本系列教程,来源吾爱论坛大神,从教程可以看得出作者技术高超。思维严密,认真有耐心,关键还幽默风趣,整理带来的图文教程非常易懂易学,小编看后感觉,值得分享给大家!也希望重新整理后,可以让更多的朋友能分享学习!而为什么叫教我表弟学HTML,是因为作者确实有老表要学习电脑,而初级就是html,于是才有了作者的系列教程!

认识HTML
什么是html?html为一个前端语言,和它一起的还包括CSS和javascript三部分组成,这三部分也是我们要掌握的,才能写出一个很好的网页,包括大家上浏览器看到的360首页、百度首页、京东、天猫、包括咱们的葫芦侠首页等大小型网站也是可以用html搭建写出来的。后期用CSS装饰和Javascript的一个动效实现。还有个误区先说明,不一定不会英语就写不好或者说学不好代码的,这个是错误的想法,有些东西只要是你喜欢我相信你会克服一定困难而学好或者做好它。 在写之前我们先建立一个站点文件夹,取名为cousin(这个站点不允许建立在我的文档、系统C盘中,可以建立在D盘,E盘都可以),继续第二步右键建立一个文本文档,取名为index(首页),随后打开我们先写个HTML的一个基础部分;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>学习html系列一</title>
</head>
<body>
</body>
</html>
这些就是一个基础网页html的基础构成部分,我们来一行一行解释一下。
<!doctype html> 感叹号(声明)doc(文档)type(类型)html(html5版本)。
浏览网站截图了一部分,包括360、百度、淘宝京东等各大网站的搭建很多都使用了HTML语言。

我们看到很多网页现在都用html5版本来写,这个具体也是因为版本越高功能越齐全。
<html></html>这是一对标签,夫妻缺一不可,我们看到一个放在代码开头,一个放在代码的结束,这个代表窗口的大小,通俗讲也是说我们所要让别人看到的界面大小,
<head></head> 页头(一对夫妻标签)
<title></title>标题(一对夫妻标签)
<body></bodu>身体,内容(一对夫妻标签)大家只要记住这几个代码所代表的内容即可,不用详细的搞清楚到底是什么什么。
重点也来说一下utf-8,俗称万国码,这个可以在浏览器页面中右键切换显示所有国家语言。找了一个列子带大家一起做做,让我们更熟悉今天所说的这些基础代码。

这段话是某个网页首页中的一个免责声明的一个相关内容。
免责声明本协议是您(用户)与xxx网站之间的协议,您在浏览xxx网站之前或下载安装xxxx软件之前需认真阅读(未成年人需在家长陪同下阅读)本协议,若您不接受本协议条款,请您立即终止浏览本网站及终止软件的安装使用。1、关于xxx网站及软件1.1xxx软件是基于xxx网站所展示的信息而开发的手机APP软件,xxxx软件与网站内容为相同数据。xxxx软件与xxxx在本协议中称为“本网站”或“本服务”。1.2本网站是一个游戏、工具、其他应用及用户经验的交流分享平台,所有内容均为用户分享,本网站不提供内容。2、用户使用规则2.1、 用户不得利用本服务制作、复制、发布、传播、存储含有下列内容的信息:(一)反对宪法所确定的基本原则的;(二)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;(三)损害国家荣誉和利益的;(四)煽动民族仇恨、民族歧视,破坏民族团结的;(五)破坏国家宗教政策,宣扬邪教和封建迷信的;(六)散布谣言,扰乱社会秩序,破坏社会稳定的;(七)散布淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪的;(八)侮辱或者诽谤他人,侵害他人合法权益的;(九)含有法律、行政法规禁止的其他内容的。2.2、用户必须清楚使用规则,本网站的服务仅供个人学习欣赏交流,非商业性质的使用,用户不可通过本服务从事任何商业目的的发行、传播活动。2.3、用户明白,用户使用本服务不得发布侵犯任何第三方作品的知识产权的信息。同时不得发布侵害第三方姓名权、名誉权、肖像权、隐私权等各类合法权益的信息。3、免责声明3.1用户明白,本网站的信息均由其他用户分享而来,本网站无法保证该等信息的准确性、完整性、可用性。3.2用户明白,本网站的信息均由其他用户分享而来,本网站无法判断用户分享的信息是否构成对第三方侵权,若用户通过本网站获取了第三方侵权的信息,应当立即删除或停止使用。3.3本网站不提供内容存储及下载,若由于第三方存储网站的原因导致用户无法上传或下载内容的,本网站不承担责任。3.4 若用户发布任何违法或侵犯第三方合法权益的信息的,由用户自行承担责任。3.5 本服务的提供受制于服务器、通讯网络的稳定性,若非本网站可控制的因素导致服务中断的,本网站不承担责任。4、账号注册4.1本网站及软件的部分功能的实现需要注册,成为注册用户后可以得到本网站更好的服务。4.2用户注册账号及账户内的道具、数据等用户拥有使用权,该等数据属于本网站的一部分,最终的权利归本网站。4.3 注册用户若违反本协议的约定的,本网站有权在不通知用户的情况下暂停或终止服务账号的使用。5、知识产权5.1本网站的名称、标识、UI、信息内容等受法律保护,任何人不得复制、模仿。5.2本软件程序受知识产权保护,任何第三方不得对本软件反向编辑、开发,在未经本网站同意下修改、发行本软件。5.3本网站内的软件、游戏、文字、图片等由其他用户上传,用户可浏览、下载使用,但不得从事侵犯知识产权的活动。5.4用户在分享游戏、软件链接地址时应当确认内容是合法的、不侵犯任何第三方知识产权的方可发布。5.5用户在浏览下载本网站其他用户分享的信息时,发现有侵犯他人知识产权的,请通知本网站,详见附件版权保护投诉指引。6、纠纷解决若用户与本网站发生任何争议的,用户可通过本网站客服通道提出及协商,若协商不成的,应当将纠纷提交至本网站所在地人民法院诉讼管辖。7、其他本网站有权对本协议做出修改,若用户的继续使用本网站视为接受更新后的协议,更新后的协议对双方继续具有约束力。 附:版权保护投诉指引1、本网站重视知识产权的保护,若本网站中用户分享的内容侵犯您的版权,请告知我们,若属于有效投诉,我们及时删除涉嫌侵权内容或链接。2、有效投诉至少应包含如下信息2.1权利人的权利证明,权利包含被投诉的信息;2.2 提供涉嫌侵权网页的URL地址,或者提供能够准确锁定涉嫌侵权内容的信息。3、投诉方式请将投诉信息发送至邮箱x'x'x'x'x'x'x'x'x'x'x'x'x@qq.com
如何把这段话呢呈现在一个网页中,我们一起做,我们一起学的做
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>学习html系列一</title>
</head>
<body>
</body>
</html>
这个呢是我们起始的代码,我们需要把内容复制添加在<body>与</body>的标签中。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>免责声明</title>
</head>
<body> 本协议是您(用户)与xxx网站之间的协议,您在浏览xxx网站之前或下载安装xxxx软件之前需认真阅读(未成年人需在家长陪同下阅读)本协议,若您不接受本协议条款,请您立即终止浏览本网站及终止软件的安装使用。1、关于xxxx及软件1.1xxxx是基于xxx网站所展示的信息而开发的手机APP软件,xxxx软件与网站内容为相同数据。xxxx软件与xxx网站在本协议中称为“本网站”或“本服务”。1.2本网站是一个游戏、工具、其他应用及用户经验的交流分享平台,所有内容均为用户分享,本网站不提供内容。2、用户使用规则2.1、 用户不得利用本服务制作、复制、发布、传播、存储含有下列内容的信息:(一)反对宪法所确定的基本原则的;(二)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;(三)损害国家荣誉和利益的;(四)煽动民族仇恨、民族歧视,破坏民族团结的;(五)破坏国家宗教政策,宣扬邪教和封建迷信的;(六)散布谣言,扰乱社会秩序,破坏社会稳定的;(七)散布淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪的;(八)侮辱或者诽谤他人,侵害他人合法权益的;(九)含有法律、行政法规禁止的其他内容的。2.2、用户必须清楚使用规则,本网站的服务仅供个人学习欣赏交流,非商业性质的使用,用户不可通过本服务从事任何商业目的的发行、传播活动。2.3、用户明白,用户使用本服务不得发布侵犯任何第三方作品的知识产权的信息。同时不得发布侵害第三方姓名权、名誉权、肖像权、隐私权等各类合法权益的信息。3、免责声明3.1用户明白,本网站的信息均由其他用户分享而来,本网站无法保证该等信息的准确性、完整性、可用性。3.2用户明白,本网站的信息均由其他用户分享而来,本网站无法判断用户分享的信息是否构成对第三方侵权,若用户通过本网站获取了第三方侵权的信息,应当立即删除或停止使用。3.3本网站不提供内容存储及下载,若由于第三方存储网站的原因导致用户无法上传或下载内容的,本网站不承担责任。3.4 若用户发布任何违法或侵犯第三方合法权益的信息的,由用户自行承担责任。3.5 本服务的提供受制于服务器、通讯网络的稳定性,若非本网站可控制的因素导致服务中断的,本网站不承担责任。4、账号注册4.1本网站及软件的部分功能的实现需要注册,成为注册用户后可以得到本网站更好的服务。4.2用户注册账号及账户内的道具、数据等用户拥有使用权,该等数据属于本网站的一部分,最终的权利归本网站。4.3 注册用户若违反本协议的约定的,本网站有权在不通知用户的情况下暂停或终止服务账号的使用。5、知识产权5.1本网站的名称、标识、UI、信息内容等受法律保护,任何人不得复制、模仿。5.2本软件程序受知识产权保护,任何第三方不得对本软件反向编辑、开发,在未经本网站同意下修改、发行本软件。5.3本网站内的软件、游戏、文字、图片等由其他用户上传,用户可浏览、下载使用,但不得从事侵犯知识产权的活动。5.4用户在分享游戏、软件链接地址时应当确认内容是合法的、不侵犯任何第三方知识产权的方可发布。5.5用户在浏览下载本网站其他用户分享的信息时,发现有侵犯他人知识产权的,请通知本网站,详见附件版权保护投诉指引。6、纠纷解决若用户与本网站发生任何争议的,用户可通过本网站客服通道提出及协商,若协商不成的,应当将纠纷提交至本网站所在地人民法院诉讼管辖。7、其他本网站有权对本协议做出修改,若用户的继续使用本网站视为接受更新后的协议,更新后的协议对双方继续具有约束力。 附:版权保护投诉指引1、本网站重视知识产权的保护,若本网站中用户分享的内容侵犯您的版权,请告知我们,若属于有效投诉,我们及时删除涉嫌侵权内容或链接。2、有效投诉至少应包含如下信息2.1权利人的权利证明,权利包含被投诉的信息;2.2 提供涉嫌侵权网页的URL地址,或者提供能够准确锁定涉嫌侵权内容的信息。3、投诉方式请将投诉信息发送至邮箱[email]xxxxxxxx@qq.com[/email]
</body>
</html>
粘贴好以后我们需要把其中的免责声明四个字放在我们的标题内。然后变成这样
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>免责声明</title>
</head>
<body>
刚才的声明内容在写一次
</body>
</html>
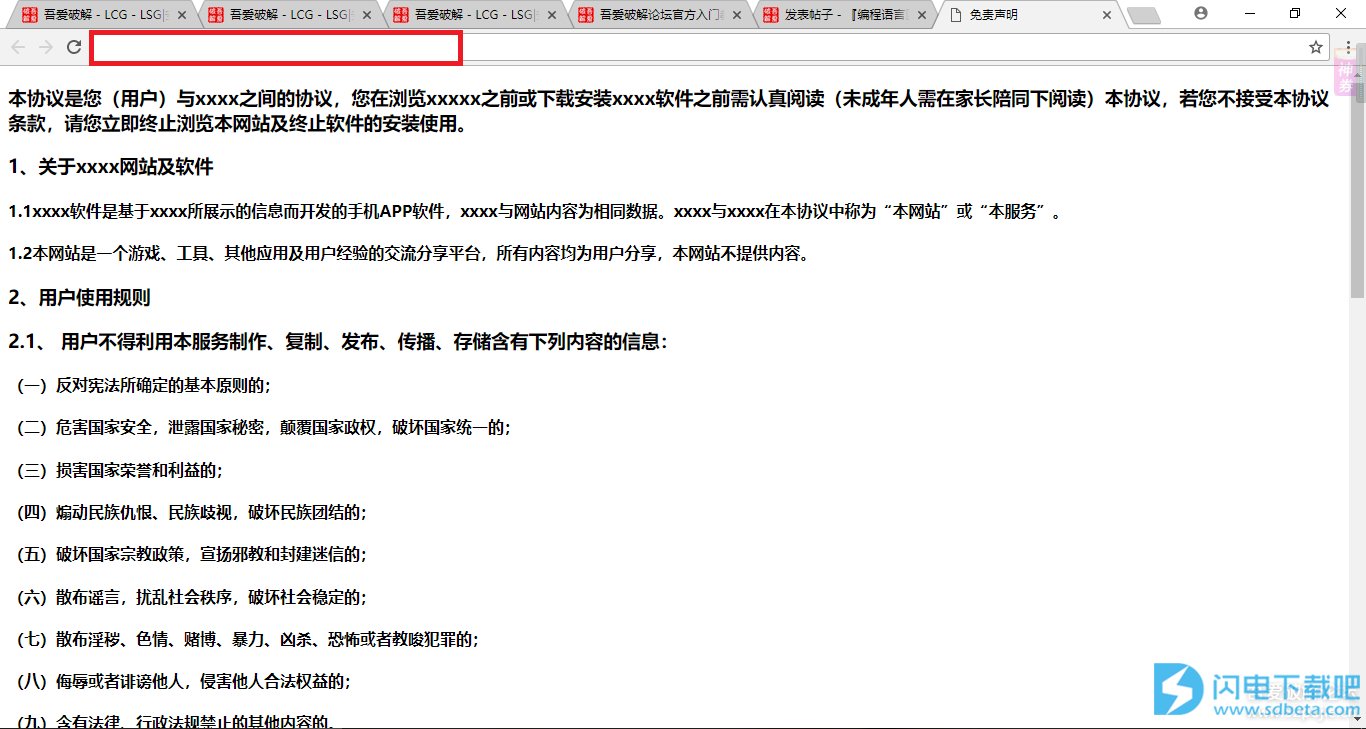
我们想看下网页中实际实现的效果。乱糟糟的一片

这个确实不是我们想要的结果。
然后我们给内容加上相应的标签,让他像wps排版一样呈现在网页中,如果不加这些标签呢,我们这些文字也一样会呈现在网页中,但是让人看到时一段话,没有任何排版出现。会让人无法接受所讲内容我们来对应加上几个标签。
总共给内容加了两个标签【<h3></h3>】、【<h4></h4>】两个标签,分别是两个对应的文本标签。我们另存一下.看看效果如何。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>免责声明</title>
</head>
<body>
<h3>本协议是您(用户)与xxxx之间的协议,您在浏览xxxxx之前或下载安装xxxx软件之前需认真阅读(未成年人需在家长陪同下阅读)本协议,若您不接受本协议条款,请您立即终止浏览本网站及终止软件的安装使用。</h3>
<h3>1、关于xxxx网站及软件</h3>
<h4>1.1xxxx软件是基于xxxx所展示的信息而开发的手机APP软件,xxxx与网站内容为相同数据。xxxx与xxxx在本协议中称为“本网站”或“本服务”。
</h4>
<h4>1.2本网站是一个游戏、工具、其他应用及用户经验的交流分享平台,所有内容均为用户分享,本网站不提供内容。</h4>
<h3>2、用户使用规则</h3>
<h3>2.1、 用户不得利用本服务制作、复制、发布、传播、存储含有下列内容的信息:</h3>
<h4>(一)反对宪法所确定的基本原则的;</h4>
<h4>(二)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;</h4>
<h4>(三)损害国家荣誉和利益的;</h4>
<h4>(四)煽动民族仇恨、民族歧视,破坏民族团结的;</h4>
<h4>(五)破坏国家宗教政策,宣扬邪教和封建迷信的;</h4>
<h4>(六)散布谣言,扰乱社会秩序,破坏社会稳定的;</h4>
<h4>(七)散布淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪的;</h4>
<h4>(八)侮辱或者诽谤他人,侵害他人合法权益的;</h4>
<h4>(九)含有法律、行政法规禁止的其他内容的。</h4>
<h4>2.2、用户必须清楚使用规则,本网站的服务仅供个人学习欣赏交流,非商业性质的使用,用户不可通过本服务从事任何商业目的的发行、传播活动。</h4>
<h4>2.3、用户明白,用户使用本服务不得发布侵犯任何第三方作品的知识产权的信息。同时不得发布侵害第三方姓名权、名誉权、肖像权、隐私权等各类合法权益的信息。</h4>
<h3>3、免责声明</h3>
<h4>3.1用户明白,本网站的信息均由其他用户分享而来,本网站无法保证该等信息的准确性、完整性、可用性。</h4>
<h4>3.2用户明白,本网站的信息均由其他用户分享而来,本网站无法判断用户分享的信息是否构成对第三方侵权,若用户通过本网站获取了第三方侵权的信息,应当立即删除或停止使用。</h4>
<h4>3.3本网站不提供内容存储及下载,若由于第三方存储网站的原因导致用户无法上传或下载内容的,本网站不承担责任。</h4>
<h4>3.4 若用户发布任何违法或侵犯第三方合法权益的信息的,由用户自行承担责任。</h4>
<h4>3.5 本服务的提供受制于服务器、通讯网络的稳定性,若非本网站可控制的因素导致服务中断的,本网站不承担责任。</h4>
<h3>4、账号注册</h3>
<h4>4.1本网站及软件的部分功能的实现需要注册,成为注册用户后可以得到本网站更好的服务。</h4>
<h4>4.2用户注册账号及账户内的道具、数据等用户拥有使用权,该等数据属于本网站的一部分,最终的权利归本网站。</h4>
<h4>4.3 注册用户若违反本协议的约定的,本网站有权在不通知用户的情况下暂停或终止服务账号的使用。</h4>
<h3>5、知识产权</h3>
<h4>5.1本网站的名称、标识、UI、信息内容等受法律保护,任何人不得复制、模仿。</h4>
<h4>5.2本软件程序受知识产权保护,任何第三方不得对本软件反向编辑、开发,在未经本网站同意下修改、发行本软件。</h4>
<h4>5.3本网站内的软件、游戏、文字、图片等由其他用户上传,用户可浏览、下载使用,但不得从事侵犯知识产权的活动。</h4>
<h4>5.4用户在分享游戏、软件链接地址时应当确认内容是合法的、不侵犯任何第三方知识产权的方可发布。</h4>
<h4>5.5用户在浏览下载本网站其他用户分享的信息时,发现有侵犯他人知识产权的,请通知本网站,详见附件版权保护投诉指引。</h4>
<h3>6、纠纷解决</h3><h4>若用户与本网站发生任何争议的,用户可通过本网站客服通道提出及协商,若协商不成的,应当将纠纷提交至本网站所在地。</h4>
<h3>7、其他</h3>
<h4>本网站有权对本协议做出修改,若用户的继续使用本网站视为接受更新后的协议,更新后的协议对双方继续具有约束力。</h4>
<h4>附:版权保护投诉指引</h4>
<h4>1、本网站重视知识产权的保护,若本网站中用户分享的内容侵犯您的版权,请告知我们,若属于有效投诉,我们及时删除涉嫌侵权内容或链接。</h4>
<h4>2、有效投诉至少应包含如下信息</h4><h4>2.1权利人的权利证明,权利包含被投诉的信息;</h4>
<h4>2.2 提供涉嫌侵权网页的URL地址,或者提供能够准确锁定涉嫌侵权内容的信息。</h4>
<h3>3、投诉方式</h3><h4>请将投诉信息发送至邮箱[email]xxxxxxx@qq.com[/email]</h4>
</body>
</html>
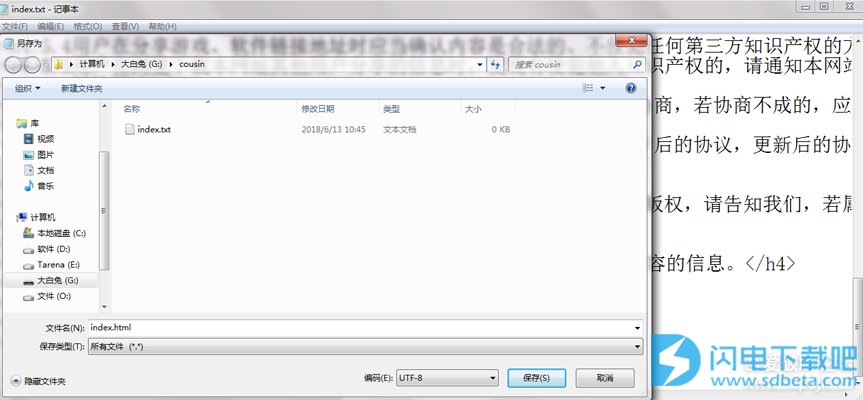
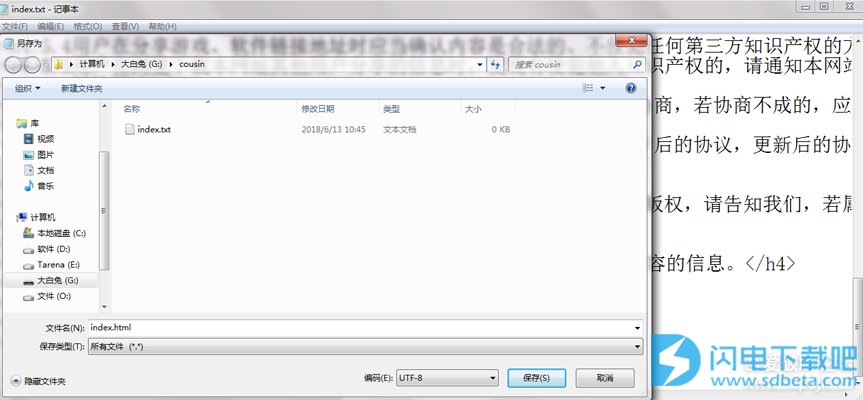
文件-另存-保存类型为所有文件-改后缀为html-编码改为utf-8-保存。

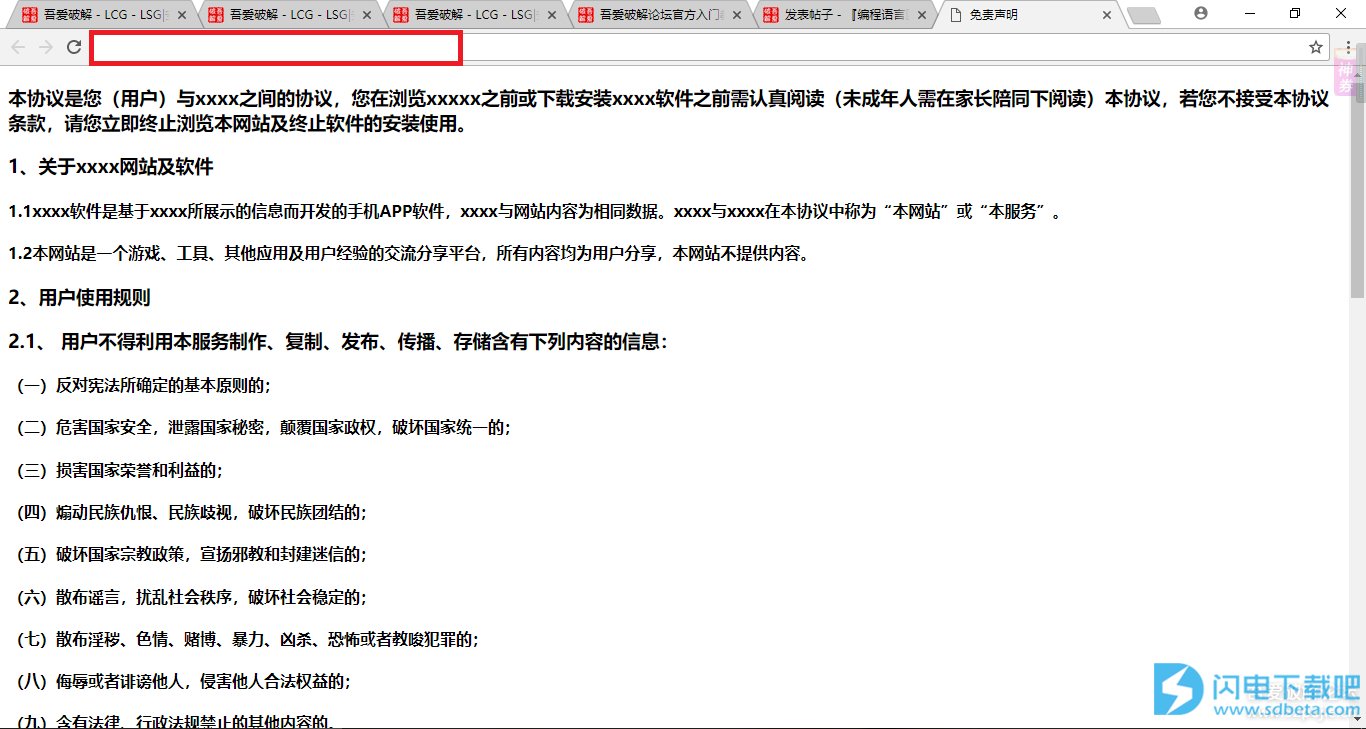
然后就可以双击网页打开了,我们一起来看下效果。

最后网站中实现的结果也确实和wps排版一样。网页中真实显示的效果。这个系列一也将要结束了,只是带大家初次认识一下html的基础。
据说作者后面要带大家从html学习到css,应该也会讲解html5,最后和作者一起制作个个人网站!真的不错呀,如果小白在这个暑假能系统性的学习一下html基础知识,对以后学习编程还是大有帮助的!
本文地址:http://www.sd124.com/article/2018/0615/223708.html
《html自学入门教程图文介绍 [教我表弟学HTML] 系列一:什么是HTML》由闪电下载吧整理并发布,欢迎转载!