webstorm 2018 mac破解激活教程
关于webstorm 2018 mac安装
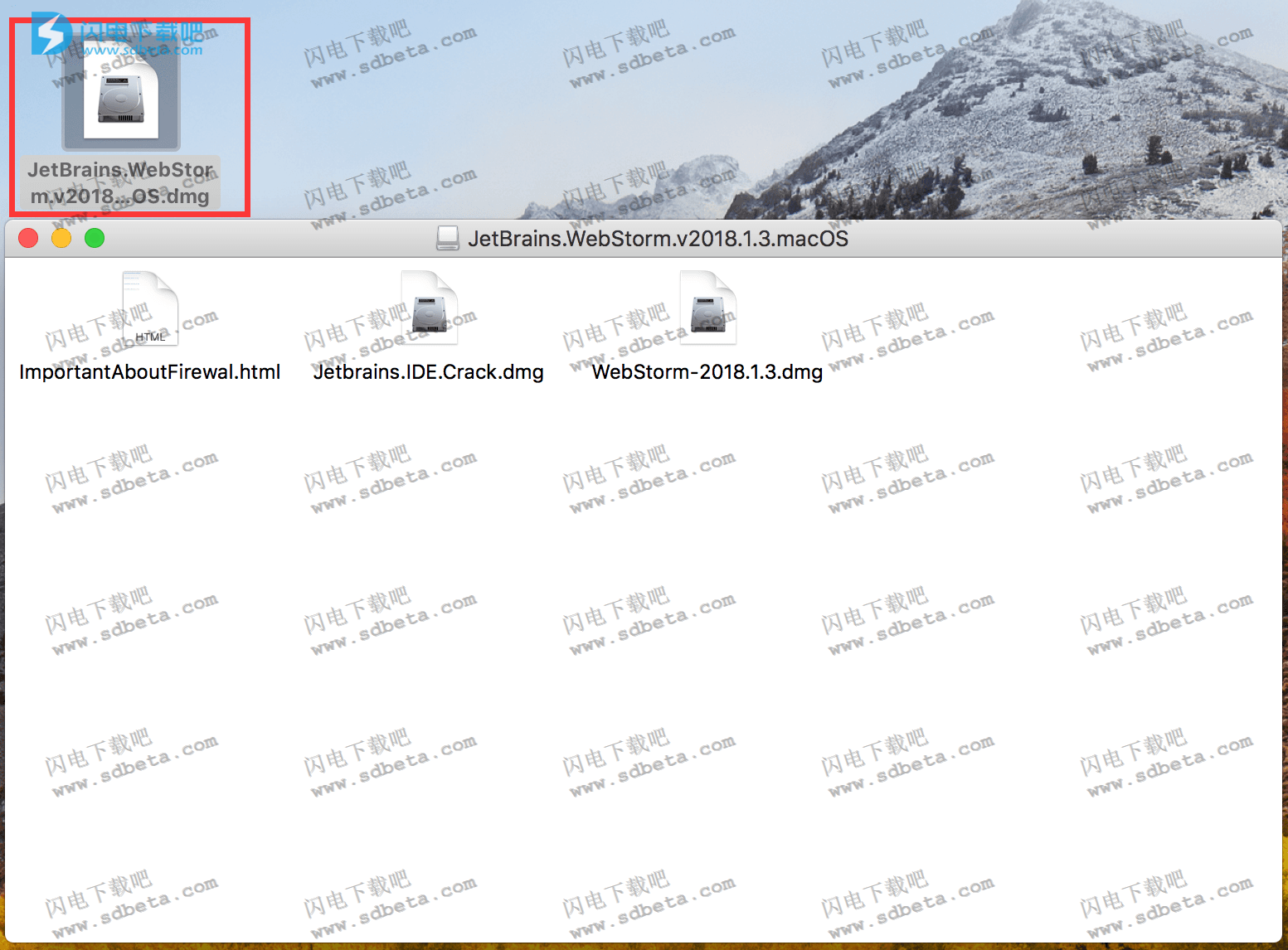
1.本站下载压缩包,解压后双击JetBrains.WebStorm.v2018.1.3.macOS.dmg,打开文件内包含安装包,补丁和激活说明
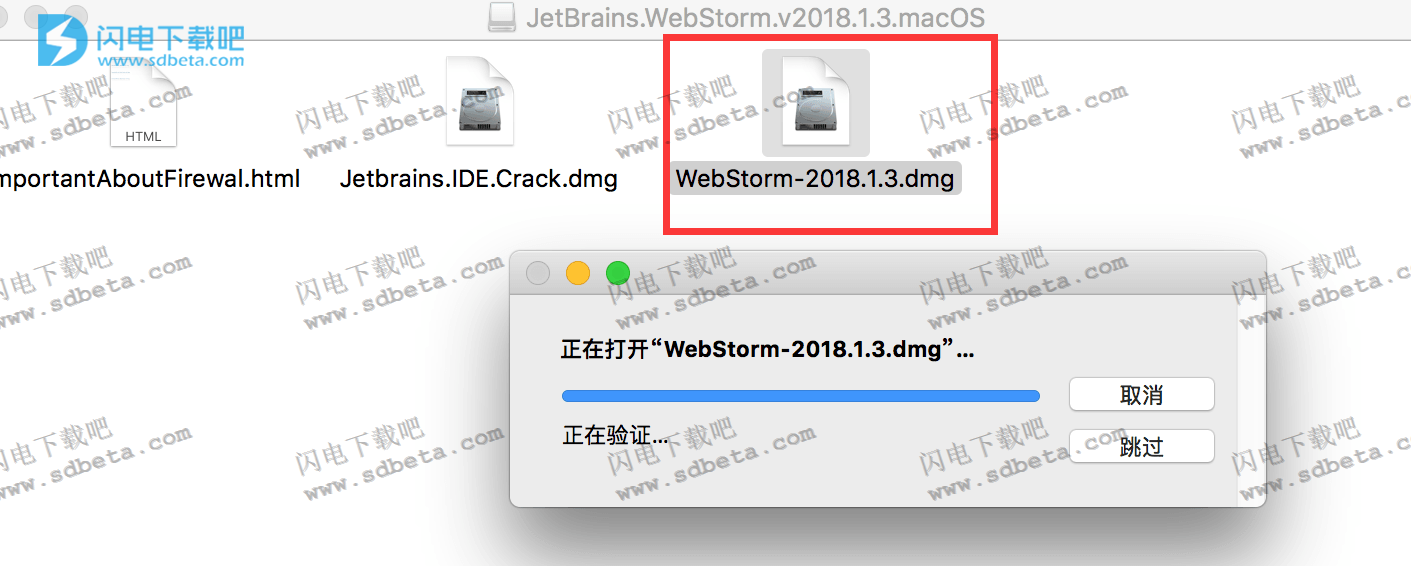
2.继续双击JetBrains.WebStorm.v2018.1.3.macOS.dmg安装,等待验证

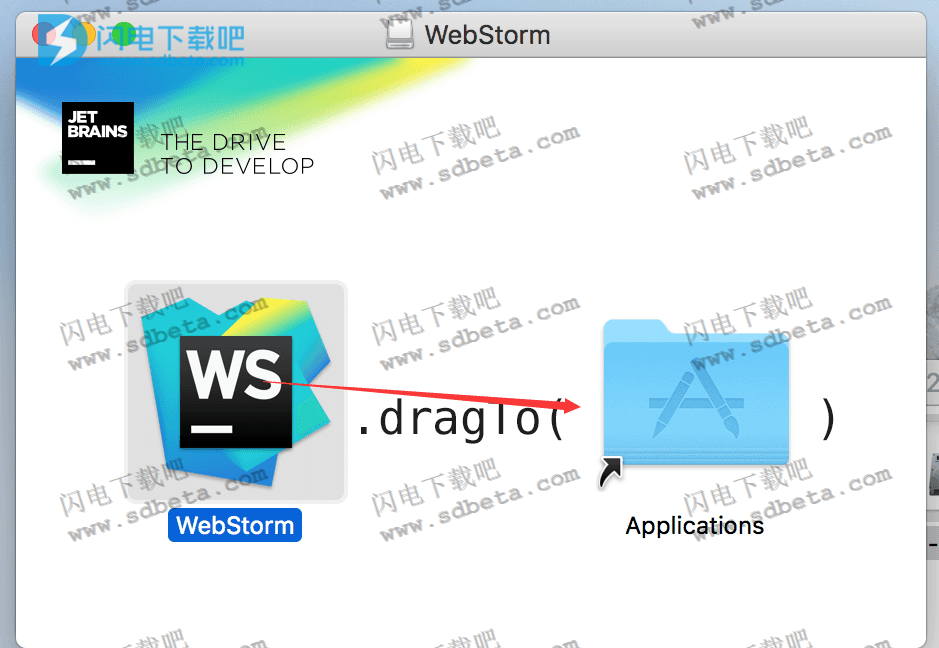
3.webstorm2018mac版安装很简单,将快捷图标“WebStorm”拖入到应用程序“Applications”应用文件夹中进行安装。

4.等待安装移动,就这一步骤 很快(这要是win系统,要好多步骤,小编也越来越喜欢mac系统了)

关于webstorm 2018 mac破解
授权服务器激活方法1.安装完成后,进入应用程序“Applications”应用文件夹,找到快捷图标WebStorm并运行

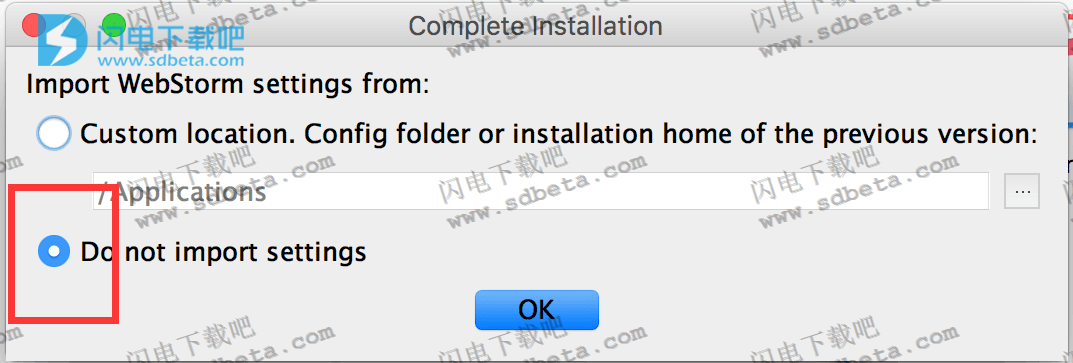
2.选怎 don‘t import settings

3.将协议拉到最下面,点aeeept接受协议

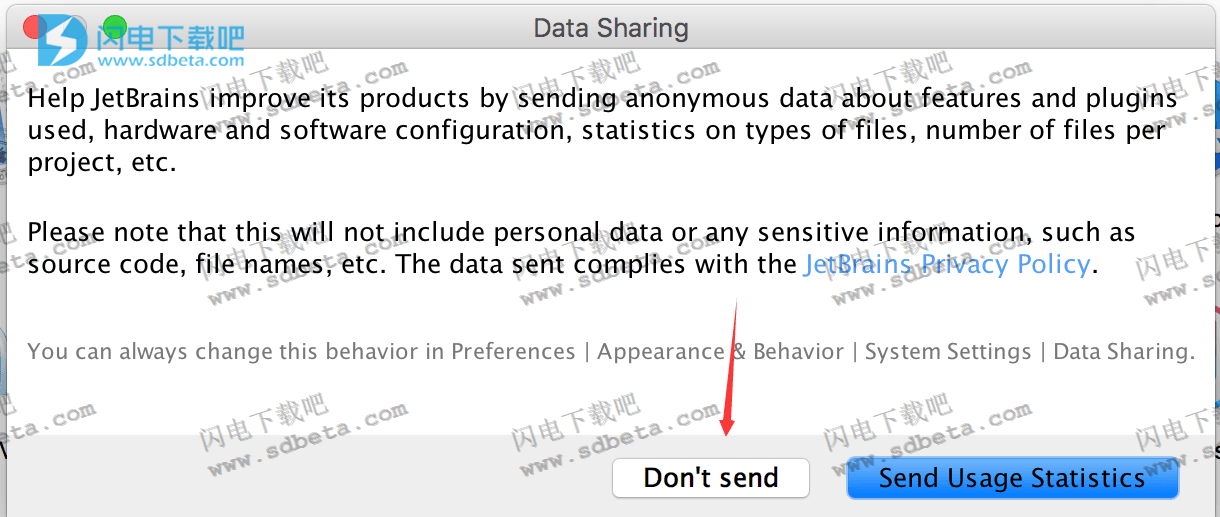
4.点don’t send

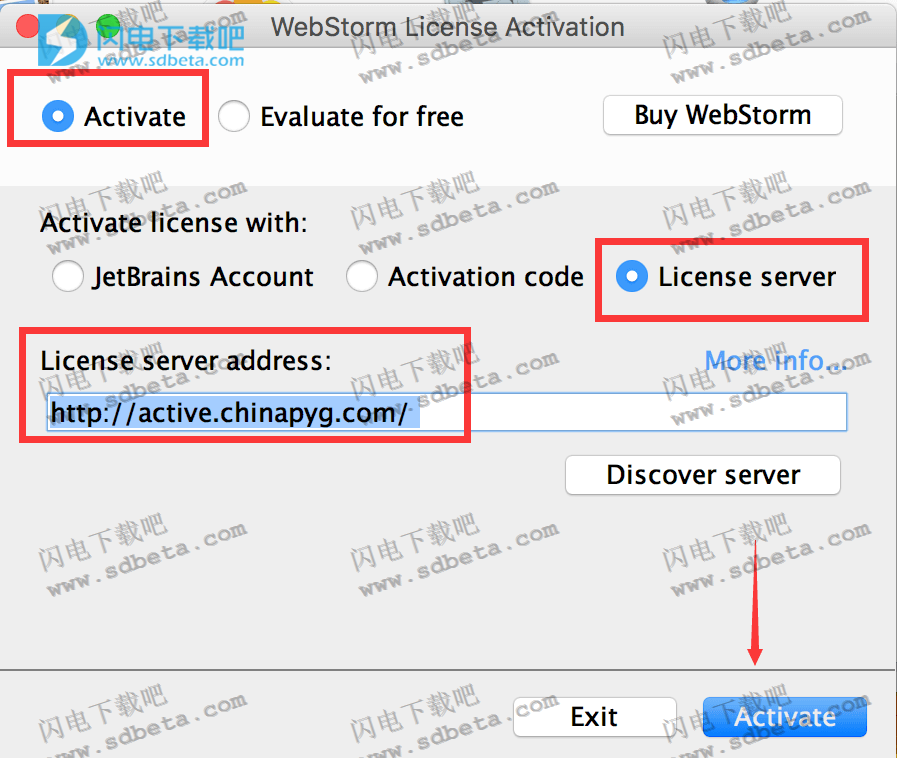
5.继续选择activate-licemse server,输入授权服务器地址http://active.chinapyg.com/ 点activate,完成激活了

JetbrainsCrack.jar激活教程
由于授权服务器有时间容易失效,虽然上面的是授权服务器是大牛制作的地址,所以小编这里带来稳定的补丁激活教程
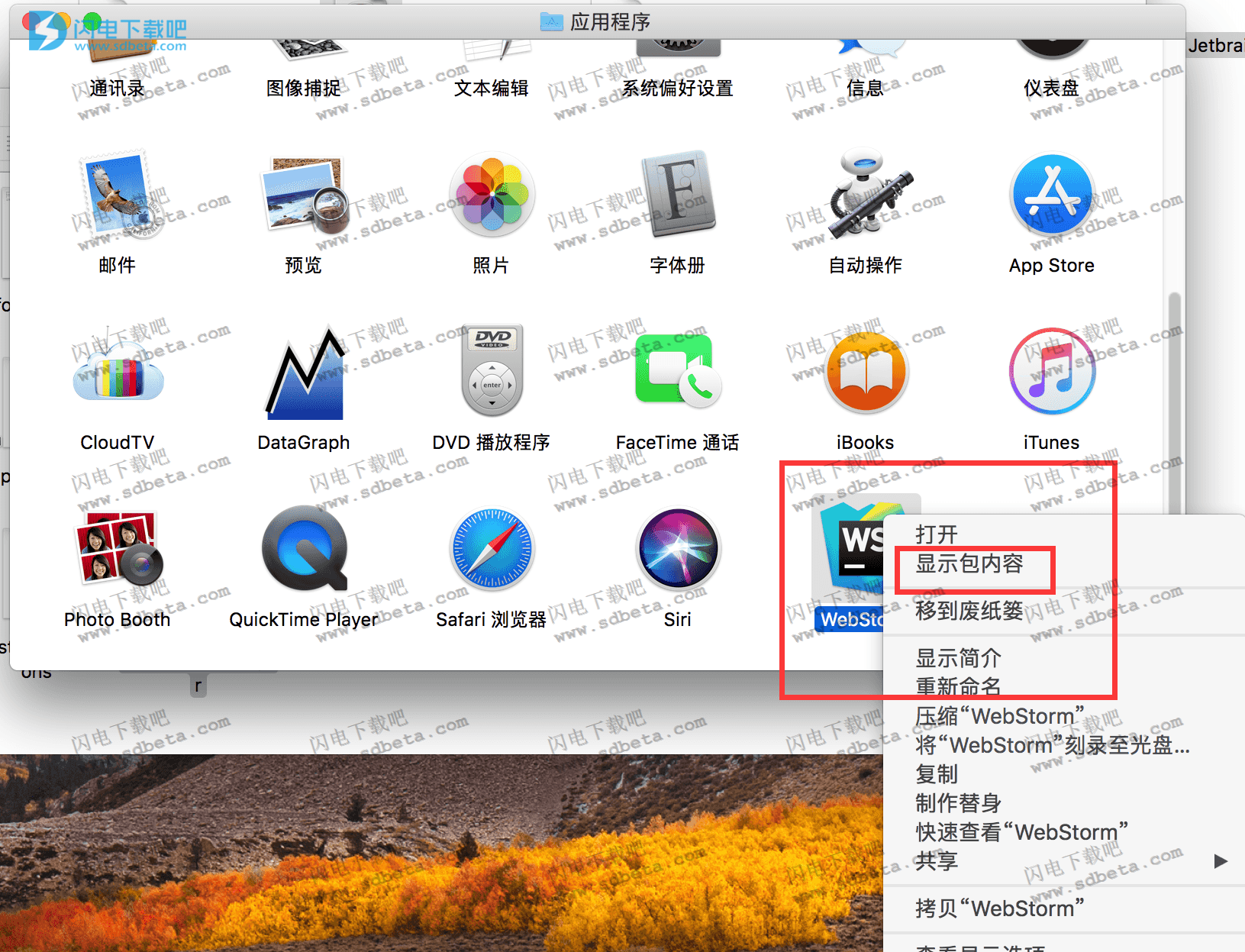
1.安装完成后,先不要运行软件,在应用程序“Applications”应用文件夹内,右键webstorm快捷图标,选择“显示包内容”

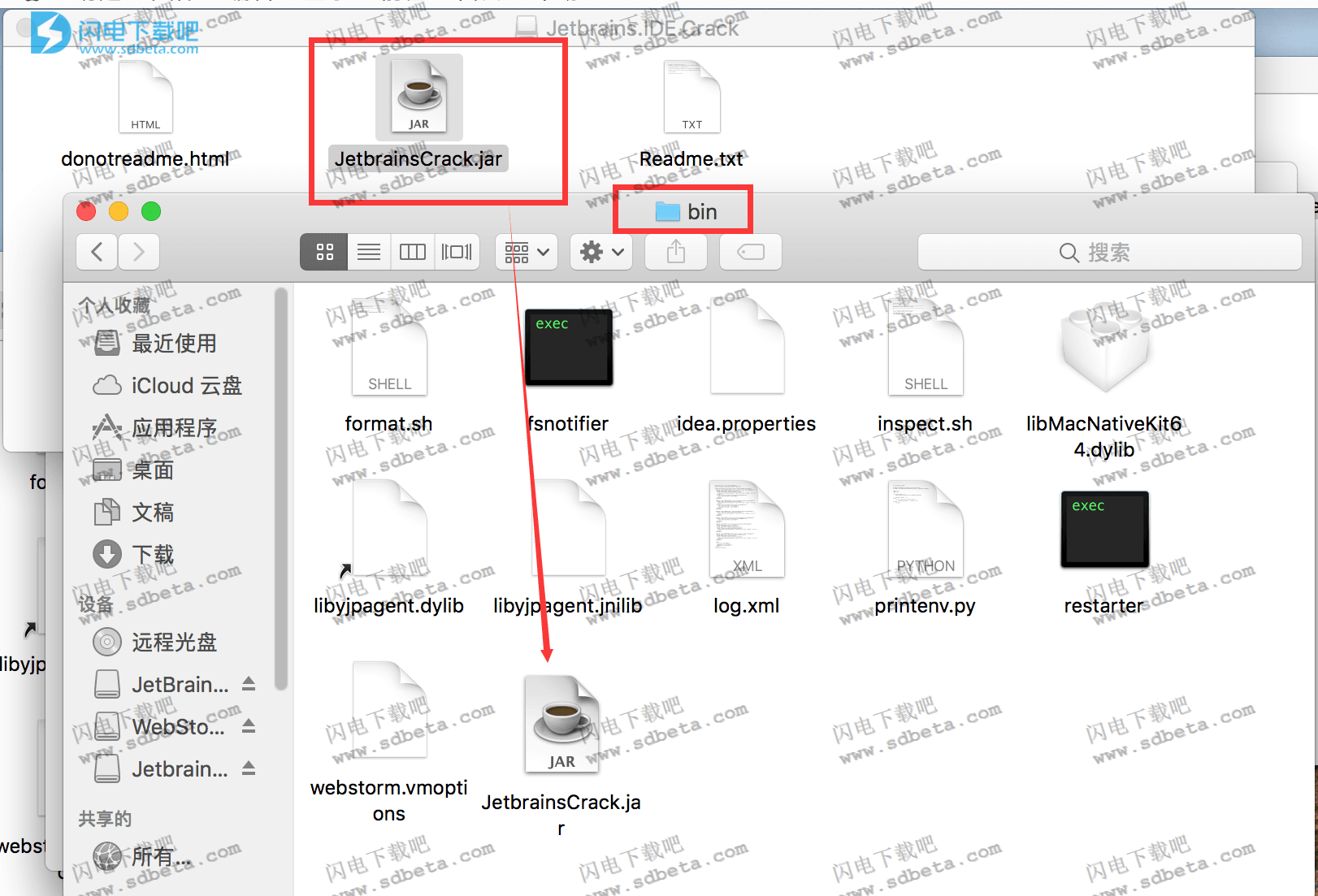
2.找到Contents/bin目录,完整路径【Application/WebStorm/Contents/bin】。将补丁JetbrainsCrack.jar复制到该目录

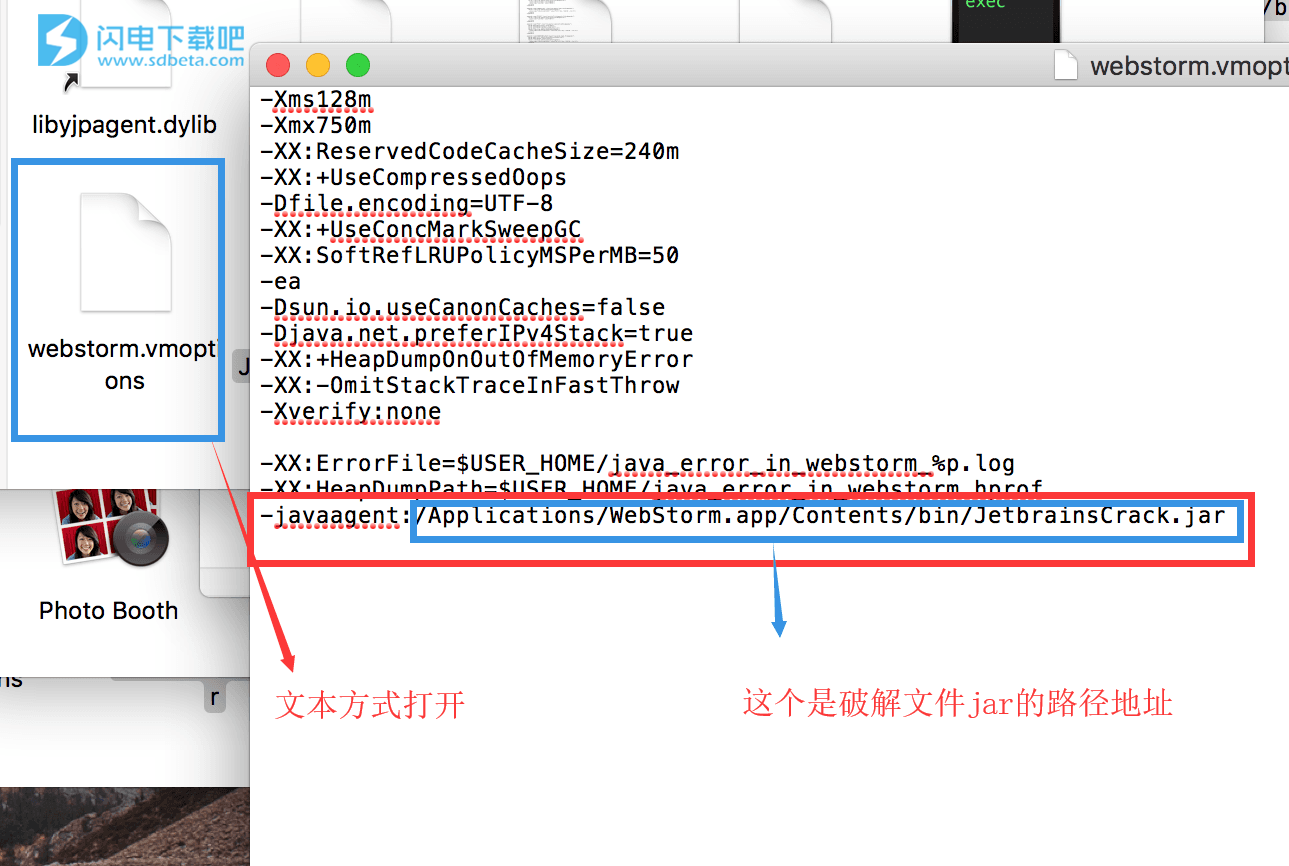
3.以文本方式打开Application/WebStorm/Contents/bin目录内的【webstorm.vmoptions】文件,在最后一行添加
-javaagent:/Applications/WebStorm.app/Contents/bin/JetbrainsCrack.jar(前面一定要加上-javaagent:,后面就是JetbrainsCrack.jar的路径地址)

4.至此破解完成
运行webstorm 2018
1.双击应程序内的快捷图标WebStorm
2.点skip。。。

3.进入欢迎界面

4.进入软件设置向导界面,我们点击“Create New Project”新建项目

5.进入主界面就可以所有免费操作了

新功能介绍
新的文档UI
满足新的,更紧凑和轻便的文档弹出窗口!它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。它还使用JSDoc评论中的Markdown。
NE[LTBPNJP.tmp)
TypeScript改进
除了支持最新的TypeScript 2.7功能之外,此更新还改进了“实施成员”操作,并 为未解决的属性添加了带有类型防护快速修复的新环绕声。WebStorm现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。

一起重命名类和文件
现在如果你为一个类运行重构 - 重命名,WebStorm也会建议重命名该文件及其用法,如果它与该类具有相同的名称。如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
代码样式
YW2QZVQSB)S6%O_BP~1M.tmp)
用更漂亮的格式
重新格式化通过使用新的格式化菜单(Alt-Shift-Cmd / Ctrl-P),您可以使用Prettier格式化所选代码,文件或整个目录。请注意,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
构架

创建一个新的Vue项目
您现在可以使用Vue CLI在WebStorm中创建新的Vue项目。通过运行来安装它npm install -g vue-cli,然后在IDE的欢迎屏幕上按Create New Project - Vue.js,并回答关于您想要在新项目中使用的模板和工具的问题。

提取一个Vue组件
从现有的Vue组件中创建一个新的Vue组件,不进行任何复制和粘贴 - 选择模板的一部分并使用Refactor - Extract或按Alt-Enter并选择Extract Vue Component。WebStorm将创建一个新的单文件组件,为其添加一个导入,并将所有数据和方法与道具一起传递给它。
工具

调试React Native应用程序
通过更新的React Native配置,WebStorm现在支持更多的运行和调试场景:您现在可以单独配置bundler的启动方式,并将调试器附加到已经在设备上构建并启动的应用程序。此外,您现在可以在IDE中调试使用Expo的应用程序。

配置包管理器
在WebStorm中配置包管理器变得更加容易- 在Node.js和npm首选项中,您可以在npm和Yarn之间进行选择,然后使用它来安装依赖关系并运行脚本。如果你用yarn.lock文件打开一个新项目,如果安装了WebStorm,它将使用Yarn。

新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 显示节点进程自身输出的控制台选项卡和可执行JavaScript 的新调试器控制台,请参阅console.log消息并跳转到console.log调用的位置。
版本控制

部分在Git中提交
通过对部分Git提交的支持,您现在可以仅提交文件中的选定更改。使用Commit Changes对话框的差异视图中的复选框来选择要提交的代码块。您还可以使用编辑器装订线上的操作将更改的代码行添加到新的更改列表中,然后提交更改列表。

更多的Git改进
在提交细节中,您现在可以单击提交哈希来跳转到日志中的提交。当您进行重新绑定时,现在在Git分支弹出窗口中新增了Abort Rebase,Continue Rebase和Skip Commit操作。
样式表

完成并进入类的定义
Cmd / Ctrl-单击 HTML中的类名现在将建议不仅导航到在此HTML文件中链接的已编译CSS文件中的声明,而且还导航到Sass,SCSS或Less源。在HTML中,如果链接的CSS文件中没有匹配的符号,则代码完成将建议所有样式表中的类和id。
其他改进:
满足新的,更紧凑和轻便的文档弹出窗口!它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。它还使用JSDoc评论中的Markdown。
TypeScript改进
除了支持最新的TypeScript 2.7功能之外,此更新还改进了“实施成员”操作,并 为未解决的属性添加了带有类型防护快速修复的新环绕声。WebStorm现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。

一起重命名类和文件
现在如果你为一个类运行重构 - 重命名,WebStorm也会建议重命名该文件及其用法,如果它与该类具有相同的名称。如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
代码样式
用更漂亮的格式
重新格式化通过使用新的格式化菜单(Alt-Shift-Cmd / Ctrl-P),您可以使用Prettier格式化所选代码,文件或整个目录。请注意,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
构架
创建一个新的Vue项目
您现在可以使用Vue CLI在WebStorm中创建新的Vue项目。通过运行来安装它npm install -g vue-cli,然后在IDE的欢迎屏幕上按Create New Project - Vue.js,并回答关于您想要在新项目中使用的模板和工具的问题。

提取一个Vue组件
从现有的Vue组件中创建一个新的Vue组件,不进行任何复制和粘贴 - 选择模板的一部分并使用Refactor - Extract或按Alt-Enter并选择Extract Vue Component。WebStorm将创建一个新的单文件组件,为其添加一个导入,并将所有数据和方法与道具一起传递给它。
工具
调试React Native应用程序
通过更新的React Native配置,WebStorm现在支持更多的运行和调试场景:您现在可以单独配置bundler的启动方式,并将调试器附加到已经在设备上构建并启动的应用程序。此外,您现在可以在IDE中调试使用Expo的应用程序。
配置包管理器
在WebStorm中配置包管理器变得更加容易- 在Node.js和npm首选项中,您可以在npm和Yarn之间进行选择,然后使用它来安装依赖关系并运行脚本。如果你用yarn.lock文件打开一个新项目,如果安装了WebStorm,它将使用Yarn。
新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 显示节点进程自身输出的控制台选项卡和可执行JavaScript 的新调试器控制台,请参阅console.log消息并跳转到console.log调用的位置。
版本控制
部分在Git中提交
通过对部分Git提交的支持,您现在可以仅提交文件中的选定更改。使用Commit Changes对话框的差异视图中的复选框来选择要提交的代码块。您还可以使用编辑器装订线上的操作将更改的代码行添加到新的更改列表中,然后提交更改列表。

更多的Git改进
在提交细节中,您现在可以单击提交哈希来跳转到日志中的提交。当您进行重新绑定时,现在在Git分支弹出窗口中新增了Abort Rebase,Continue Rebase和Skip Commit操作。
样式表
完成并进入类的定义
Cmd / Ctrl-单击 HTML中的类名现在将建议不仅导航到在此HTML文件中链接的已编译CSS文件中的声明,而且还导航到Sass,SCSS或Less源。在HTML中,如果链接的CSS文件中没有匹配的符号,则代码完成将建议所有样式表中的类和id。
其他改进:
- 如果您正在迁移到webpack 4,WebStorm现在可以检查并提供webpack配置文件中选项名称的完成。
- 与测试类似,您现在可以在编辑器中直接使用图标运行npm脚本。
- 当您将HTML代码复制到JSX文件时,WebStorm将自动使用特定于React的属性替换 class和事件处理程序。
- 如果安装的软件包版本与指定的范围不匹配,package.json中的新检查会警告您。
- 更好地完成SVG属性和CSS文件中的值。
- 您现在可以使用JetBrains帐户在多台机器上同步IDE设置。
- 支持ECMAScript提议:模板字符串中的转义序列,RegExp lookbehind断言和命名捕获组以及类字段。
- 改进的代码完成和转到定义为动态的进口用import()。
WebStorm 2018.2.0更新日志
- 在JavaScript和Node.js调试器中放置框架操作
- 针对TSLint错误和警告的不同突出显示
- 新的阴影图标从测试导航到Jest快照
- 意向列表中现在提供了断点的操作 支持MacBook Touch Bar
- React的代码片段集合
- 您现在可以为后缀代码完成创建自定义模板
- 现在可以在Chrome Headless中调试Karma测试
- 通过Attach to Node.js / Chrome配置中的自动重新连接选项,现在可以更轻松地调试使用nodemon的Node.js应用程序
- 支持JSON5
- JSON Schemas文件现在会自动从schemastore.org下载并根据文件名称应用于您的文件
- 您可以登录到多个GitHub帐户
- 具有合并冲突的文件现在分组在Git日志选项卡中的新合并冲突节点下
本文地址:http://www.sd124.com/article/2018/0527/223081.html
《webstorm 2018 mac v2018.3.3下载安装和授权服务器+补丁图文激活教程》由闪电下载吧整理并发布,欢迎转载!

