作者后期可能陆续推出html+CSS+Javascript这三个系列,大家期待一下吧,本次带来的是系列教程之二,html呢是用来搭建网站的基本框架的,后期装饰和交互呢要用到的是CSS+javaScript,所以建议大家只要把前面的基础打好,后面看到代码也就不会太难了。上篇呢我们学了html的基本部分,分别是由声明html版本,双标签html(网页的窗口)、万国码的书写、双标签title(网页的页头)、双标签body(网页的身体,内容显示区域),这几个部分组成,这次的内容呢带大家了解一下书写html用的软件、html的其他几个元素的构成等。让我们一起走进今天的核心部分。
如果你初次看到本教程,请先看系列教程之一认识html :http://www.sd124.com/article/2018/0615/223708.html
对于高手来说,用记事本写代码简单方便,和普通吃饭一样简单,但对于新手来说,找一个适合根据,可以在你的学习道路上助你事半功倍!
小编这里推荐Dreamweaver,目前最新版是Dreamweaver cc2018,本站已经更新最新版Dreamweaver cc 2018破解版,并并分享图文激活教程
详细的下载安装教程参考:http://www.sd124.com/article/2017/1019/213685.html
另外小编带来的Dreamweaver cc2018的精简版本:http://www.sd124.com/wg/2018/0601/223269.html
安装就绪以后我们打开软件,文件——新建文档——文档类型——选择HTML——右下角创建。
我们看到软件已经帮我们创建好一个基本的html基础框架了,是不是感觉轻松好多了,先保存一下文件,再开始我们今天的内容。
(还记得上期建立的那个站点(cousin)我们尽量保存在此文件夹下,方便我们后续的教程工作展开)

这是我们基础的html框架,今天正式来详细讲一下html的语法规则。
html的标签语言是什么?什么是标签HTML的标签放在小于号(<)和大于号(>)之间,一般我们叫做尖括号内。比如:<html></html><head></head>这些都是html的标签,但是标签按照标签数量还分为单标签和双标签两种。
双标签是由“起始标签”与“结尾标签”两部分构成,必须成对使用,缺一不可。其中起始标签是代替我们告诉web浏览器我们的行动从此开始,而结尾标签同样也是代替我们告诉web浏览器我们的动作在这里就结束。结尾标签必须要内加一个斜杠(/)和起始标签形成相对。这种标签的语法是:
<标签 属性="值">内容</标签> 。
<起始标签 我们要加的属性=(等号在这里是赋值)“我们要赋予的值”>要显示的内容</结尾标签>
我们再来看看单标签
单标签相对双标签还是很少的几个代码,因为它只需要单独使用就可以完整低表达意思。所有这类标签的语法是:<标签 属性="值">
相对的标签已经传达完毕,我们在书写的的时候一定要注意以下几项:
1. 所有的标签和属性,都使用小写的英文字母。标签之间禁止出现中文输入法输入。2. 所有的属性值要添加双引号。3. 标签是双标签的时候需先写开始和结尾标签后,在书写我们的里面的内容。反正后期代码量增大而出现的问题。4. 代码的编写规范需要从外到内,从左到右,先写标签在写属性。
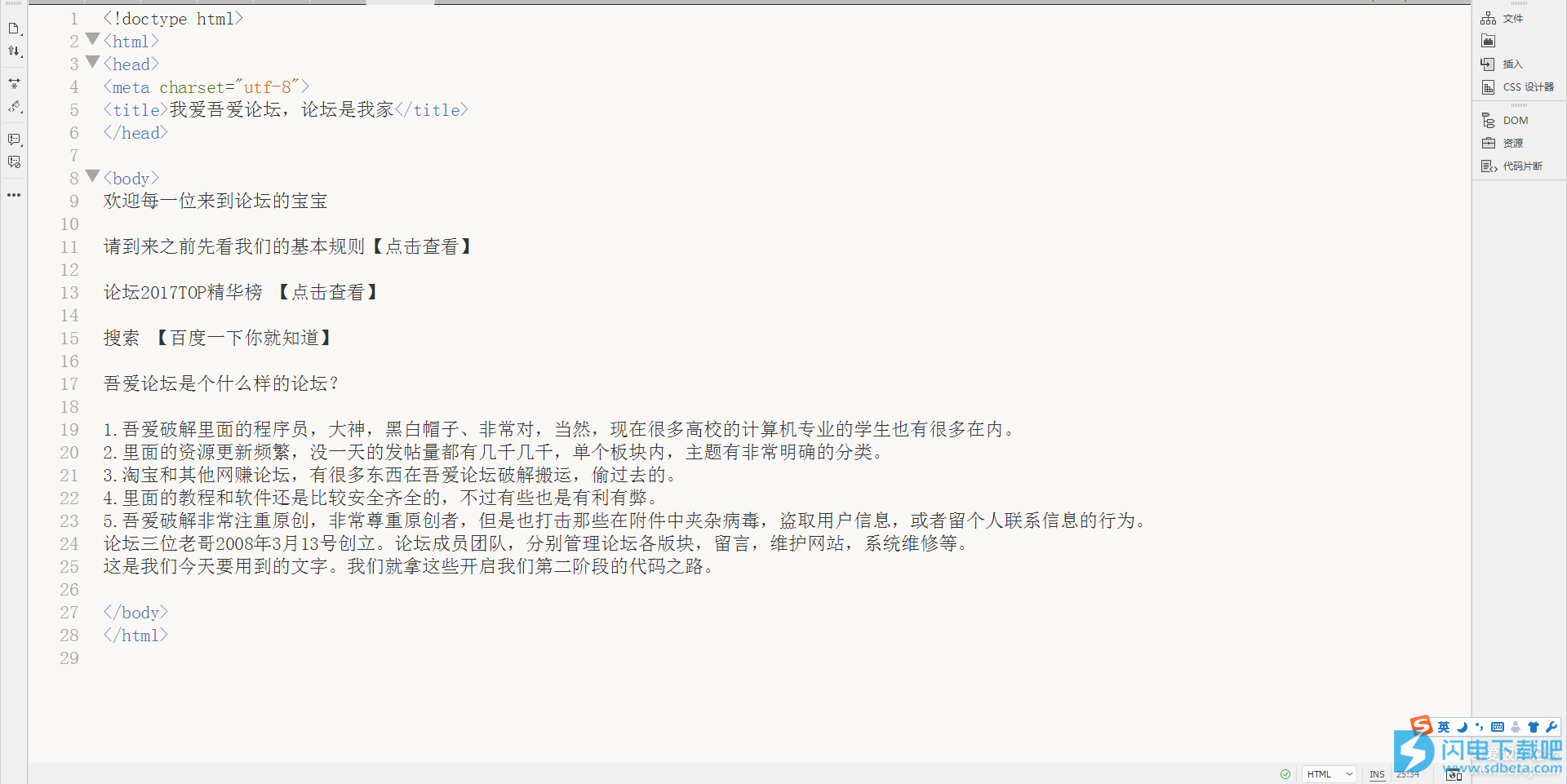
今天拿以下内容来熟悉我们的标签使用
标题:我爱吾爱论坛,论坛是我家
内容:
欢迎每一位来到论坛的宝宝
请到来之前先看我们的基本规则【点击查看】
论坛2017TOP精华榜 【点击查看】
搜索 【百度一下你就知道】
吾爱论坛是个什么样的论坛?
1. 吾爱破解里面的程序员,大神,黑白帽子、非常对,当然,现在很多高校的计算机专业的学生也有很多在内。
2. 里面的资源更新频繁,没一天的发帖量都有几千几千,单个板块内,主题有非常明确的分类。
3. 淘宝和其他网赚论坛,有很多东西在吾爱论坛破解搬运,偷过去的。
4. 里面的教程和软件还是比较安全齐全的,不过有些也是有利有弊。吾爱破解非常注重原创,非常尊重原创者,但是也打击那些在附件中夹杂病毒,盗取用户信息,或者留个人联系信息的行为。
论坛三位老哥2008年3月13号创立。论坛成员团队,分别管理论坛各版块,留言,维护网站,系统维修等。
这是我们今天要用到的文字。我们就拿这些开启我们第二阶段的代码之路。

我们需要把标题写在标签标题内,把我们的内容写在body标签内,软件内按F12可以直接跳转到绑定的浏览器中,现在可以先去看看浏览器中的效果,可定呢是乱糟糟的效果,我们预想效果很定不是这样。
这个时候我们要加上我们今天使用的标签了
<h1></h1>
H1会根据h1到h6在网页中文字实现从大到小,并且加上此标签会自动进行换行。
<p></p> 段落标签


我的效果出现了,这时候我有个要求,我背景看到太白了,想要个其他颜色,应该怎么让他换个颜色呢,bgcolor背景颜色的属性,
我们需要加到标签上并且给予赋值为自己喜欢的颜色<body bgcolor="#26FF2A"><标签 背景颜色=“我们要给的颜色”
这样保存下来我们看到了,我们的背景颜色就为绿色。当我们代码在软件中码完bgcolor的时候软件会提示出代码,我们负责回车选择自己喜欢的颜色即可。
这里的代码和实际图就不发出了,直接调到下一个效果,给背景图插入图片
这是我们要放的图片,论坛的小伙伴需要拿一张自己的图片,格式可以为(jif、jpg、png),存储在我们的站点下方便我们调用,
<body background="01.png">
<标签 背景=“指定图片”>
默认图片为平铺显示的,像有些网页中的那些,大多数是因为图片的大小等于背景浏览器窗口的大小。需要注意的是背景图片存放处和我们的文件要处于一个兄弟级关系才可。
我们代码:

背景图片我们会插入了,要是在文本后加入图片我们应该怎么做?我们先把背景图片删掉。

这是我做完的效果图,我把图片放在了我们的第一句标题下,带大家先一起看看代码是怎么写的。
<h3>欢迎每一位来到论坛的宝宝</h3>
<img src="01.png" width="100px" height="100px">
<p>请到来之前先看我们的基本规则【点击查看】<br>
我在要插入图片的位置写了<img>的单标签,给予属性,并且给予属性图片值。后面的那两个代码大家可以先不考虑理解(因为我的图片像素太大,我就强制加了一个宽高为100px,就是100像素的大小图片,这个后面会讲到,这里我先调用一下)
网页中一个超级连接点击跳转的效果制作,我们把点击连接放在点击查看的内容中文字内。比如这样
<a href="https://www.52pojie.cn">【点击查看】</a>
我们在点击查看文字两侧加入了<a></a>超级链接跳转标签,可以看到我们加入了吾爱论坛的链接。

这是效果图,可以看到加入超级链接的文字显示颜色和周围文字还有区别,这时候只要我们点击一下,就可以跳转到吾爱的乱套首页。
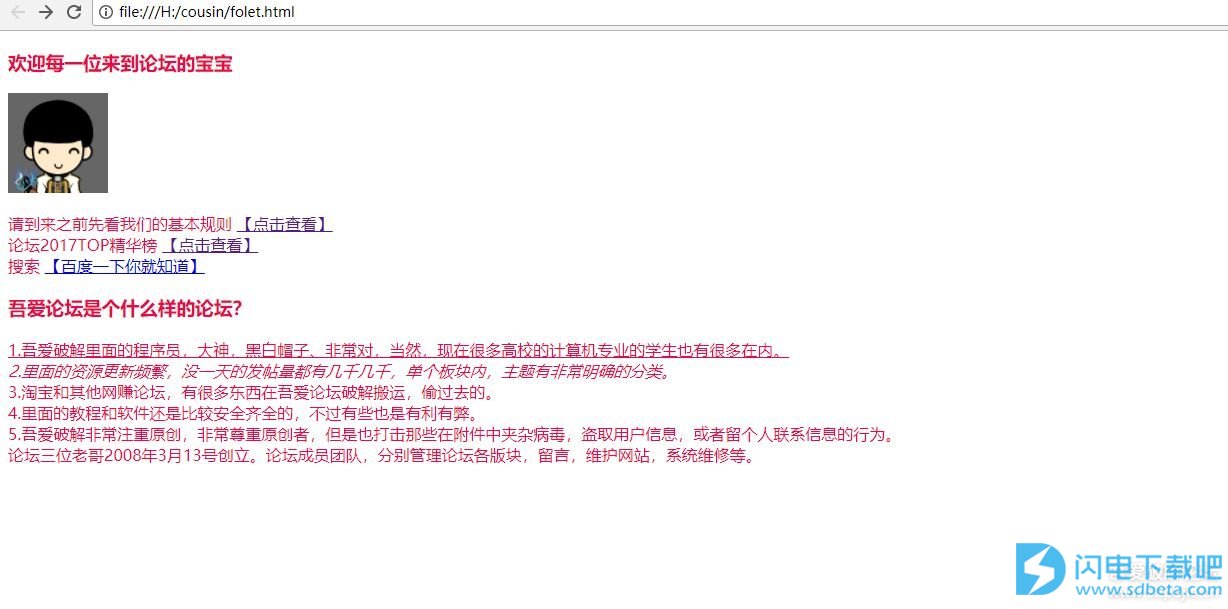
最后我在加几个属性,我统一解释一下相关属性和赋予值,这是我们今天最好说到的一个效果图。

可以看到给每个点击查看,都加了跳转链接。吾爱论坛是个什么样子的论坛加粗,段落第一想进行下划线的处理。第二项进行了倾斜的处理。并且给图片也加了一个跳转链接的功能。在来一起看我们的代码。
我们一起分析一下加过的标签属性说明,<!doctype html><html><head><meta charset="utf-8"><title>我爱吾爱论坛,论坛是我家</title></head><body text="#F00647"><h3>欢迎每一位来到论坛的宝宝</h3><a href="https://www.52pojie.cn/forum-13-1.html"><img src="01.png" width="100px" height="100px"></a><p>请到来之前先看我们的基本规则 <a href="https://www.52pojie.cn/thread-143136-1-1.html">【点击查看】</a><br>论坛2017TOP精华榜 <a href="https://www.52pojie.cn">【点击查看】</a><br>搜索 <a href="http:www.baidu,com">【百度一下你就知道】</a></p><h3><b>吾爱论坛是个什么样的论坛?</b></h3><p><u>1.吾爱破解里面的程序员,大神,黑白帽子、非常对,当然,现在很多高校的计算机专业的学生也有很多在内。</u><br><i>2.里面的资源更新频繁,没一天的发帖量都有几千几千,单个板块内,主题有非常明确的分类。</i><br>3.淘宝和其他网赚论坛,有很多东西在吾爱论坛破解搬运,偷过去的。<br>4.里面的教程和软件还是比较安全齐全的,不过有些也是有利有弊。<br>5.吾爱破解非常注重原创,非常尊重原创者,但是也打击那些在附件中夹杂病毒,盗取用户信息,或者留个人联系信息的行为。<br>论坛三位老哥2008年3月13号创立。论坛成员团队,分别管理论坛各版块,留言,维护网站,系统维修等。</p></body></html>
<b></b>文字加粗
<u></u>文字加入下划线
<i></i>文字倾斜
<a href=“链接跳转地址”>文字或者图片</a>
<img src="图片地址,可以是网络,也可以为本地图片地址">
其实我们这次讲到的也并不是很多,主要还是希望大家在熟练软件的同时规范自己的代码写法顺序等,先打好基础,在做些有难度的就会理解很多。
本文地址:http://www.sd124.com/article/2018/0615/223709.html
《html自学入门教程 [教我表弟学HTML] 系列二:html软件和语法规则》由闪电下载吧整理并发布,欢迎转载!

