RocketCake是用于设计无需HTML知识的响应式网站的编辑器,无需编程。在RocketCake的帮助下创建响应式网站非常简单。但是,如果您不知道如何编写PHP程序,则向网站中添加更复杂的元素(例如PHP代码)可能会有些困难。您可以轻松创建一个邮件联系表单,该表单通过使用PHP自行发送邮件。轻松的几个点击就能够搞定,程序内置各种HTML元素支持,包括图像库、幻灯片、可调整大小的容器、时尚的按钮、渐变、HTML 5视频、音频等等,并且能够自由的针对显示方式进行相关的编辑操作!RocketCake具有名为“母版页”的内置功能,该功能是一种简单的机制,可以在不同的页面。如果您有很多重复设计的网页,则只设计一次布局并在所有包含实际内容的页面上重复使用它可能会更容易。为了创建动态响应网站,RocketCake具有内置的编辑器,用于创建和修改断点。为了防止互联网上的每个人都可以访问您网站的特定页面,可以对它们进行密码保护。使用RocketCake作为编辑器,这非常容易。最新破解版,含破解文件和授权密钥,有需要的朋友不要错过了!

安装激活教程
1、在本站下载并解压,如图所示

2、运行安装,点击i agree

3、软件安装位置

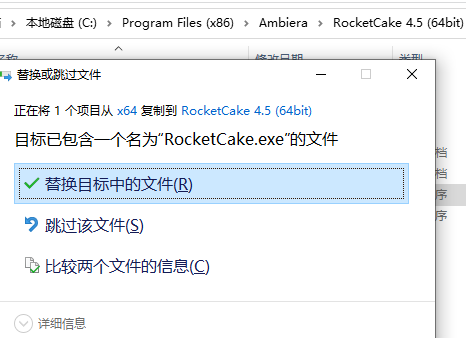
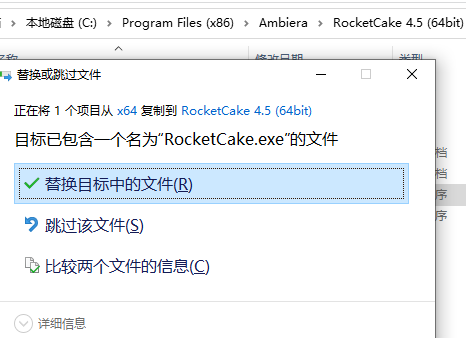
4、安装完成,关闭程序,将RocketCake.exe复制到安装目录中,点击替换目标中的文件

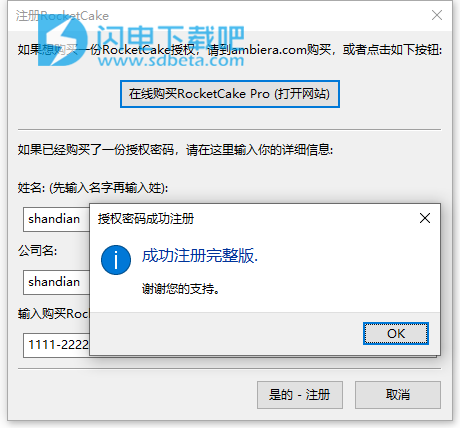
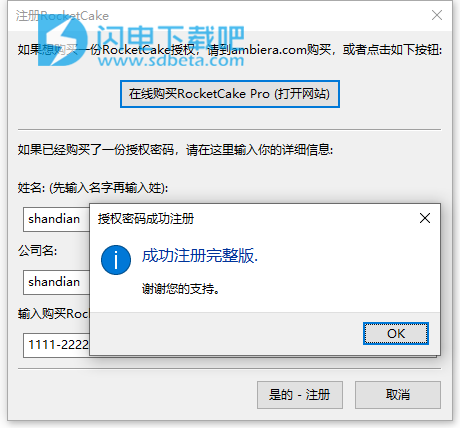
5、点击帮助-注册,输入任意用户名和公司名,输入key文本中提供的授权码,点击注册即可

功能特色
1、所见即所得编辑器
编辑网站在设备上显示的样子。随时切换以像在其他任何平板电脑,PC或移动设备上一样查看和编辑它。
2、没有编程
无需学习任何HTML或CSS。只需单击,拖放或键入即可。但是,当然,您仍然可以随意混合自己的代码。
3、自由!
编辑器是免费的。使用它可以创建尽可能多的网站。只需下载并继续。
4、只需单击几下,即可创建出色的响应式网站
Rocket Cake内置了对所有重要HTML元素的支持:图像库,幻灯片,可调整大小的容器,时尚的按钮,渐变,HTML 5视频,音频等。
5、清理生成的代码
编辑器吐出干净的HTML/CSS代码。您还可以将其用作更复杂的网站的基础或服务器脚本的模板。
6、断点编辑器
指定您自己的断点以根据需要调整网站。灵活的断点编辑器使其非常容易。
7、专业版
有一个专业版,可以选择插入自定义CSS,HTML,JavaScript,PHP代码,用户定义的断点代码和高级支持。
使用帮助
1、创建一个新的空网站
启动RocketCake程序后,它将要求您从模板创建新网站。选择第一个条目“空页面”以创建一个新的空网站。现在,编辑器将如下所示:
看一下左侧的“属性”窗口。在这里,您可以快速更改页面的外观(或当前选择的任何元素)。您可以在此处输入页面的标题(这是通常在google中显示的文本,如果该页面将您的页面显示为搜索结果)或链接的默认颜色。另外,您可以根据需要设置背景颜色,渐变或图像。
2、创建一个响应式网站
首先,向页面添加一个导航菜单。在右侧的工具集中选择“导航菜单”元素,然后单击进入页面。这将创建一个菜单元素:
您可以单击它,然后直接在其中键入文本以创建一些菜单项。这样做,并创建菜单项,例如“公司”和“关于”。另外,您可以根据需要更改背景颜色,以使网站看起来更漂亮。默认情况下,菜单的宽度为100%,横跨页面的整个宽度。这非常有用,因为它将随后自动调整为不同的屏幕尺寸。
尝试一下:是否看到页面底部的水平滑块?左右移动它:使用它,您可以预览页面在不同屏幕宽度的设备上的外观。
将滑块放回右侧,我们会稍微调整菜单的布局:首先,我们将菜单的最大宽度设置为800。这样,在大分辨率下,网站看起来会更好。
选择菜单后,在左侧的属性窗口中,搜索“MaxWidth”条目,并将其更改为“800”,这样它的宽度就不会超过800像素:
另外,我们希望菜单在容器中居中,因此在菜单仍处于选中状态时,单击“居中文本”按钮
3、在页面上添加徽标图像
大!接下来,我们要在菜单正下方有一个图像。我们可以为此使用Image元素,但是由于稍后我们想在图像顶部添加一些文本,因此我们改用Container并简单地使用其background-image属性。
在右侧的工具集中选择Container元素,然后单击所创建菜单下方某处的页面。
向下拖动其下边框的白色正方形使其变大。
然后,在左侧的属性窗口中,找到“BackgroundMode”条目,并将其设置为“Image”。
将出现一个新条目“BackgroundImage”,您可以在其中从磁盘中选择一些图像文件。
与使用菜单一样,搜索“MaxWidth”条目,并将其更改为“800”。
同样,在选择contaienr的同时,单击“居中文字”按钮。
4、添加网站正文
现在我们有了一个菜单,一个漂亮的图像作为徽标,但是我们仍然需要添加一些真实的内容,例如描述您网站的文字。为此,我们再次添加一个容器:
在右侧的工具集中选择Container元素,然后单击进入页面,该页面位于您上次添加的图像下方。
为了使其外观与我们在顶部添加的菜单相同,请执行与菜单相同的操作:仍然选择新的Container时,在左侧的属性窗口中搜索“MaxWidth”条目,并将其更改为“800”,则不会超过800像素。
同样,在选择容器后,单击“居中文本”按钮。
然后,单击到容器的中间,然后开始输入一些文本。您可以根据需要设置文本格式:
5、插入图片
为了使网站文本看起来更漂亮,您可以轻松地在文本中添加图片:
在工具集中选择Image元素,然后单击文本,以显示图像。
调整图像大小以适合您的需求。
右键单击图像,然后在菜单中选择“文本浮动->左”,以使文本在图像周围浮动。
选择图像后,在属性窗口中,搜索条目“页边距”,并将其从“0,0,0,0”更改为“10、10、10、10”。这样会在图像周围产生少量的文本空白,然后看起来更好看。