按快捷键F5在浏览器中预览网站。
7、发布网站
网站制作完成后,您可能需要将其发布到Internet服务器上,以便其他人可以阅读。为此,选择菜单命令“发布->发布到本地磁盘”。将出现一个对话框来选择目标目录。当您按OK时,所有HTML和图像文件都将在磁盘上的所选目录中生成。
现在,您只需要将它们上传到Web服务器或FTP服务器。为此,您可以使用任何FTP程序。 Ambiera建议使用免费的FTP客户端'Filezilla'(http://filezilla-project.org/)或WinSCP(http://winscp.net/)。