WebStorm 2019 Mac破解版是一款非常专业的JavaScript开发工具,支持不同浏览器的提示,还包括所有用户自定义的函数(项目中).代码补全包含了所有流行的库,是JAVA开发的必备工具.WebStorm为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。WebStorm 2019.1为JavaScript和TypeScript带来了新的智能意图,改进了对Angular的支持,更新了CSS和HTML文档,更强大的调试控制台等等!闪电吧小编强势推荐各位下载!
WebStorm 2019.3的启动速度提高了20%,对Vue.js的支持有了重大增强,JavaScript和TypeScript的代码完成更加智能,并且修复了许多挥之不去的错误。

软件功能
支持的主要框架
PhpStorm适用于Symfony,Drupal,WordPress,Zend Framework,Laravel,Magento,CakePHP,Yii等框架。
所有PHP工具
编辑器实际上“获取”您的代码,并深入了解其结构,支持现代和遗留项目的所有PHP语言功能。它提供了最好的代码完成,重构,即时错误预防等等。
包括
前端技术通过重构,调试和单元测试,最大限度地利用了尖端的前端技术,如HTML5,CSS,Sass,Less,Stylus,CoffeeScript,TypeScript,Emmet和JavaScript。通过实时编辑,可以在浏览器中立即查看更改。
内置开发人员工具
通过版本控制系统集成,支持远程部署,数据库/ SQL,命令行工具,Vagrant,Composer,REST Client以及许多其他工具,可以直接从IDE执行许多常规任务。
PhpStorm = WebStorm + PHP + DB / SQL
WebStorm的所有功能都包含在PhpStorm中,并且对PHP和数据库/ SQL支持的全面支持也被添加到顶部。
智能编码辅助
数百个检查在您键入时对照代码进行验证,分析整个项目。PHPDoc支持,代码(re)编排器和格式化程序,快速修复程序和其他功能可以帮助您编写易于维护的整齐的代码。
智能代码导航
由于高效,闪电般的导航功能,成为您的代码库的主人。IDE了解您想要去哪里,并立即获得您。
快速安全重构重新确定
您的代码可靠地安全重命名,移动,删除,提取方法,内联变量,推动成员向上/向下成员向下,更改签名和许多其他重构。语言特定的重构可以帮助您在几次点击中执行项目范围的更改,并可以安全地撤销。
简单的调试和测试
PhpStorm以零配置的可视化调试器而闻名,为您的应用程序中的每一步提供了非凡的洞察力。它与Xdebug和Zend Debugger配合使用,可以在本地和远程使用。使用PHPUnit进行单元测试,使用Behat和Profiler集成的BDD也可用。
系统要求
macOS 10.8.3 or higher
2 GB RAM minimum
4 GB RAM recommended
1024x768 minimum screen resolution
webstorm 2019 mac安装激活教程
1.本站下载压缩包,解压后双击JetBrains.WebStorm.v2019.1.2.macOS.dmg,打开文件内包含安装包,补丁和激活说明
2.继续双击JetBrains.WebStorm.v2019.1.2.macOS.dmg安装,等待验证
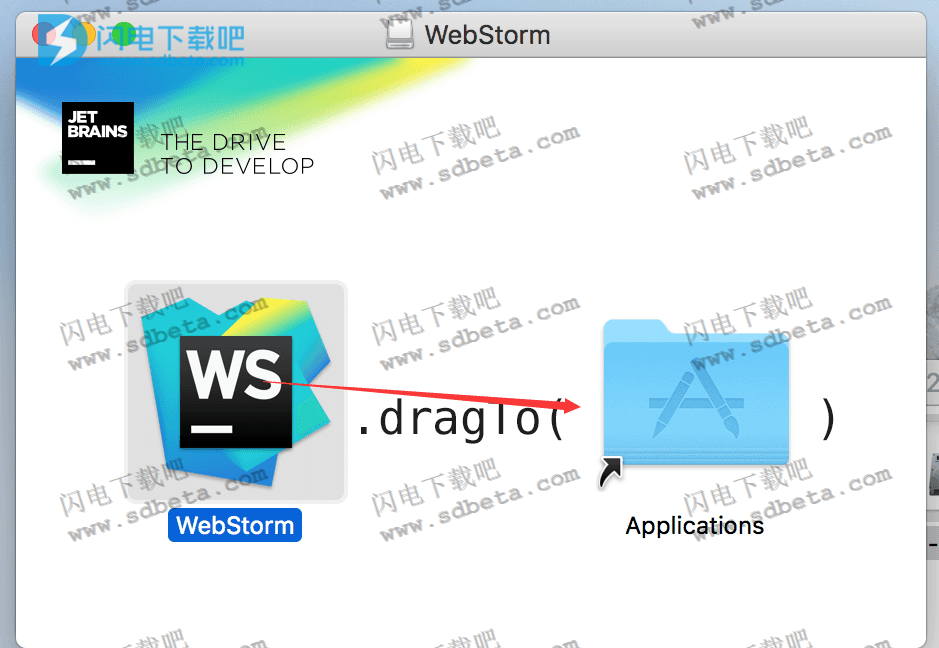
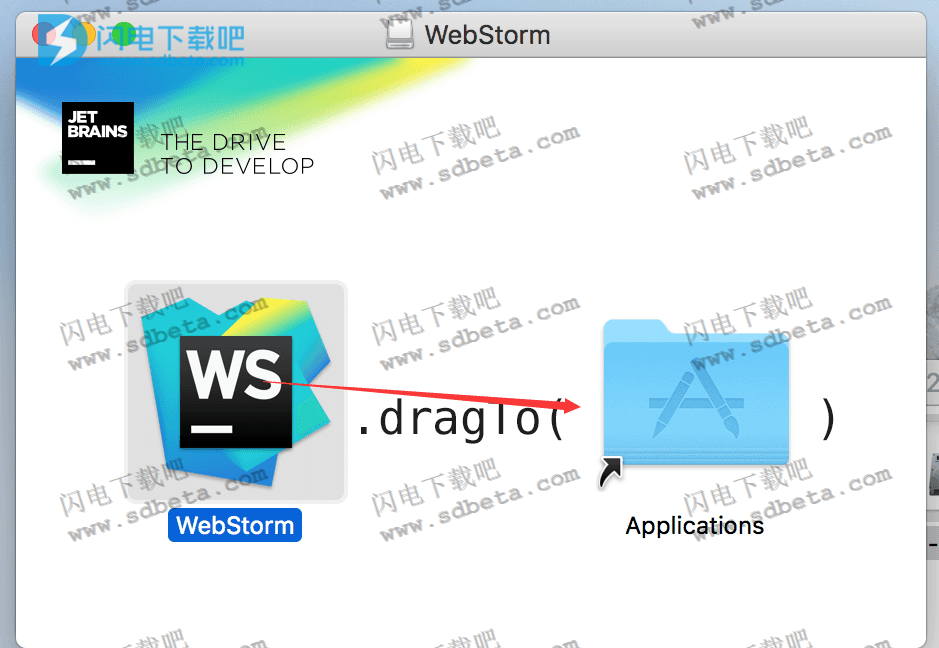
3.webstorm2019mac版安装很简单,将快捷图标“WebStorm”拖入到应用程序“Applications”应用文件夹中进行安装。

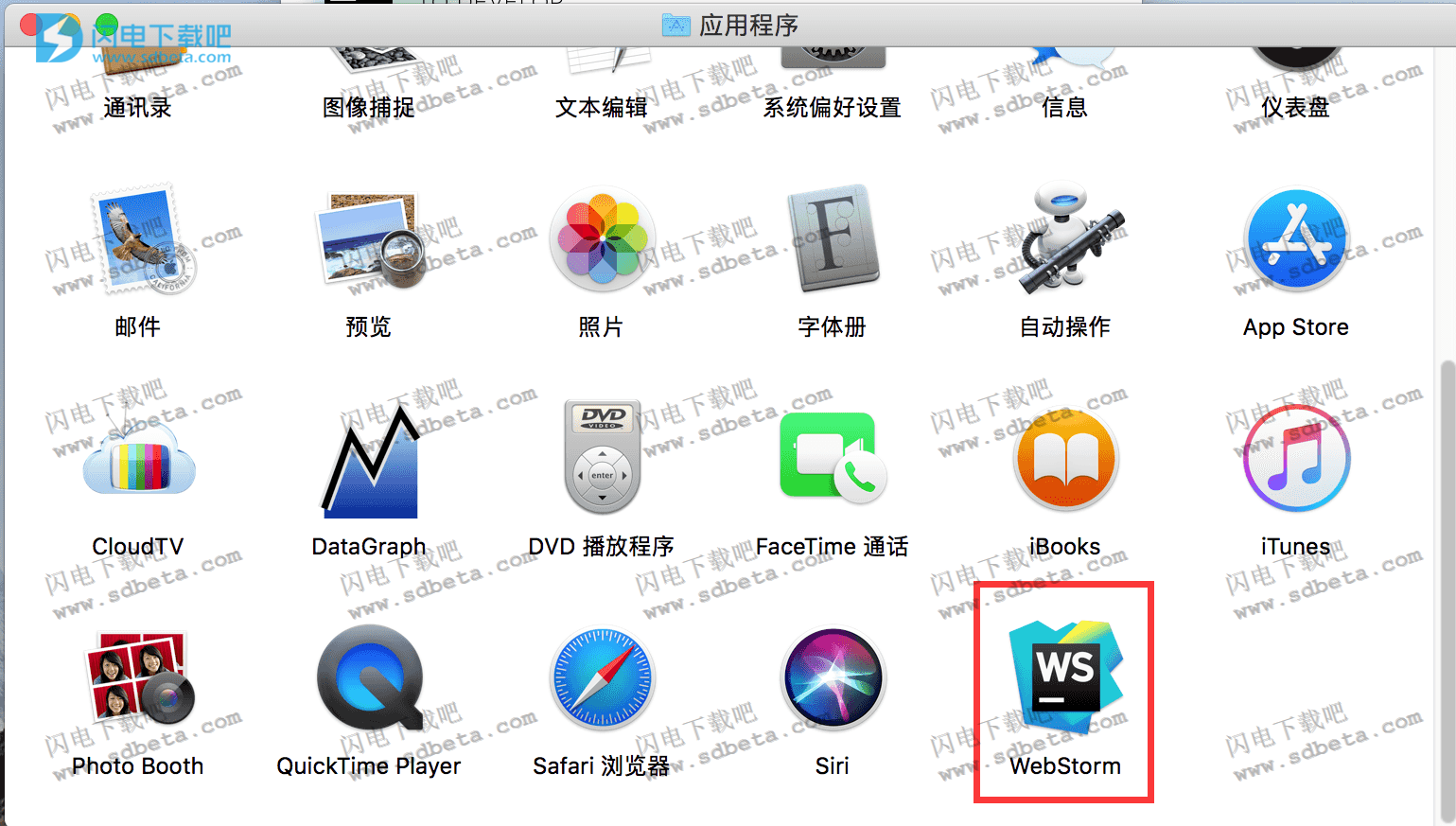
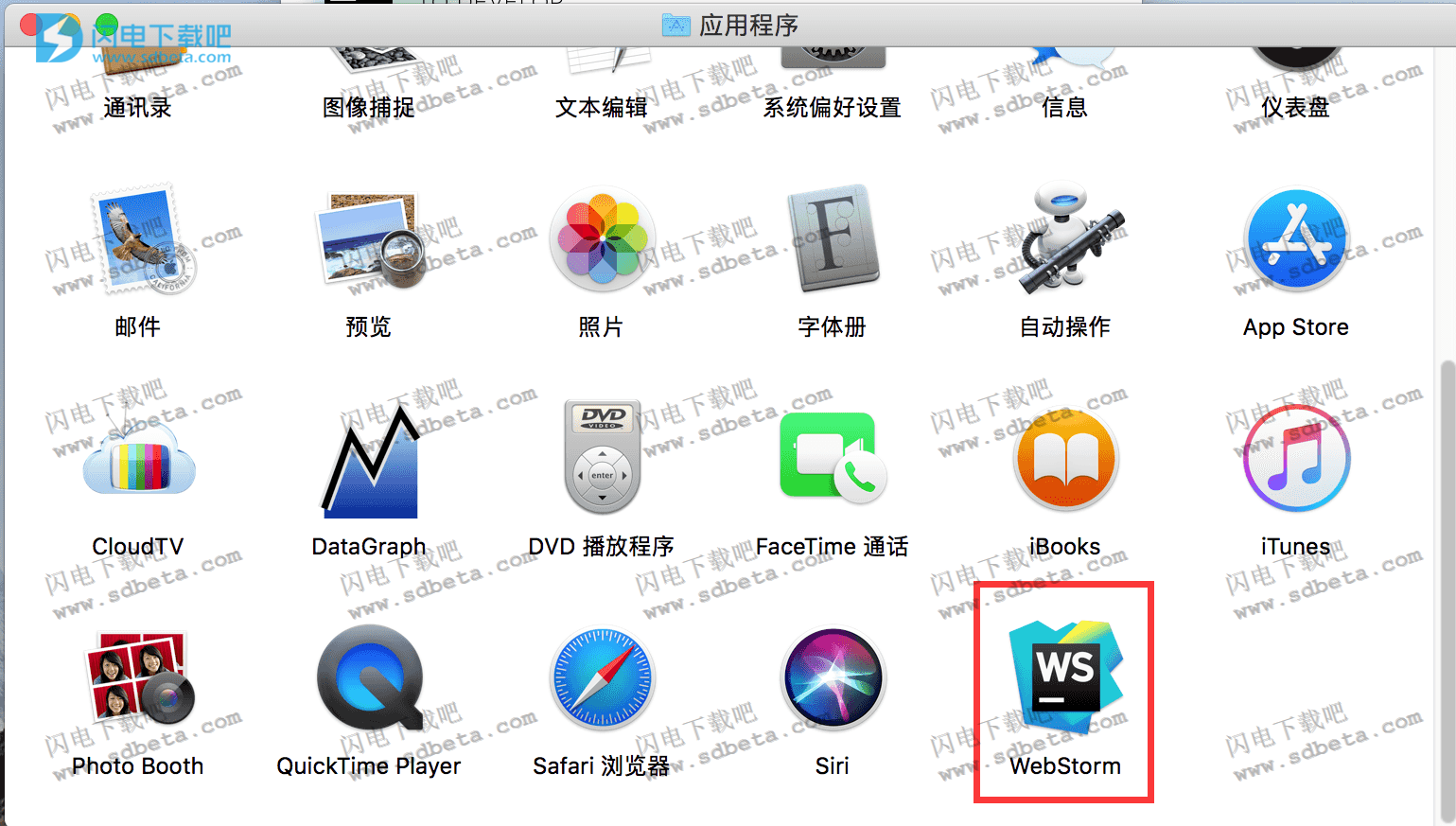
4..安装完成后,进入应用程序“Applications”应用文件夹,找到快捷图标WebStorm并运行

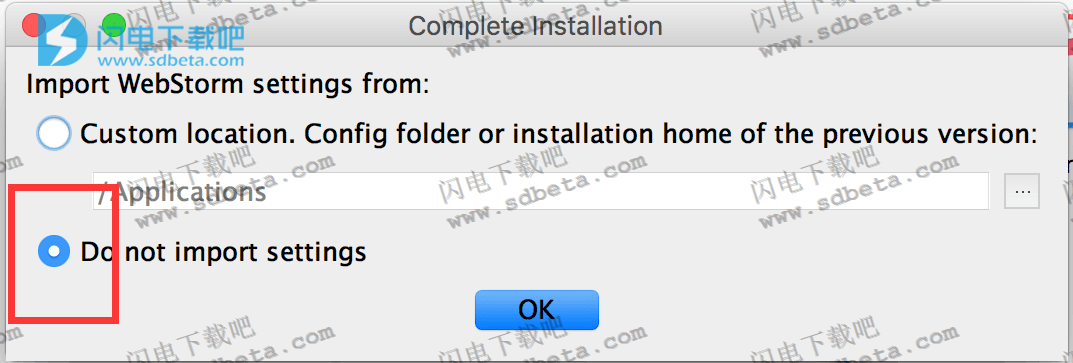
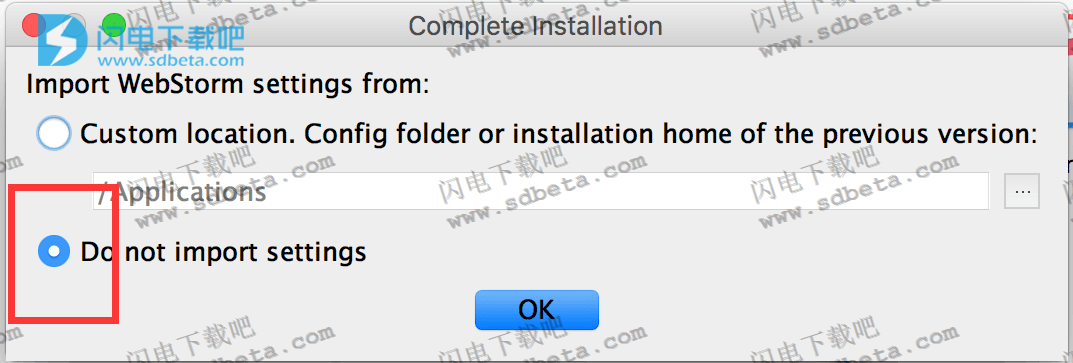
5.选怎 don‘t import settings

6.将协议拉到最下面,点aeeept接受协议

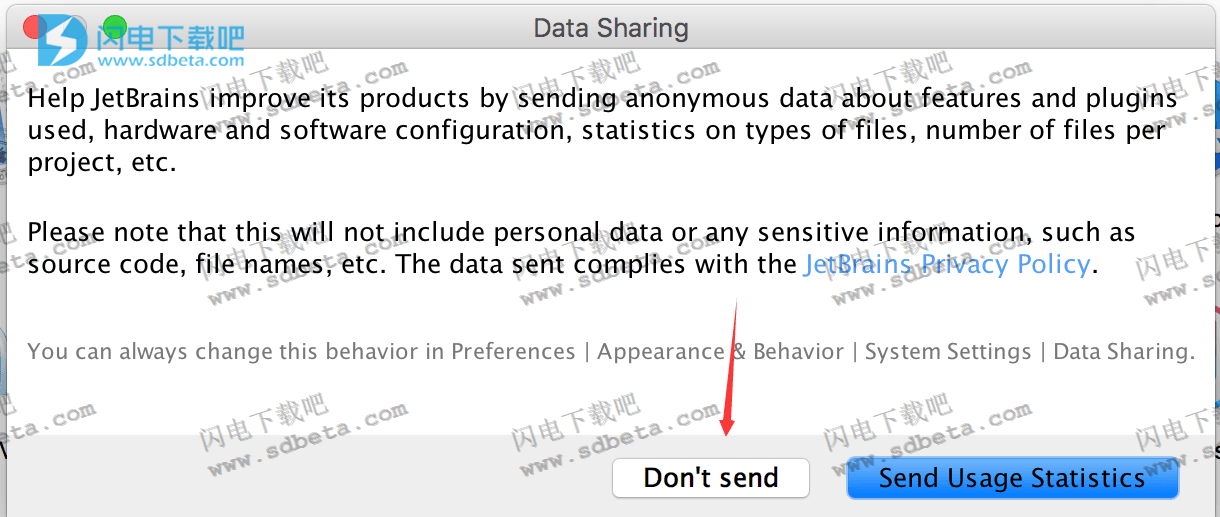
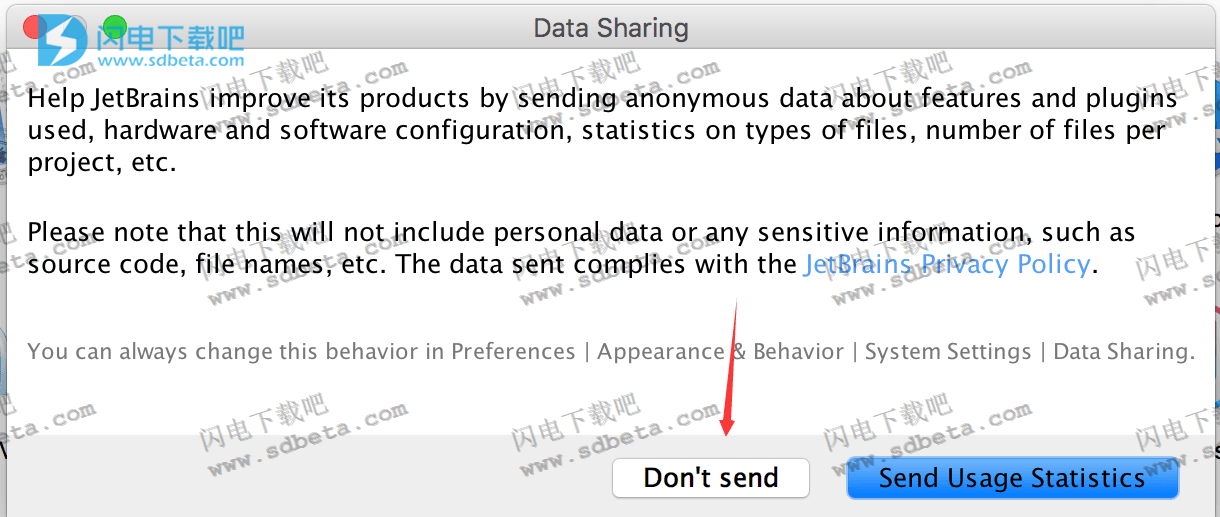
7.点don’t send

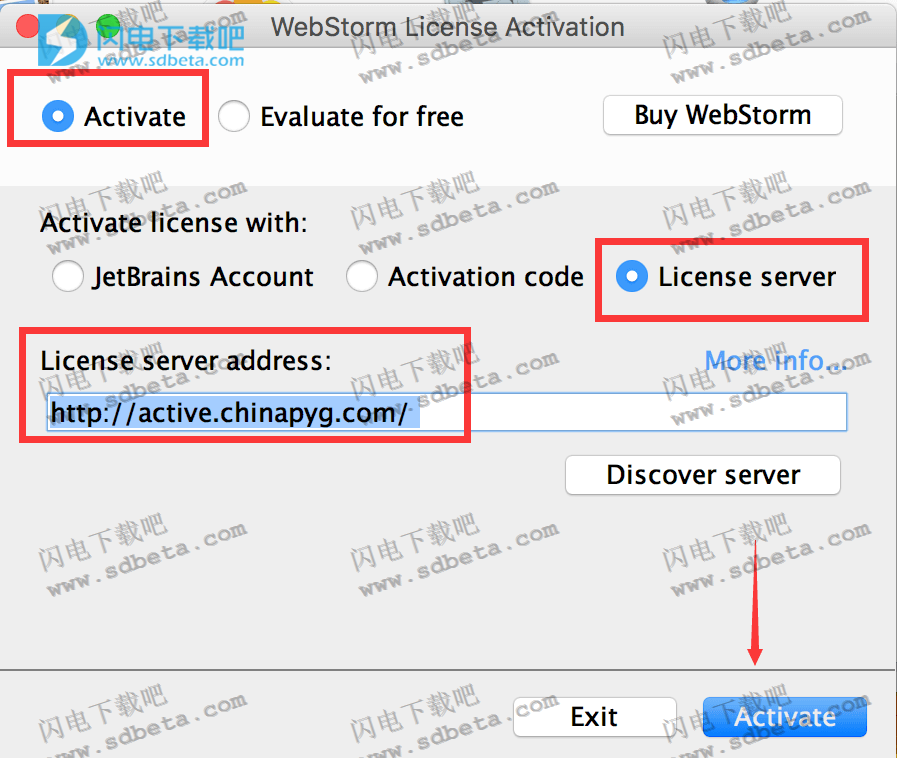
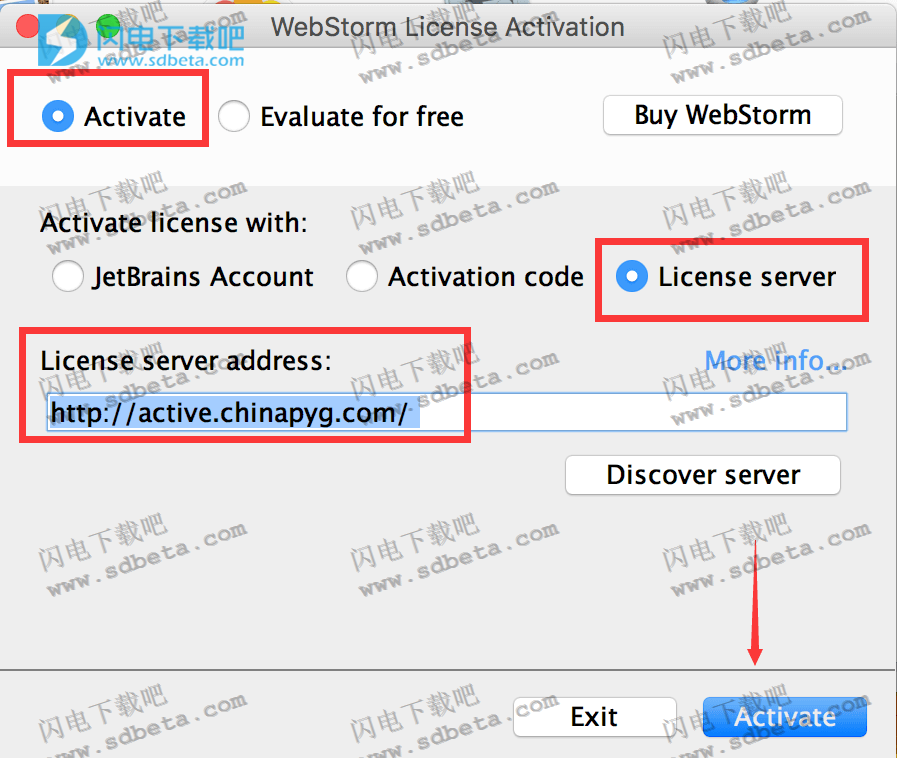
8.继续选择activate-licemse server,输入授权服务器地址http://active.chinapyg.com/ 点activate,完成激活了

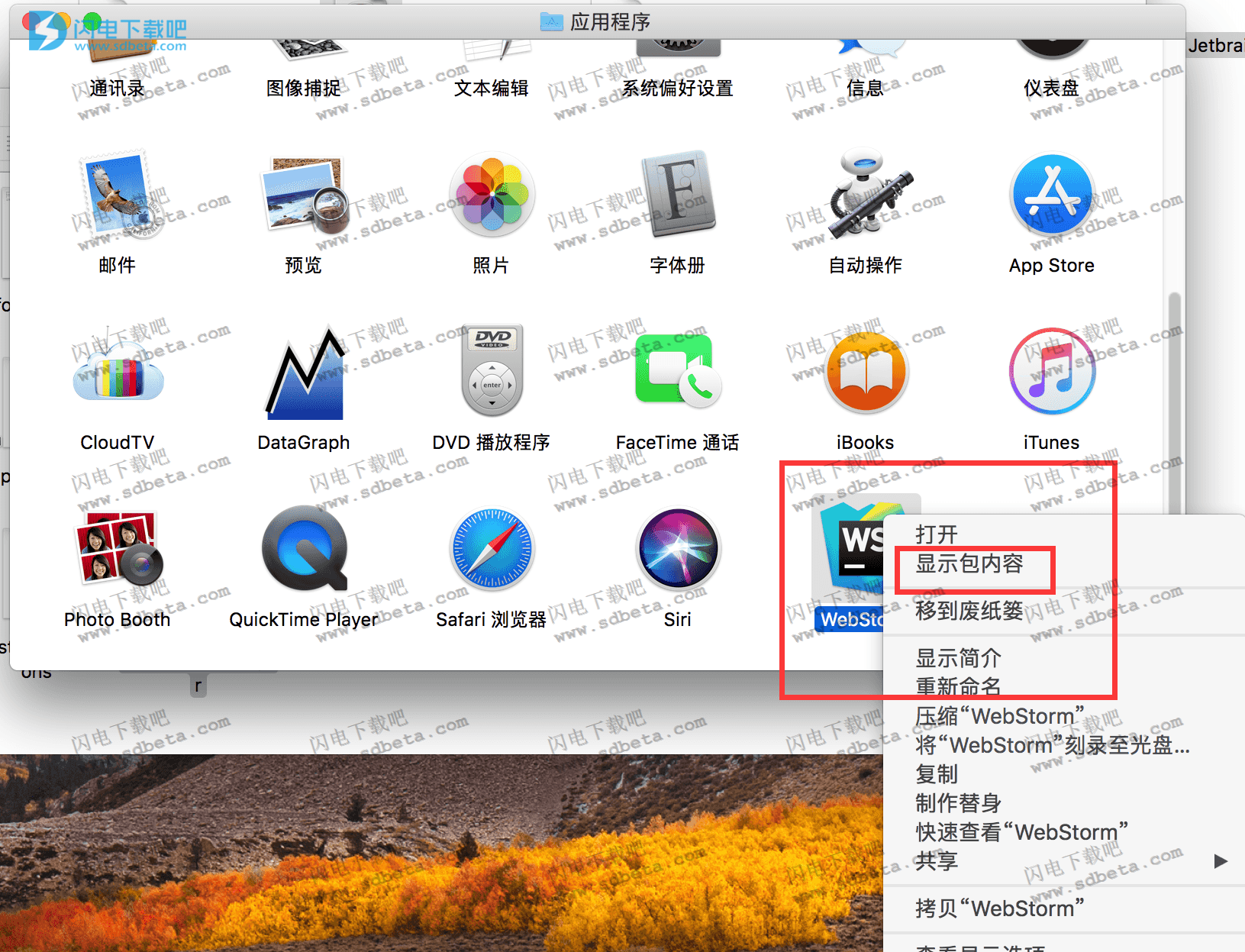
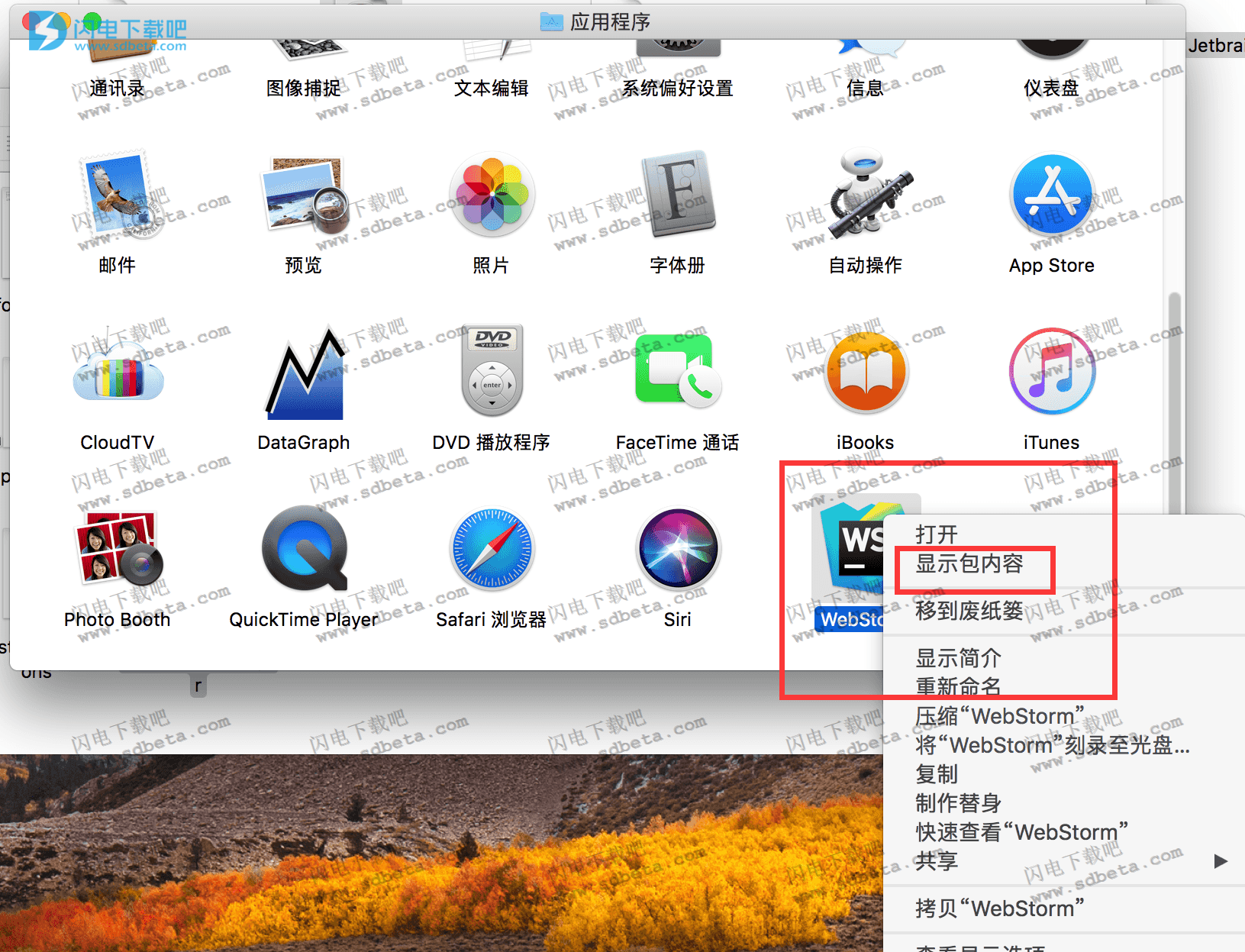
9.安装完成后,先不要运行软件,在应用程序“Applications”应用文件夹内,右键webstorm快捷图标,选择“显示包内容”

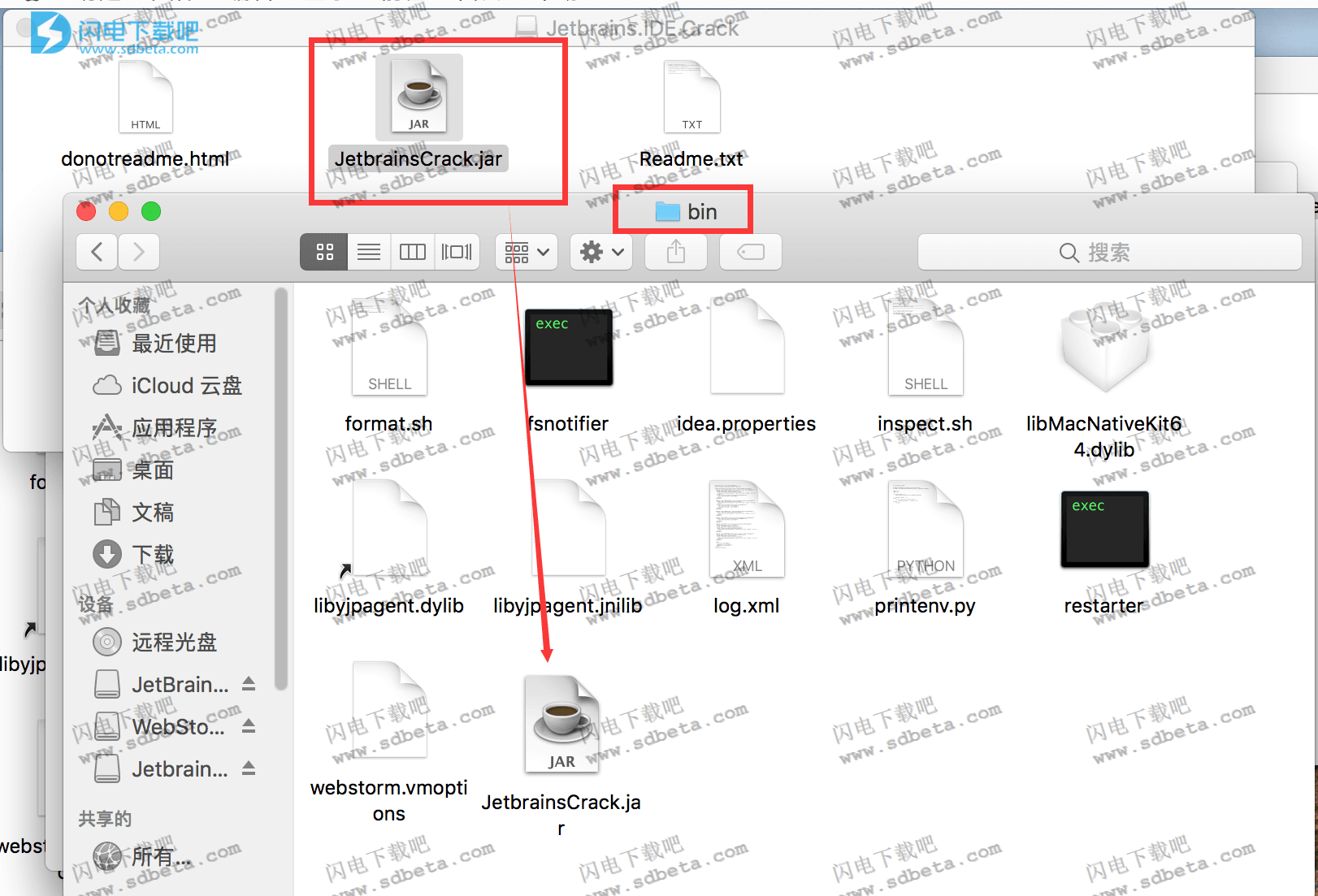
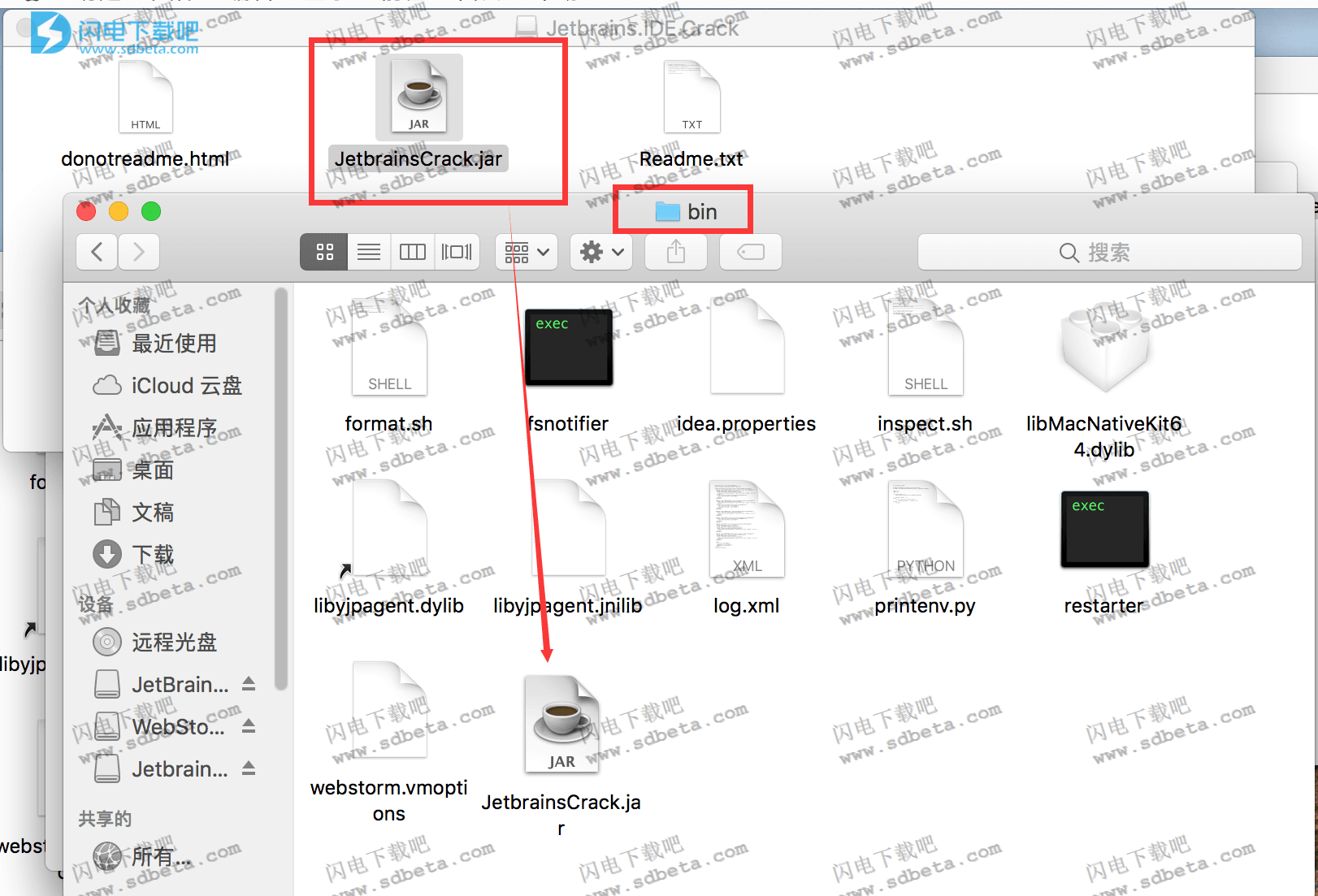
10.找到Contents/bin目录,完整路径【Application/WebStorm/Contents/bin】。将补丁JetbrainsCrack.jar复制到该目录

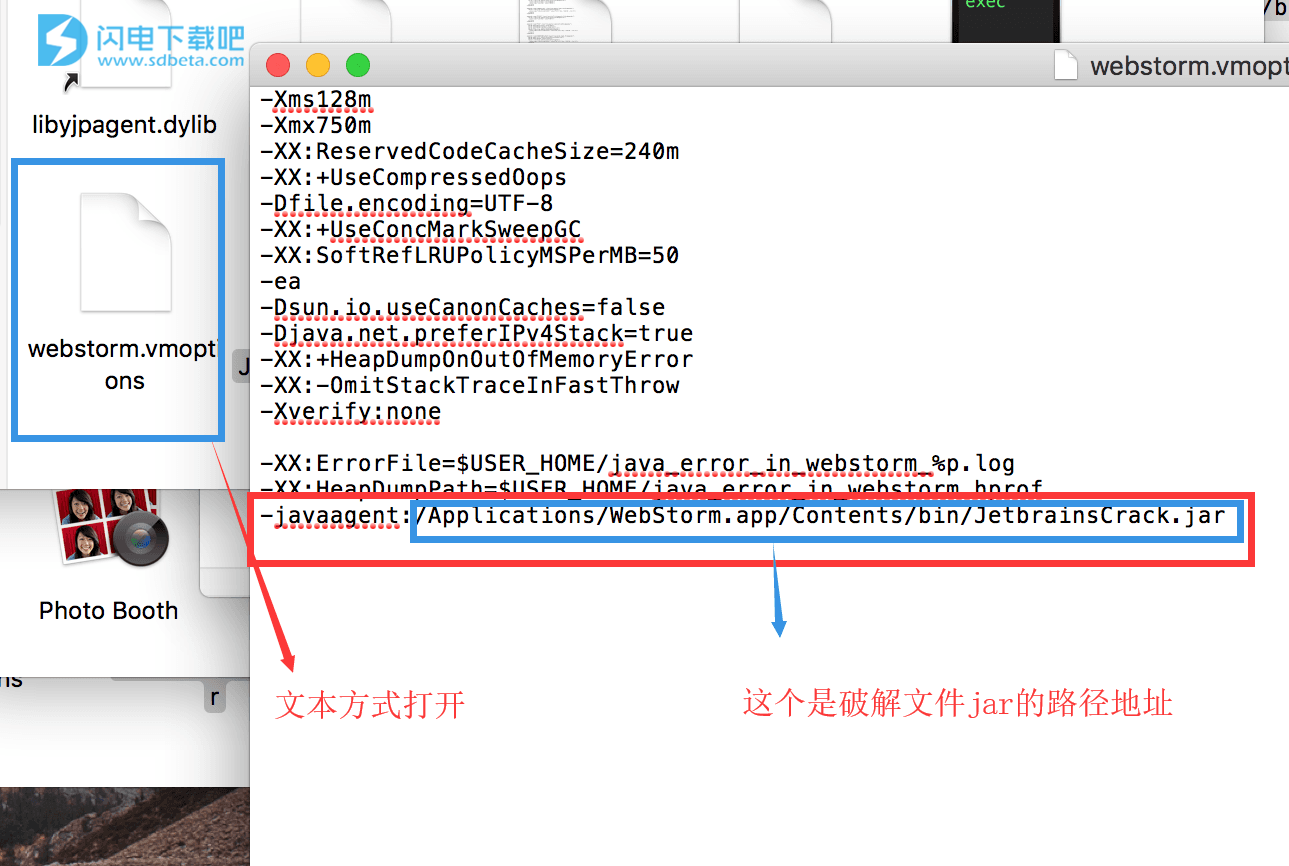
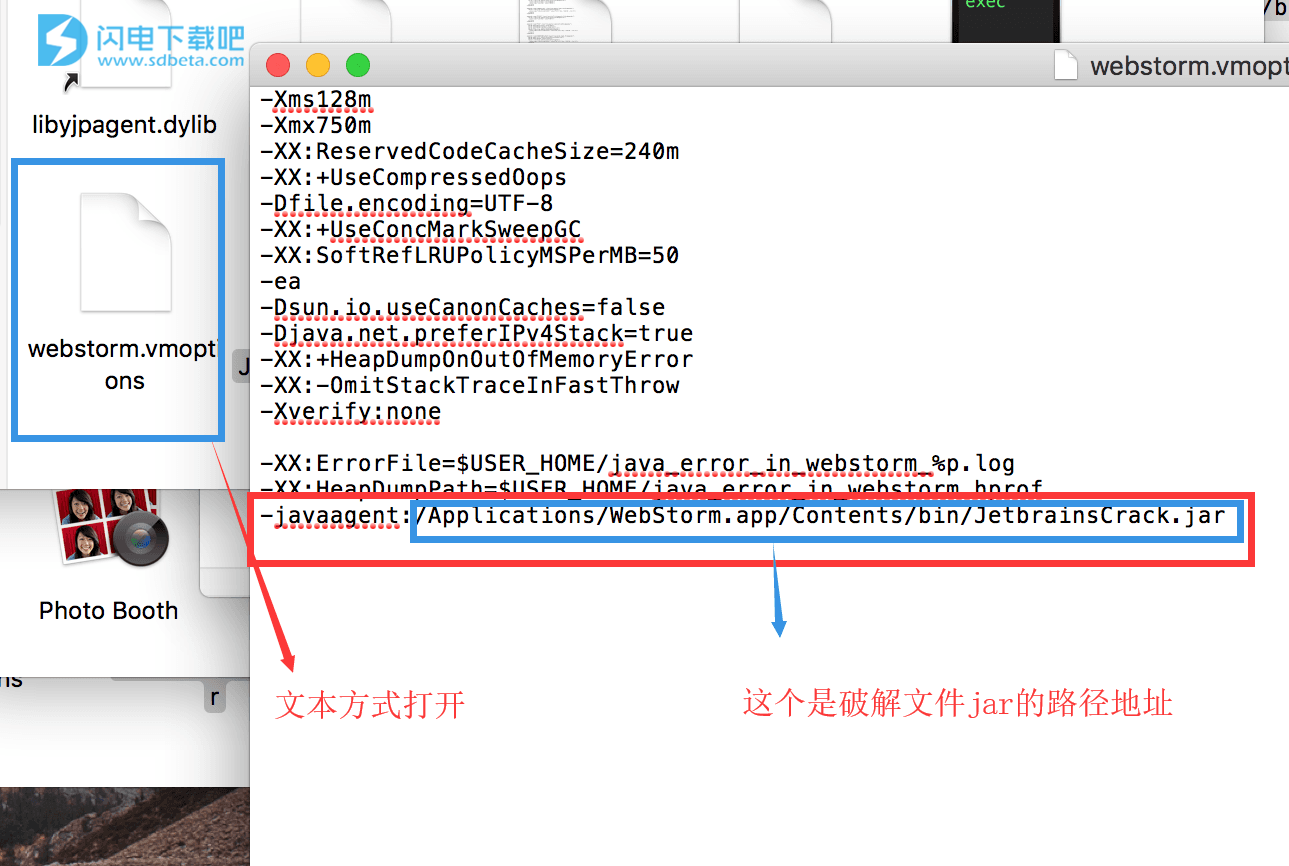
11.以文本方式打开Application/WebStorm/Contents/bin目录内的【webstorm.vmoptions】文件,在最后一行添加
-javaagent:/Applications/WebStorm.app/Contents/bin/JetbrainsCrack.jar(前面一定要加上-javaagent:,后面就是JetbrainsCrack.jar的路径地址)

12.重新运行软件,输入激活服务器:http://jetbrains-license-server至此破解完成
新功能介绍
JavaScript和TypeScript
使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
构架
对Angular应用程序的新检查
对于Angular应用程序,WebStorm添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
改进了对Vue应用程序中TypeScript的支持
WebStorm现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
改进了道具的完成
WebStorm现在为使用扩展运算符合并的React props提供了更好的代码完成。
HTML和样式表
更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
测试
突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
工具
新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
改进了对短绒的支持
WebStorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
IDE
新的UI主题
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctr